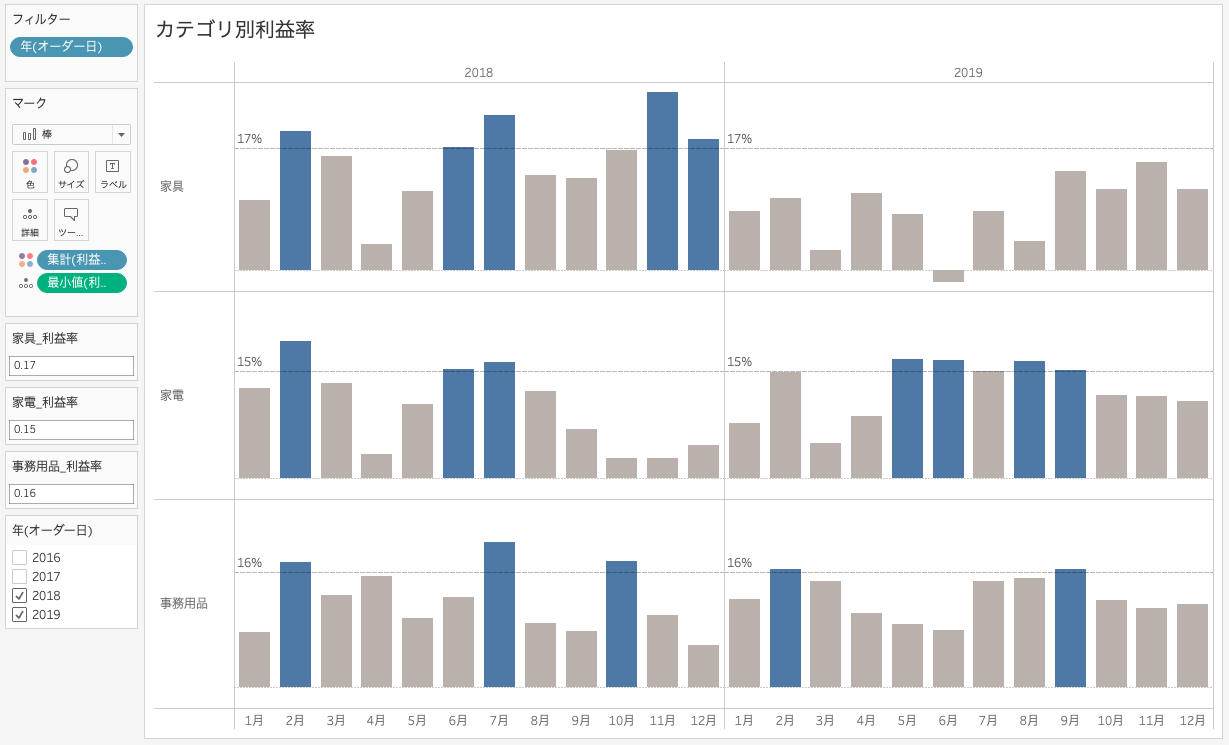
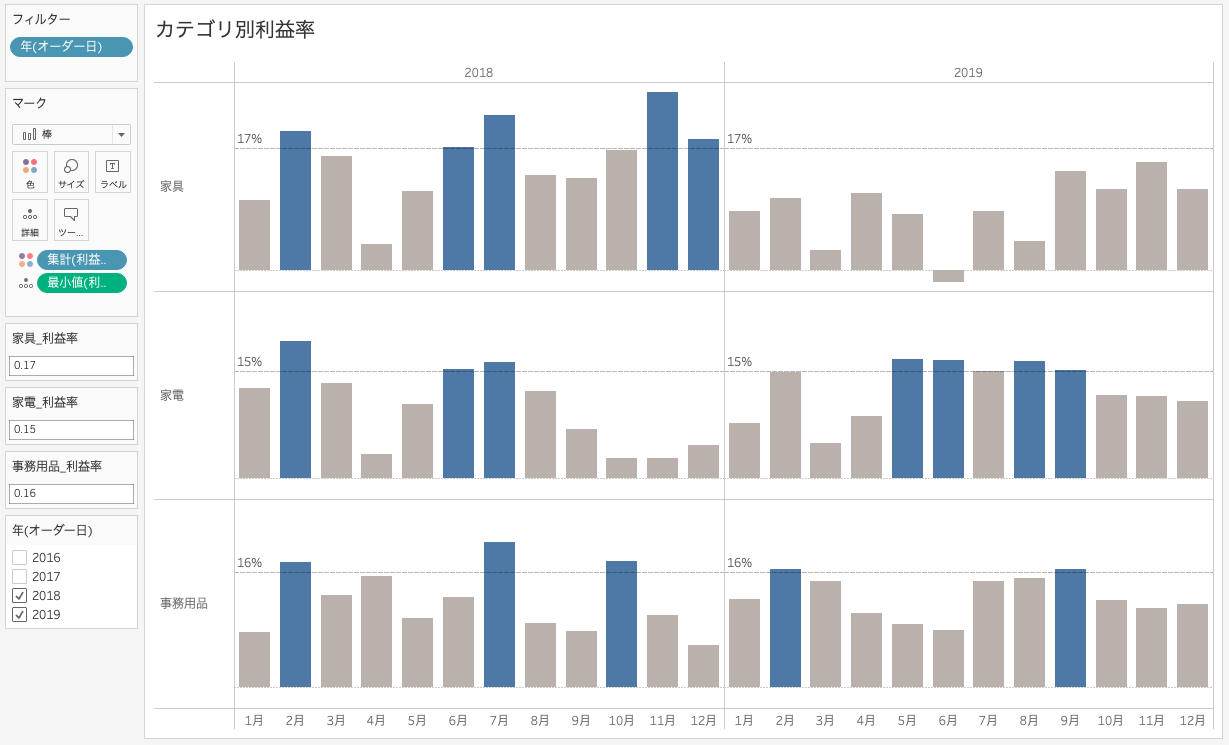
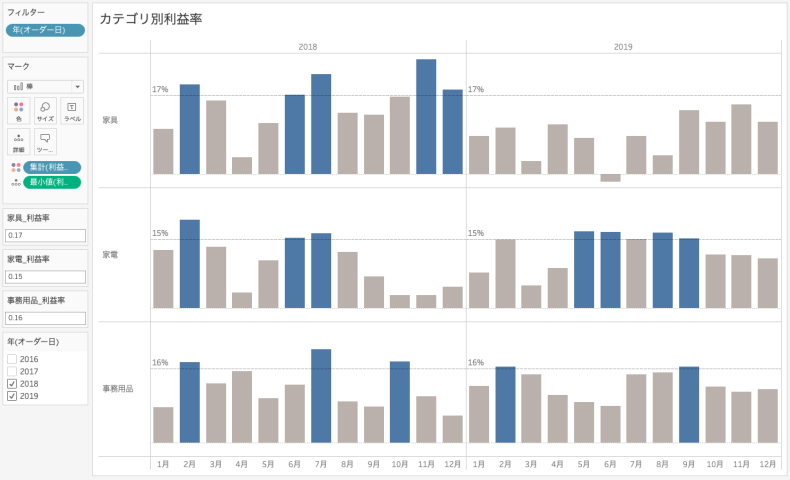
完成形

リファレンスラインを動的に設定することのメリット
リファレンスラインを動的に設定することのメリットは「各カテゴリごとに異なる閾値(しきい値)を設定できる」ことです。
Tableauのスーパーストアを例に挙げると、
カテゴリには「家具」「家電」「事務用品」の3種類がありますが、それぞれ異なる特性を持つので個別に閾値を管理する必要があります。
個別に閾値を設定することで「それぞれに応じた異常値」を簡単に管理でき、現場の担当者がタイムリーに施策を打ち出すことができるのです。
【手順】動的なリファレンスラインで適切な閾値を設定する
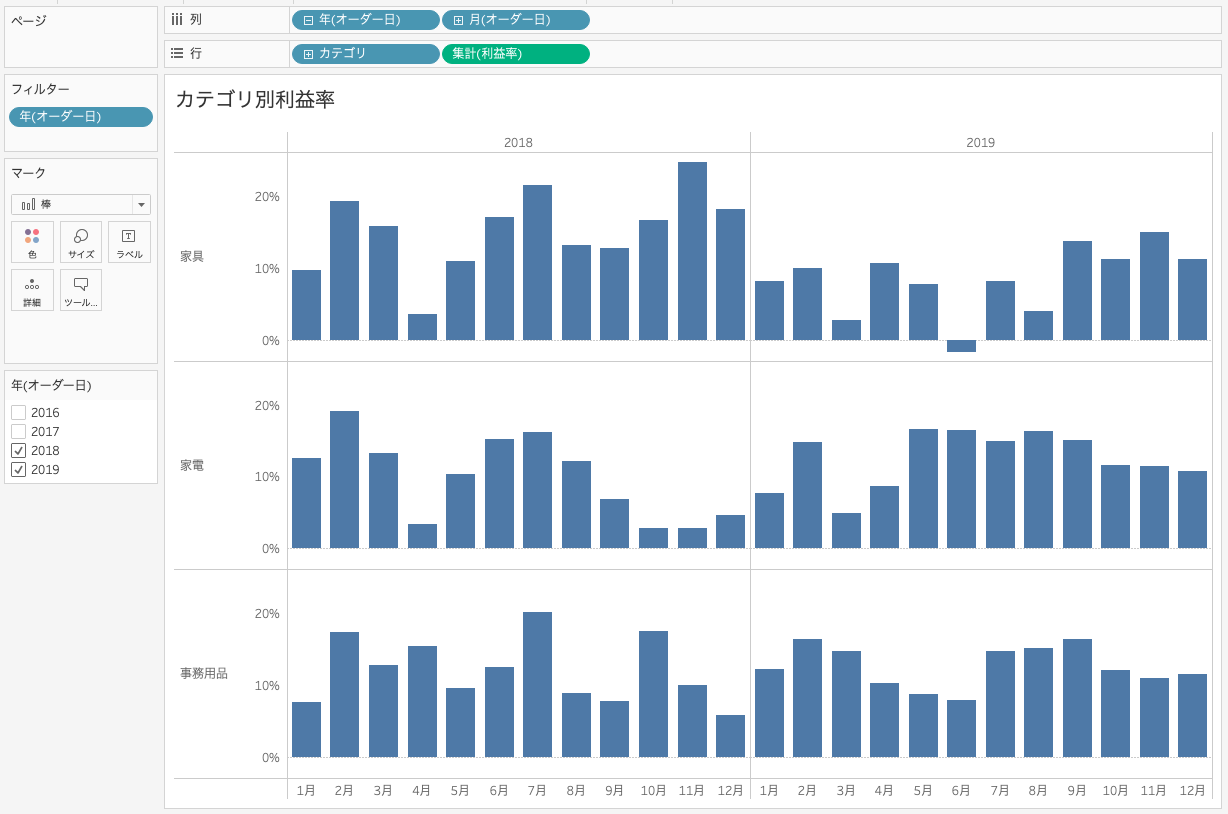
①:まず、以下のようなダッシュボードを作成します。
列:[オーダー年][オーダー月]
行:[カテゴリ][利益率(=利益合計/売上合計)]

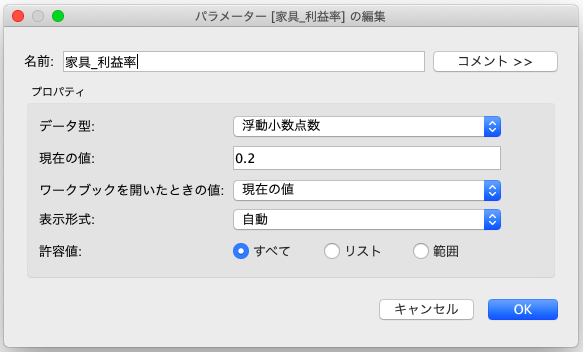
②:次にカテゴリごとに個別のパラメータを作成します。
ここでは「家具」ですが、これと全く同じものを「家電」「事務用品」でも作成します。
今回は利益率を扱うので、値は0〜1の範囲で設定します。
※ここでは0.2としましたが何でも大丈夫です。

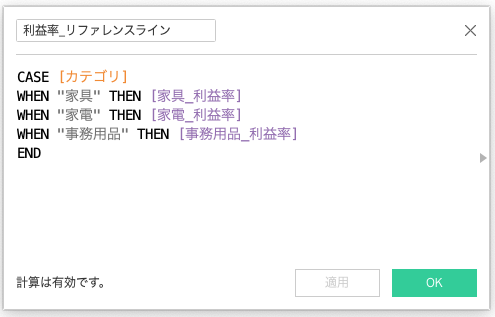
③:②で作成したパラメータを用いた計算式を作成します。

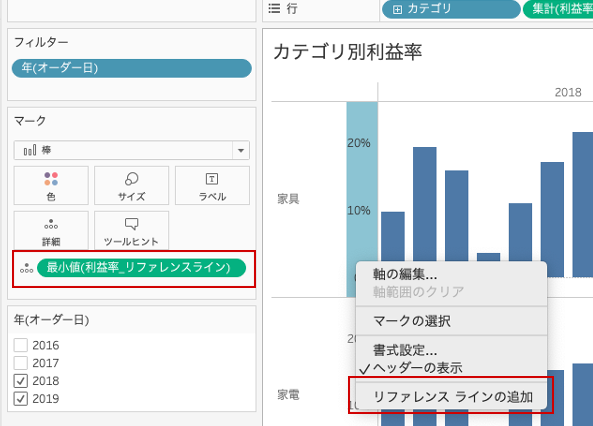
④:③で作成した計算式を[詳細]に入れ、グラフにリファレンスラインを追加
※リファレンスラインの追加方法は自由ですが、今回は「利益率」の軸を右クリックしました。

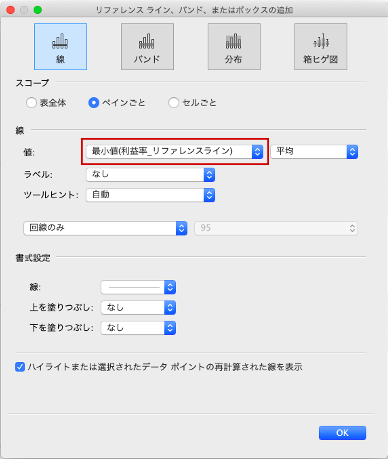
⑤:実際にリファレンスラインを追加
[値]の箇所に④で作成したリファレンスラインを挿入します。
[ラベル]はなしにした方がスッキリするのでおすすめです。

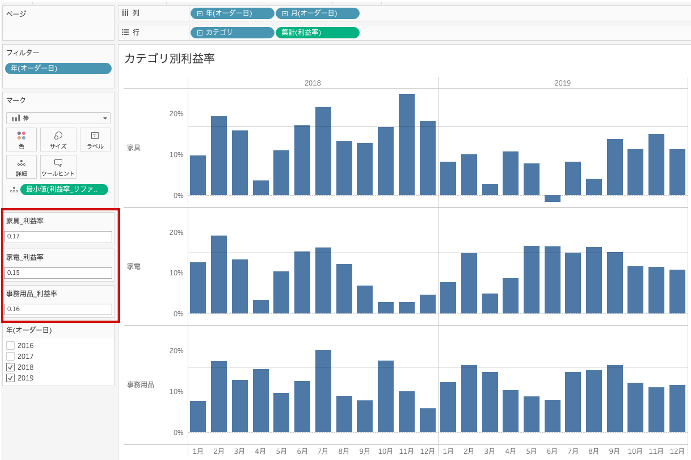
⑥:そして最後にパラメータを表示し、値を調整すれば完成です!

【おまけ】⑦:閾値を超えたものを色分け
ここから先は完全に好みなのですが「閾値を超えたものを色分け」して、異常値を見つけやすくしました。
※さらに視覚的な負荷を減らすために、リファレンスラインを編集したり、軸のヘッダーを消したりもしてます。

おわりに
いかがでしたでしょうか。
動的なリファレンスラインは設定の難易度がそこまで高くない割に、ビジネス上のダッシュボードでも利用されるので知っておくと良いのかなと思います。
実際の挙動を以下で示すので興味のある方は適当にいじってみてください〜ではまたッ👋














この記事へのコメントはありません。