こんにちは。CEOの原田です。
Adobe Analyticsを使って今年で17年目になりますが初めて触った機能を紹介します。
それはモバイルアプリです。なんかあるな〜というのは見ていたのですが、昔にあったSiteCatalystアプリは使えなかったので気にしていませんでした。
App StoreかGoogle PlayでAdobe Analyticsと検索すれば出てきます。
インストールするとサインインの画面が出てくるので、AAにいつもログインしている感じでログインをします。
初めてログインすると恐らく下のような画面になると思います。
モバイルスコアカードがありません。って何だ?と思ったのですが、これはAAのワークスペースでモバイルアプリ用のワークスペースが無いよ、という意味です。
まずはAAの方でワークスペースを作る必要があります。
以下でサクッと作ってみようと思います。
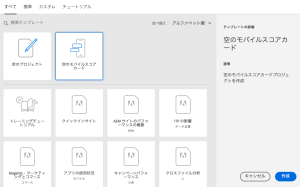
AAのワークスペース新規作成画面に行くと、「空のモバイルスコアカード」というテンプレートがあるのでそれを選択して作成をクリックします。
そうするとおなじみのワークスペース画面とちょっと違ってスマホのプレビュー画面のワークスペースが開きます。
このスマホ画面にディメンションや指標をドロップしていくとダッシュボードができるイメージです。
サイトの概況を知るためのデータを表示させてみます。
まずはユニーク訪問者をドロップしてみました。
そうするとUU数の数字が出てくるカードと、そのカードをタップした時にドリルダウンされるイメージが表示されました。
 ※数字はダミー
※数字はダミー
画面右の「プロパティ」でカードの名前を変えたり、ドリルダウンで表示させたいディメンションを選べました。
ちなみに、この画面には指標だけでなくディメンションもドロップできます。
下ではとあるeVarをドロップしています。指標はデフォルトでインスタンスが出ていますね。
 ※数字はダミー
※数字はダミー
指標をUUなど他の指標にしたい場合は、ディメンションを表示しているカードの上に指標をドロップすれば指標が切り替わります。
複数指標並べるとかは出来ないようです・・・ちょっとここは残念。
ディメンション画面でもドリルダウンで別ディメンションを選ぶことができますが、これはクロス集計をするのではなく表示するディメンションが別に切り替わるだけなので複数のディメンションを確認したい時にはここで選択しないで別カードにした方が便利だと思います。
もう1点、レポート期間の設定を加えます。
モバイルスコアカードだとデフォルトで昨日と一昨日の比較のように1日分のデータしか表示しません。
画面上部にある「昨日 と先週の同じ曜日」をクリックするとドリルダウンの方に日付範囲の追加ができるのでここで週単位や月単位を追加すると良いでしょう。
一番下の「・・・」のところから色々なプリセットの日付範囲を追加できます。
ここまで作ったらワークスペースの名前をつけて保存です。
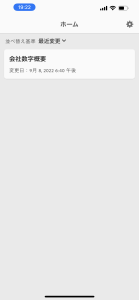
早速アプリを開いてみましょう。そうすると、さっき作ったワークスペースが表示されています。
タップすると実際にワークスペースが表示されます。
今までだとサイトの概況を知るために重いログイン画面を経由してワークスペース開いて確認だったので面倒で、ついGAで確認するという行為をしがちでしたが、これならスマホでサッと開くだけですぐに数字が確認できるのでとても便利でした。
GAアプリでは通常のGAレポートも見れたりと機能としては多いですが、そもそもアプリで本格的に分析する期待値はなく、ダッシュボードがサッと見れることが望ましいのでAdobe Analyticsのアプリはまさにその希望に沿っている思想と言えるでしょう。(GAアプリでユーザーサマリ見てもいいですけど)
AAは難しくて使ってないよ〜、というような方でもこれならお気軽に利用できるのではないでしょうか。
とても便利だったのでご紹介でした。
エクスチュアはマーケティングテクノロジーを実践的に利用することで企業のマーケティング活動を支援しています。
ツールの活用にお困りの方はお気軽にお問い合わせください。