こんにちは、エクスチュアの権泳東(コン・ヨンドン)です。
Adobe Mobile SDK 4.xのサポートが2021年8月に終了します。
Version 4 Mobile SDKs end-of-support FAQ – Adobe Experience Platform Mobile SDKs
9月以降も動作はしますが、Adobeがメンテしなくなるので現行のiOS 13/Android Qまでのサポートです。
今後リリース予定の新OSには対応しません。
というわけでAdobeAnalyticsでアプリ計測を続けるならこの機会にAEP SDKへ移行しましょう。
Upgrade to the Experience Platform SDKs – Adobe Experience Platform Mobile SDKs
実装方法が変わるので、Mobile SDK 4を使っている場合は下記の手順でAEP SDKを実装します。
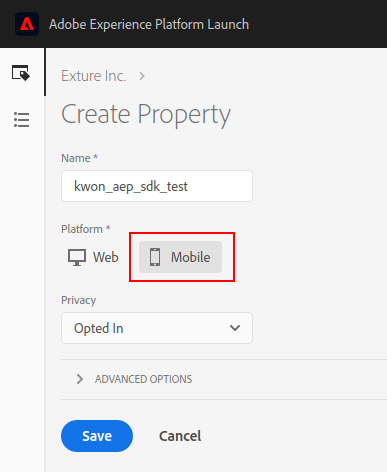
1. Adobe Launchプロパティを作成する
新SDKはAdobe Launchの機能を使います。
というわけで、まずはLaunchのモバイルプロパティを作ります。

Platformは「Mobile」を選ぶ
2. Extensionsを追加
プロパティを作成したら、次にExtensionsで「Mobile Core」と「Adobe Analytics」を追加します。
まずは「Mobile Core」から行きましょう。

Mobile Core
Catalogから検索すると出てくるので Install を押して追加します。
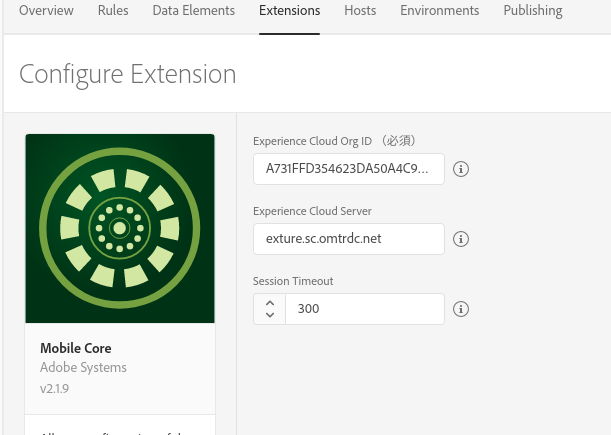
設定はこうです。
- Experience Cloud Org ID: AdobeからもらったOrgID
- Experience Cloud Server: Adobeから指定された計測サーバーのホスト名
その他はデフォルトにします。

Mobile Core の設定
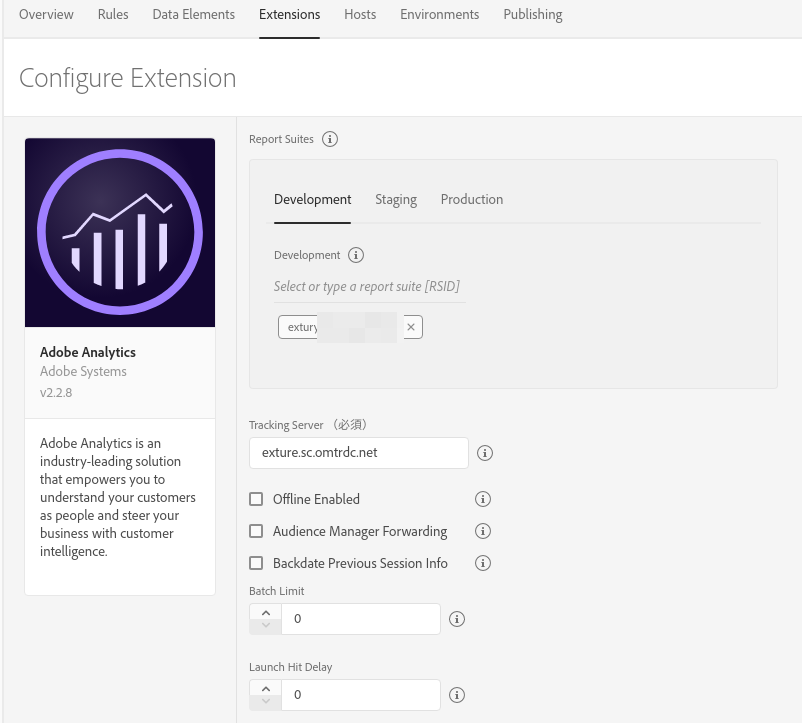
続いて「Adobe Analytics」を追加します。
Catalogで検索するとv1.xとv2.xが出てきますが、使うのはv2.xです。

Adobe Analytics を追加
設定はこうです。
- Report Suites: Development, Staging, Production用のRSIDをそれぞれ指定
- Tracking Server: Adobeから指定された計測サーバーのホスト名
その他は現在の計測設定に応じて設定してください。
使ってなければデフォルトにします。

Analytics設定
ここまで設定したらProductionまで発行して本番化してください。
最低限Developmentまでは発行しておかないと、動きません。
3. ライブラリをIDEにインストールする
ライブラリのインストールは各IDE上で行います。
Androidはgradle、iOSはpodsを使ってインストールします。
Android編
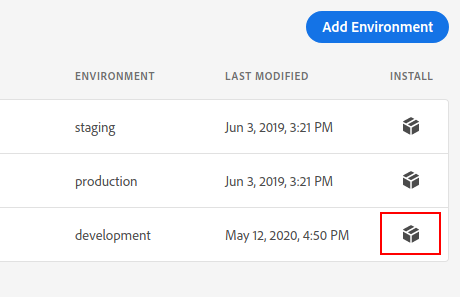
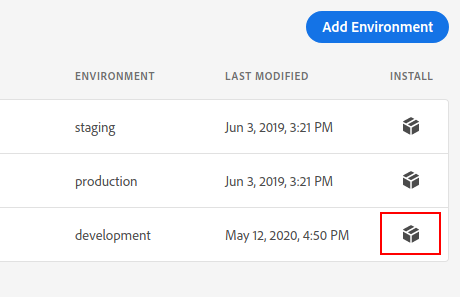
Environmentsタブを開いて、Development環境の「ダンボール箱の形のアイコン」を押します。

段ボールのアイコン
Androidはgradleを使ったインストールになります。
新規実装の場合は、それぞれ必要なインストール手順が書かれているので手順通りAndroidStudio上で実装すればOKですが、今回は旧SDK4からの移行が目的です。
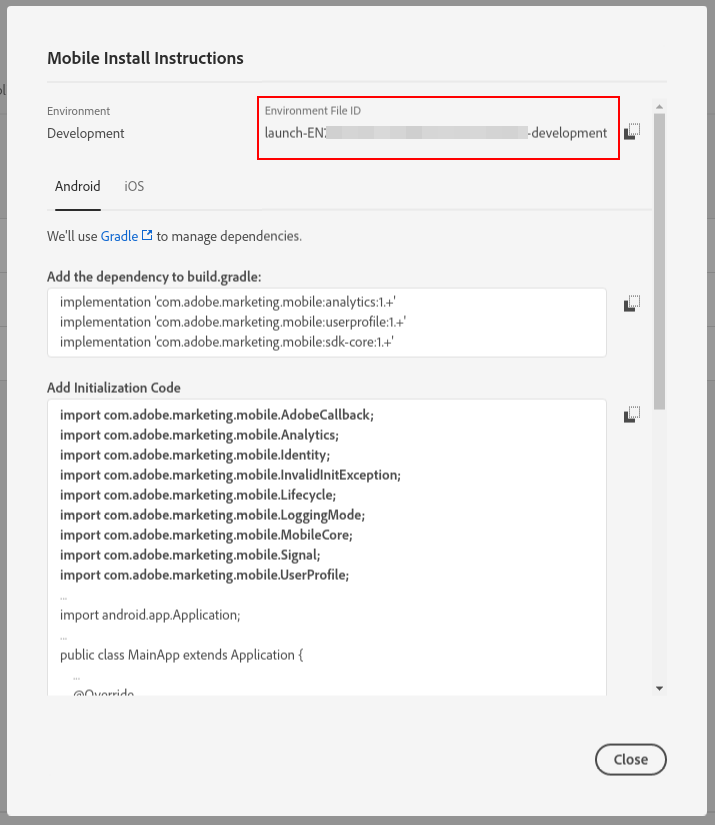
というわけでモーダルに表示されてるEnvironment File IDをメモっておきます。

Environment File IDをメモ
さて、次はAndroidStudio上で作業を行います。
まずは旧SDK4で使っていたファイルを2つ削除します。
assetsフォルダに入ってるはずです。
■削除するファイル
- AdobeMobileLibrary-*.jar
- ADBMobileConfig.json
■build.gradleに下記を追記
implementation 'com.adobe.marketing.mobile:analytics:1.+' implementation 'com.adobe.marketing.mobile:userprofile:1.+' implementation 'com.adobe.marketing.mobile:sdk-core:1.+'
■旧SDK4.xの記述をAEPの記述に書き直す
SDK4.xの記述はこうなってるはずなのでそれぞれ直します。
・初期化コード
旧SDK4.xの記述:
import com.adobe.mobile.*; /*中略*/ //onCreateの中にあるはず Config.setContext(this.getApplicationContext()); Config.setDebugLogging(true);
新AEP SDKの記述:
import com.adobe.marketing.mobile.*;
/*中略*/
//onCreateの中に書く
MobileCore.setApplication(this);
MobileCore.setLogLevel(LoggingMode.DEBUG);
try {
Analytics.registerExtension();
UserProfile.registerExtension();
Identity.registerExtension();
Lifecycle.registerExtension();
Signal.registerExtension();
MobileCore.start(new AdobeCallback () {
@Override
public void call(Object o) {
MobileCore.configureWithAppID("launch-***-development"); //EnvironmentFileIDを入れる
}
});
} catch (InvalidInitException e) {
//エラー処理
}
・ライフサイクル指標コード
旧SDK4.xの記述:
//onResumeの中にある Config.collectLifecycleData(); //onPauseの中にある Config.pauseCollectingLifecycleData();
新AEP SDKの記述:
//onResumeの中に書く MobileCore.setApplication(getApplication()); MobileCore.lifecycleStart(null); //onPauseの中に書く MobileCore.lifecyclePause();
・ページビュー/アクション計測
旧SDK4.xで随所に実装したtrackStateとtrackActionは引き続き使えます。
ただしライブラリが変わったため、クラス名がAnalyticsからMobileCoreに変わりました。
旧SDK4.xの記述:
//ページビュー
Analytics.trackState("画面名", cdata);
//アクション
Analytics.trackAction("アクション名", cdata);
新AEP SDKの記述:
//ページビュー
MobileCore.trackState("画面名", cdata);
//アクション
MobileCore.trackAction("アクション名", cdata);
最低限必要な修正はここまで。
iOS編
Environmentsタブを開いて、Development環境の「ダンボール箱の形のアイコン」を押します。

段ボールのアイコン
iOSはpodsを使ったインストールになります。
新規実装の場合は、それぞれ必要なインストール手順が書かれているので手順通りXcode上で実装すればOKですが、今回は旧SDK4からの移行が目的です。
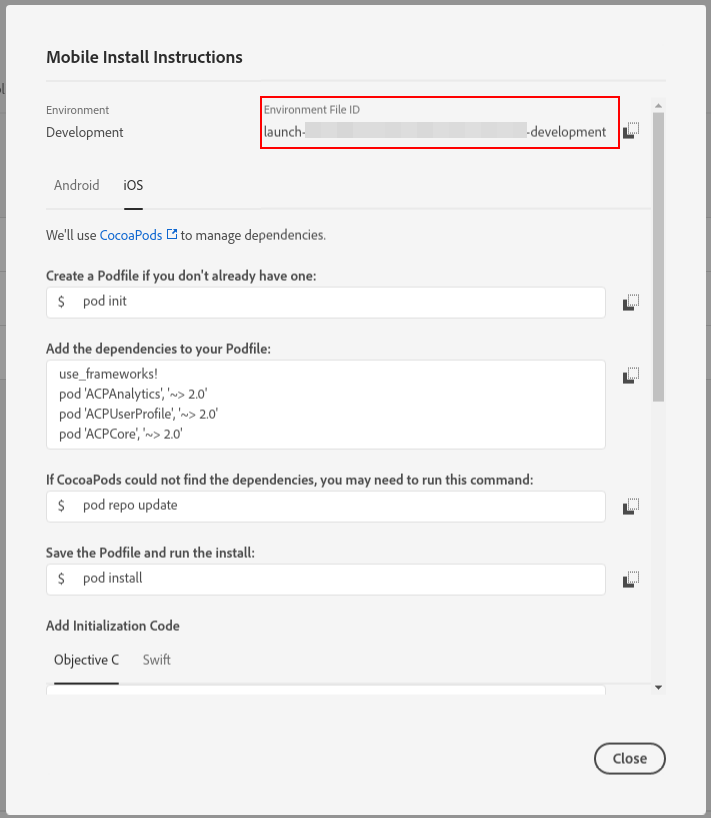
というわけでモーダルに表示されてるEnvironment File IDをメモっておきます。

Environment File IDを取得
さて、次はPodfileに必要なライブラリを追記します。
■Podfileに下記を追記
use_frameworks! pod 'ACPAnalytics', '~> 2.0' pod 'ACPUserProfile', '~> 2.0' pod 'ACPCore', '~> 2.0'
Podfileを更新したら、下記のコマンドを実行してインストールします。
$ pod repo update $ pod install
そして今度はXcode上で作業をします。
まずは旧SDK4で使っていたライブラリを3個削除します。
■削除するファイル
- ADBMobile.h
- AdobeMobileLibrary.a
- ADBMobileConfig.json
■旧SDK4.xの記述をAEPの記述に書き直す
SDK4.xの記述はこうなってるはずなのでそれぞれ直します。
・初期化コード
旧SDK4.xの記述:
#import "ADBMobile.h" /*中略*/ //didFinishLaunchingWithOptionsの中にあるはず [ADBMobile setDebugLogging:YES]; [ADBMobile collectLifecycleData];
新AEP SDKの記述:
#import "ACPCore.h"
#import "ACPAnalytics.h"
#import "ACPUserProfile.h"
#import "ACPIdentity.h"
#import "ACPLifecycle.h"
#import "ACPSignal.h"
/*中略*/
//didFinishLaunchingWithOptionsの中に書く
[ACPCore setLogLevel:ACPMobileLogLevelDebug];
[ACPCore configureWithAppId:@"launch-***-development"]; //EnvironmentFileIDを入れる
[ACPAnalytics registerExtension];
[ACPUserProfile registerExtension];
[ACPIdentity registerExtension];
[ACPLifecycle registerExtension];
[ACPSignal registerExtension];
[ACPCore start:^{
[ACPCore lifecycleStart:nil];
}];
うちSwiftなんだけど・・・という方はSwiftで書いて下さい。
こうなります。
新AEP SDKの記述(Swift):
import ACPCore
import ACPAnalytics
import ACPUserProfile
import ACPIdentity
import ACPLifecycle
import ACPSignal
//application(_:didFinishLaunchingWithOptions:)の中に書く
ACPCore.setLogLevel(.debug)
ACPCore.configure(withAppId: "launch-***-development") //EnvironmentFileIDを入れる
ACPAnalytics.registerExtension()
ACPUserProfile.registerExtension()
ACPIdentity.registerExtension()
ACPLifecycle.registerExtension()
ACPSignal.registerExtension()
ACPCore.start {
ACPCore.lifecycleStart(nil)
}
・ライフサイクル指標コード
旧SDK4.xのiOS版ではサポートされてませんでしたが、AEP SDKではアプリがバックグラウンド状態の時にライフサイクル指標計測を停止する事が出来ます。
そしてバックグランドから復帰した時にライフサイクル指標計測を再開する事出来ます。
この機能を使いたい場合は下記のように実装します。
新AEP SDKの記述:
//バックグラウドから復帰
- (void) applicationWillEnterForeground:(UIApplication *)application {
[ACPCore lifecycleStart:nil];
}
//バックグラウンドへ推移
- (void) applicationDidEnterBackground:(UIApplication *)application {
[ACPCore lifecyclePause];
}
で、Swiftで書くならこうです。
新AEP SDKの記述(Swift):
//バックグラウドから復帰
func applicationWillEnterForeground(_ application: UIApplication) {
ACPCore.lifecycleStart(nil)
}
//バックグラウンドへ推移
func applicationDidEnterBackground(_ application: UIApplication) {
ACPCore.lifecyclePause()
}
・ページビュー/アクション計測
旧SDK4.xで随所に実装したtrackStateとtrackActionは引き続き使えます。
ただしライブラリが変わったため、クラス名がADBMobileからACPCoreに変わりました。
旧SDK4.xの記述:
//ページビュー計測 [ADBMobile trackState:@"画面名" data:cdata]; //タップアクション計測 [ADBMobile trackAction:@"アクション名" data:cdata];
新AEP SDKの記述:
//ページビュー計測 [ACPCore trackState:@"画面名" data:cdata]; //タップアクション計測 [ACPCore trackAction:@"アクション名" data:cdata];
で、Swiftで書くならこうです。
新AEP SDKの記述(Swift):
//ページビュー計測
ACPCore.trackState("画面名", data:cdata)
//タップアクション計測
ACPCore.trackAction("アクション名", data:cdata)
最低限必要な修正はここまで。
4. まとめ
Adobe Mobile SDK4.xのサポート終了が迫ってますので、AEP SDKに移行しましょう。
ライブラリのインストール方法と記述が若干変わるだけで、従来どおりHashMap/NSMutableDictionary形式のカスタムデータをtrackState/trackActionで送る方式です。
なお、旧SDK4.xで動画計測とTimedActionの計測を行っていた場合は別途実装が必要です。
そして、新AEP SDKを実装したら必ずCharles/FiddlerなどのHTTPモニタリングツールでビーコンの内容を検証しましょう。
本番リリース前にはEnvironment IDをProduction用のものに更新するのを忘れないようにしましょう。
エクスチュアはAdobe Experience Cloudの導入活用支援を行っており、
Adobe Analyticsの経験10年〜15年のスタッフが何人も在籍しています。
お問い合わせはこちらからどうぞ。