こんにちは、エクスチュアの權泳東(権泳東/コン・ヨンドン)です。
今回は、Looker Blocksで公開されているカスタム・ビジュアライゼーション [Sankey Diagram] を使ってLooker上でサイト内フローレポートを作成する方法について紹介します。
弊社はAdobe AnalyticsのDatafeedをBigQueryにロードしてるので、今回もこのデータを使ってサイト内フローを可視化します。
Lookerにカスタム・ビジュアライゼーションを追加する
ビジュアライゼーション追加はこちらの手順に従います。
Admin Settings – Visualizations
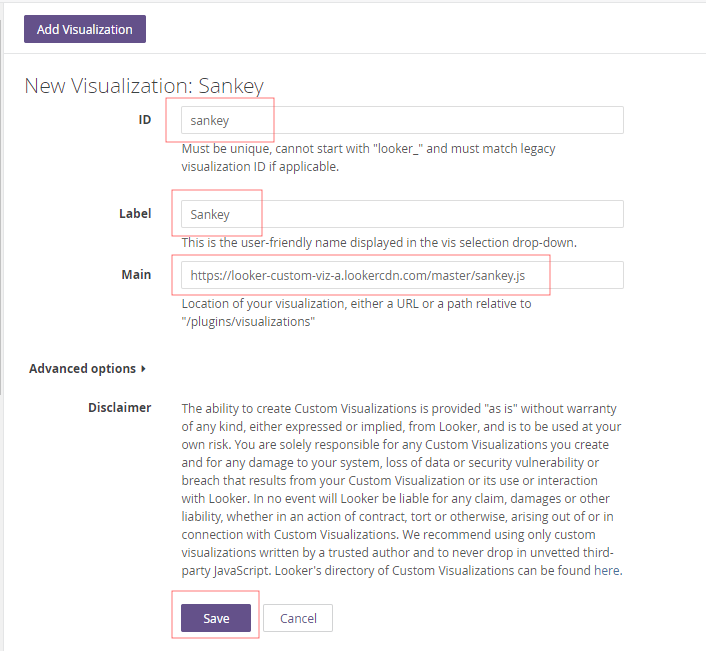
[Admin] > [Visualization]を開き、[Add Visualization]ボタンをクリックします。
すると、下記のフォームが表示されるので、ビジュアライゼーションに任意のIDと名前をつけて、ライブラリのURLをコピペして保存するだけです。
フローデータを用意する
続いて肝心のデータです。
BigQueryからサイト内フローデータを抽出します。
ささっと下記のようなLookMLを書いてDerrived Table(派生テーブル)作成します。
https://github.com/youngdongk/exture-aa-datafeed-query/blob/master/path_flow.view.lkml
※長いのでGithubに載せておきます。
簡単にSQL部分の解説すると、セッションID別に閲覧したページを順番に抽出して、それを最後に第1ステップ~第3ステップまで抽出して、それぞれのパスビュー件数を指標として出してます。
SQLクエリのところにあるこの部分は:
WHERE
{% condition date_filter %} hit_time_gmt {% endcondition %}
date_filterパラメータを使って日付フィルタを使えるようにしてます。
この部分と連動してます。
filter: date_filter {
type: date
}
parameter: date_view {
type: unquoted
default_value: "Day"
allowed_value: {
label: "Year"
value: "YEAR"
}
allowed_value: {
label: "Month"
value: "MONTH"
}
allowed_value: {
label: "Day"
value: "DATE"
}
}
いざ、可視化
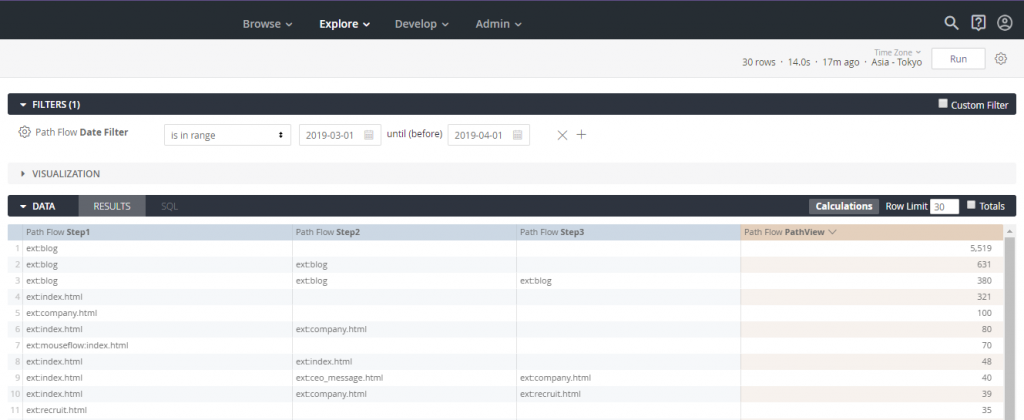
Exploreを使って、先程作ったDerrived Tableを表示します。
ディメンション: Step1, Step2, Step3
指標: PathView
日付フィルタ: 任意の期間
これが元データです。
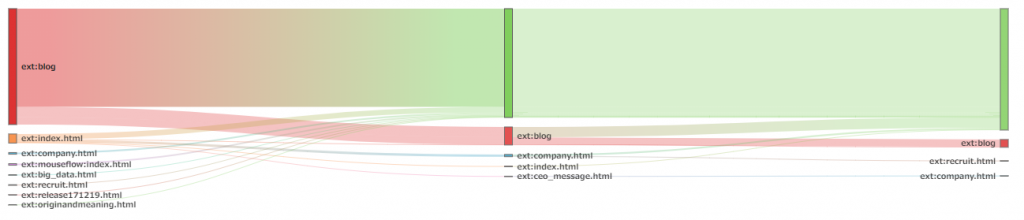
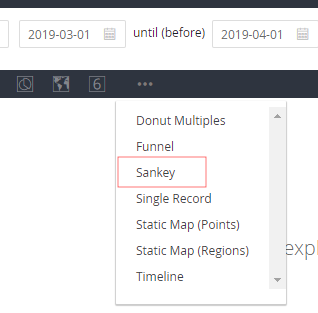
これにSankeyビジュアライゼーションを適用します。
再び[Run」を実行します。
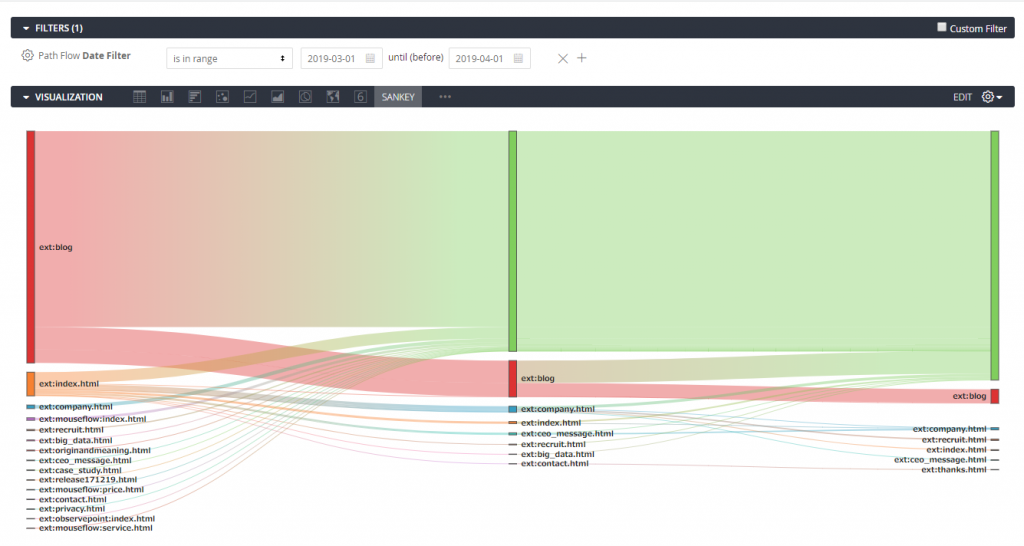
すると、フローレポートの出来上がりです!
なんともお手軽ですね。
これをLookに保存すれば、ダッシュボード内にも組み込めます。
弊社ではAdobeAnalyticsやGoogleAnalyticsのデータを活用したデータ分析基盤の構築及び、LookerやTableauなどのBIツールの導入支援業務を行ってます。
お問い合わせはこちらからどうぞ。
ブログへの記事リクエストはこちらまで