AdobeAnalytics: スクロールで目標に到達したらカスタムリンク

こんにちは、エクスチュアの権泳東(コン・ヨンドン)です。
AdobeAnalyticsのプラグインが冗長的だったり無駄にクッキーを使うものがあり、時には使いたくない事もあります。
例として、縦に長いパララックスサイトなどでユーザーがどれだけスクロールしたかをAdobeで計測したい場合、getPercentPageViewedプラグインというのが使えます。
しかしこのプラグインの挙動はこうです。
- スクロール率をクッキーに保存して「次のページ」で読み取る
- 離脱リンクをクリックした場合はその時点で計測ビーコンを送る
クッキーを使いたくない場合はNGですし、後者はSafariで計測出来ないケースがあります。
というわけで、目標に到達したらカスタムリンク(s.tl関数)を使って計測ビーコンを送ってしまう、という実装方法です。
いざ実装
今回はスクロールが75%に到達した時に下記の変数を計測するようにします。
eVar101: ページ名
event201: スクロール75%到達数
なお、この実装にはJQueryが必要です。
(function(){
var flg_p75 = false;
$(document).ready(function(){
$(window).scroll(function(){
var page_height = $('body').height();
var scroll_top = $(window).scrollTop();
var p_1 = page_height / 100;
var p_all = (scroll_top * 1.2) / p_1;
var res = Math.round(p_all);
if (res >= 75 && !flg_p75) {
s.linkTrackVars = 'eVar101,events';
s.linkTrackEvents = s.events = 'event201';
s.eVar101 = s.pageName;
s.tl(true, 'o', 'scroll:75%');
flg_p75 = true;
}
});
});
})();
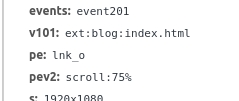
実装したらスクロールしてビーコンパラメータを確認します。

このように簡単に実装する事が出来ました。
弊社ではAdobeAnalyticsやGoogleAnalyticsのカスタム実装を承っております。
お問い合わせはこちらからどうぞ。