この情報は2016年9月時点のものです。
こんにちは、エクスチュアの權泳東(権泳東/コン・ヨンドン)です。
今回はAdobe AnalyticsのVisitorAPI(Marketing Cloud ID Service)を使ったSafariのクロスドメイン計測についてです。
ご存知のとおりSafariはMacOS/iOSの標準ブラウザで、3rdパーティクッキーを拒否してます。
昔はs.visitorIDに同じ値をセットして計測する方法しかありませんでしたが、これをs.visitorIDを使わずにVisitorAPIの機能だけで実装してみます。
指定ドメインへのリンク先URLの末尾に、自動的に訪問者IDパラメータを付与してドメイン遷移する方法です。
VisitorAPI v1.7.0以上で使えるようになりました。
Append Visitor ID Helper Function
DTMを使ってAnalyticsとVisitorAPIを導入している場合は、下記の方法です。
How to set Marketing Cloud ID Service helper function in Adobe DTM
ページ読み込みルールを作成して、3rdパーティJavascriptタグとしてこの関数を実行します。
で、実はGAのautoLinkerのようなものを期待してたのですが、違いました。
この関数は結局渡したURL文字列に対してmidをつけてくれるだけなので、JQuery使ってこんな感じで実装しました。
「DOM Ready 発生時」に、「非順次JS」で動くようにします。
//遷移元ドメインA
var visitor = Visitor.getInstance ("foobar12345@AdobeOrg",{
trackingServer: "example.sc.omtrdc.net"
});
var domainB="www.example.com"; //遷移先ドメインB
$("a").each(function(){
var chk = $(this).attr("href");
if ((typeof chk != "undefined") && (chk.indexOf(domainB) > 0)) {
var newlink = visitor.appendVisitorIDsTo(chk);
$(this).attr("href", newlink);
}
});
ページ読み込みじゃなくて、クリックのタイミングでhref書き換えるやり方でも良かったか。まぁ、好きなやり方で実装すれば良いかと。
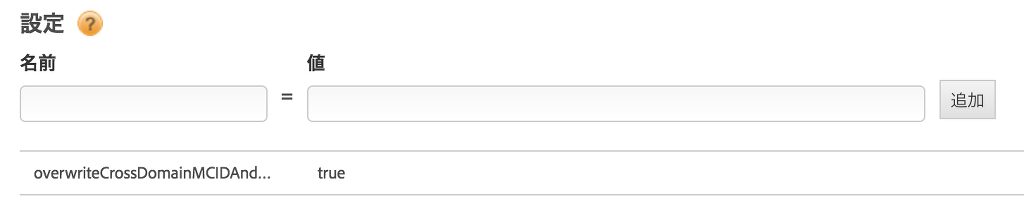
あと、遷移先ドメインのDTMプロパティでは、Marketing Cloud ID サービスにoverwriteCrossDomainMCIDAndAID: trueの設定を追加します。

これで、遷移元ドメインAからドメインBに遷移したときに、同じmidがセットされてればOKです。
今回はAdobe AnalyticsでSafariのクロスドメイン計測を行う方法について紹介しました。
※2020年4月13日追記
ITP2.2によって、クロスサイトパラメータを使った計測は訪問者クッキーの有効期限が24時間に制限されるようになりました。
このブログで紹介した方法もITP2.2の対象になります。
弊社では、Adobe Analyticsの実装支援サービスを提供しております。
お問い合わせはこちら
ブログへの記事リクエストはこちらまで