こんにちは。エクスチュア勝股です。
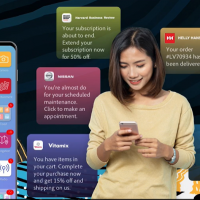
満足度が高いお客様にはより満足度の向上を、満足度が低いお客様には満足頂ける様にと、お客様の満足状況に併せて接客を出し分けた施策を行いたいケースがあるかと思います。
KARTEではテンプレートを用いれば、簡単にアンケートの配信とアンケートの結果に基づく接客の出し分けを行うことができます。
今回はKARTEで準備されているテンプレートを使ったアンケートの配信とアンケート結果に基づいた接客の設定をご紹介させて頂きます。
大まかな流れは下記の通りになります。
- 行いたいアンケートのテンプレート(アクションテンプレート)を選択する
- アンケートの内容(アクションテンプレート)を編集する
- アンケートの配信設定を行う
- 3のアンケート結果に基づいた、接客の配信設定を行う
1. アンケートのテンプレートを選択する
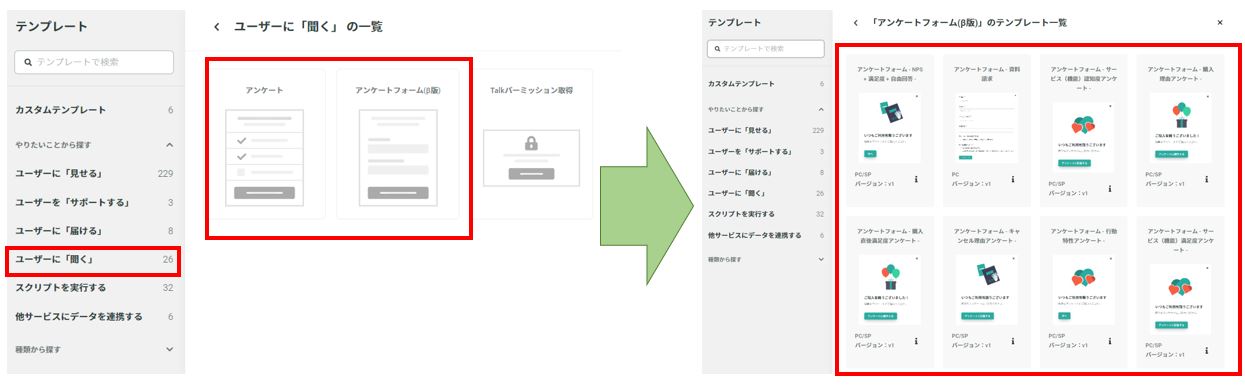
新たに接客を作成>アクション追加>アンケートのテンプレートを選択

行いたいアンケートに則したテンプレートを選択ください。今回は購入直後にアンケートを行う想定で設定を行う想定で『アンケートフォーム(β版)>アンケートフォーム-購入直後満足度アンケート』を選択して進めていきたいと思います。
2. アンケートの内容を編集する
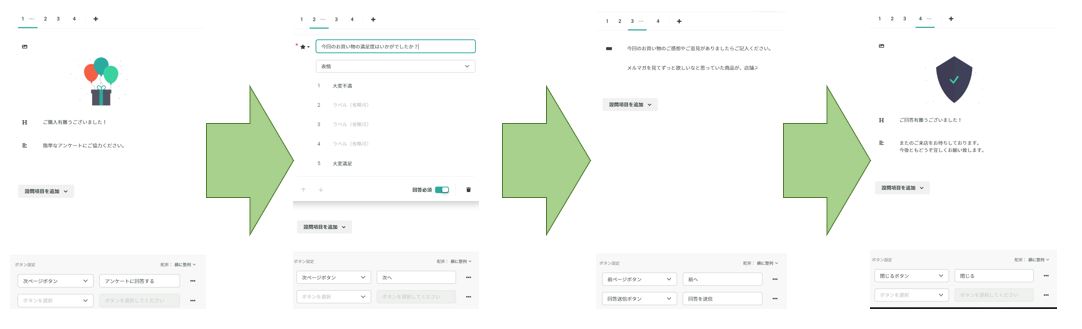
追加したアクションの編集画面にいき、選択したテンプレートをアンケート目的に合わせた修正を行います。上記で選択したテンプレートは
①アンケート依頼
②満足度アンケート
③フリー記入欄
④完了
の、4つの遷移で構成されておりますが、不要なページなどは削除することが出来ます。

今回は、満足度の回答のみで最初の画面で回答出来るように設定したいと思います。(②・③の内容省略)
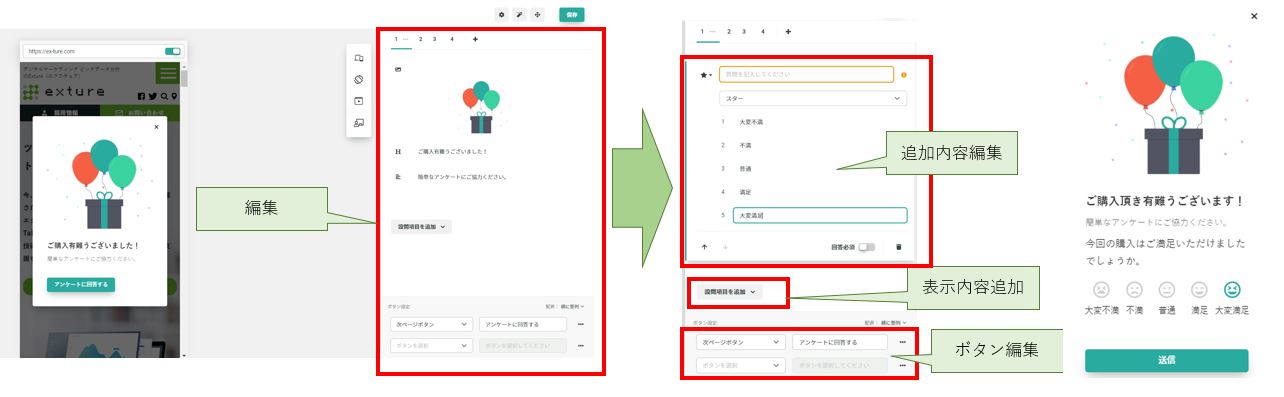
まずは、編集画面からアンケート内容を追加して、目的に併せた編集を行います。

次に、不要な画面を削除します。

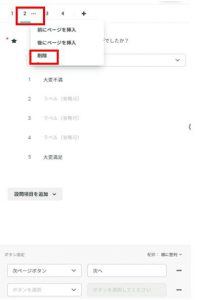
削除したい画面に遷移し、『・・・』ボタンを押下して削除を選択。
その他文言修正などが終わったらアクションの編集は終了です。
3. アンケートの配信設定を行う
作成したアンケートの接客配信の条件設定を行ってください。
4. 3のアンケート結果に基づいた、接客の配信設定を行う
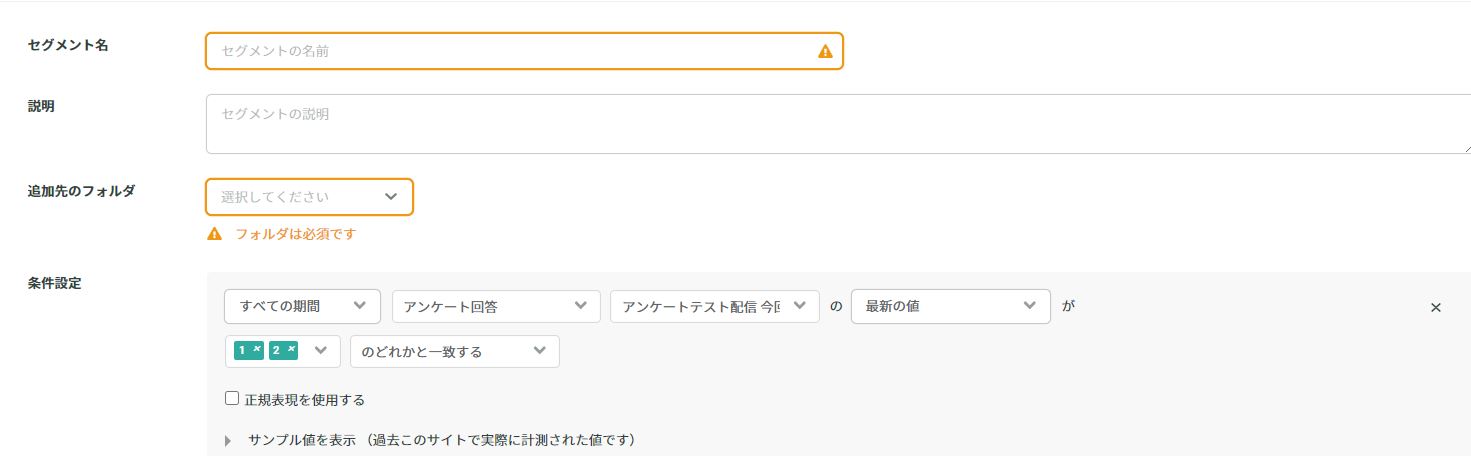
まずは、配信したいアンケート結果に基づく、セグメントを作成します。(アンケート回答>使用したいアンケート>条件の設定)
未回答の選択項目はプルダウンに表示されませんが、手打ちで入力可能です。

作成したセグメントに対して、配信したい接客を設定して完了となります。
おわりに
弊社はデジタルマーケティングからビッグデータ分析まで幅広くこなすデータのプロ集団です。
データ分析に関わるコンサルティング/システム構築支援についてのお問合わせはこちらからどうぞ。
ブログへの記事リクエストはこちらまでどうぞ。