こんにちは、エクスチュアの権泳東(コン・ヨンドン)です。
Twitter:@exturekwon
Adobe Summit 2020レポートシリーズです。
今回は Launching into the Stratosphere: Implementation Tips for Adobe Analytics というブレークアウトセッションを視聴しました。

Implementation Tips for Adobe Analytics
Launching into the Stratosphere: Implementation Tips for Adobe Analytics
Adobe AnalyticsをAdobeのタグ管理ツール[Adobe Launch]を使って実装する時に役立つヒントについてのセッションです。
これまた私の主観で内容を紹介します。
タイトルのStratosphereとは「成層圏」という意味です。
なお、Adobe Launchというタグマネージャーの名前にも使われているLaunchとは「発射」という意味ですね。まさにロケットが成層圏へ飛び立つように、さらなる高みへと登って行くAdobeの意気込みが伝わってきます。
さて本題、LaunchでAAを実装する際にぜひ実践して欲しいAdobeのオススメ設定とはこんな内容でした。
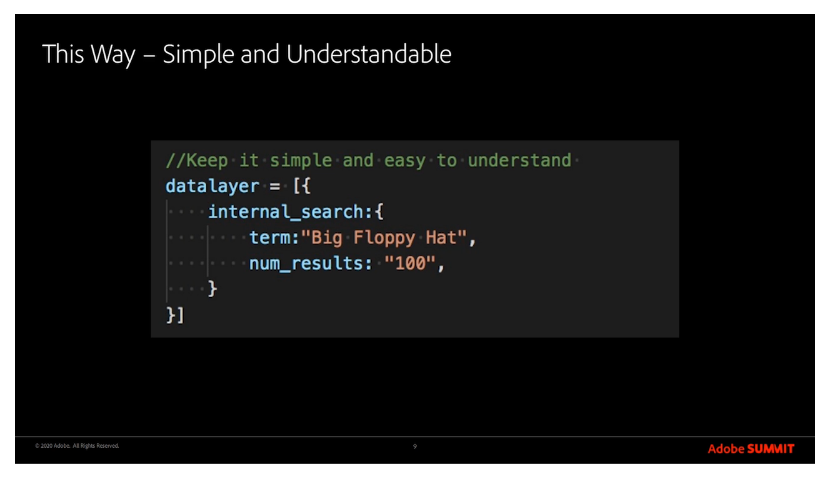
DataLayerを使う
HTMLソース上にDataLayerを出力して、それをLaunchで「拾う」のが一番確実な実装方法です。
非エンジニアでもHTMLソースを見て、何を計測してるのかが「見て分かる」のでエンジニアとしても話がしやすい。

DataLayer
ここで言っているDataLayerとは広義のデータ出力層の事でして、狭義のGTM DataLayerの事ではありません。
つまり、JSON形式で計測内容をHTMLソース上に出力すればOKです。
もちろんGTM DataLayerを使ってもOKです。
そうすればAdobeとGoogleで別々にデータレイヤーを用意しなくて済みます。
ただし、これは私からの注意点ですがGTMのデータレイヤーは配列形式になっています。
Launchから拾う場合はdataLayerをループで展開するか、マージして一つの配列にするかの前処理が必要です。
関連記事:AdobeAnalytics: GTMのdataLayerをAdobeAnalyticsの処理ルールで計測する
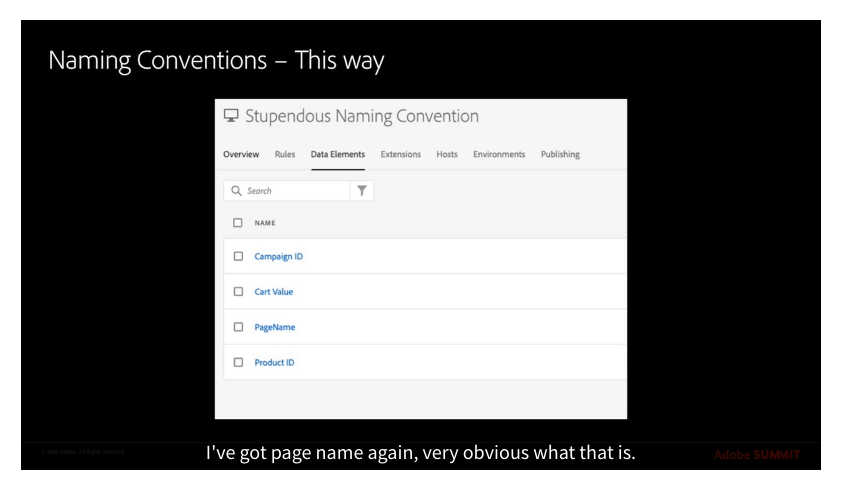
Rule名は「読んで意味が分かるもの」にする
これはLaunchに限らずタグマネージャー全般に言えます。

分かりやすい名前
分かりやすい名前にしないとルールが増えた時にカオスです。
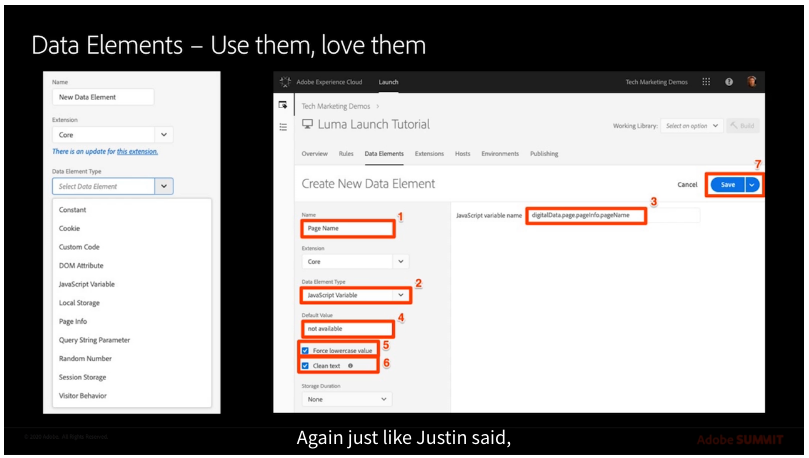
DataElementsを活用する
LaunchはとにかくLess coding、つまりLaunchユーザーのプログラミング量を減らす事を目指してます。
これは非エンジニアでも扱いやすくするためです。

Data Elements
これは先程のDataLayerと併用します。
DataLayerさえ出力しておけば、あとはDataElementsで拾えばOKです。
Launch内での細かいコーディングは不要という事です。
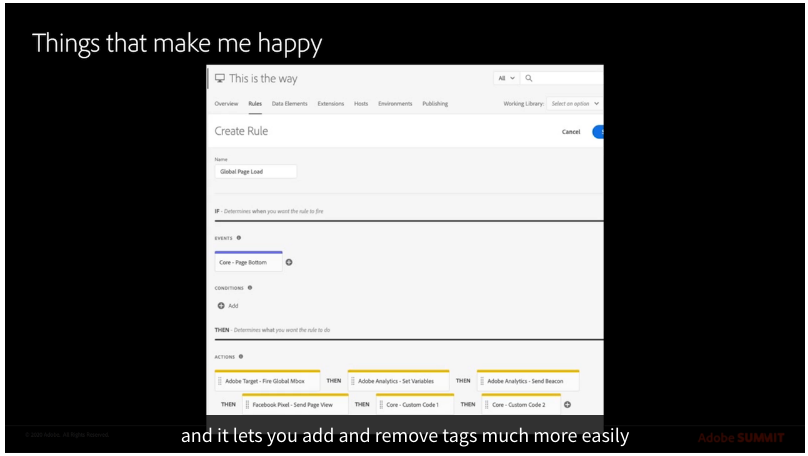
1つのRule内で複数のアクションが可能
Launchは1つのRuleの中で複数のアクションが可能です。
例えば「変数をセットして」その後「AAのページビューを送信して」そして「クッキーをセットする」というのを1個のルールに紐づけられます。

One rule, many actions
これらを別々にルール作って実装してる人は今すぐ見直しましょう(たぶん私もやってる。。
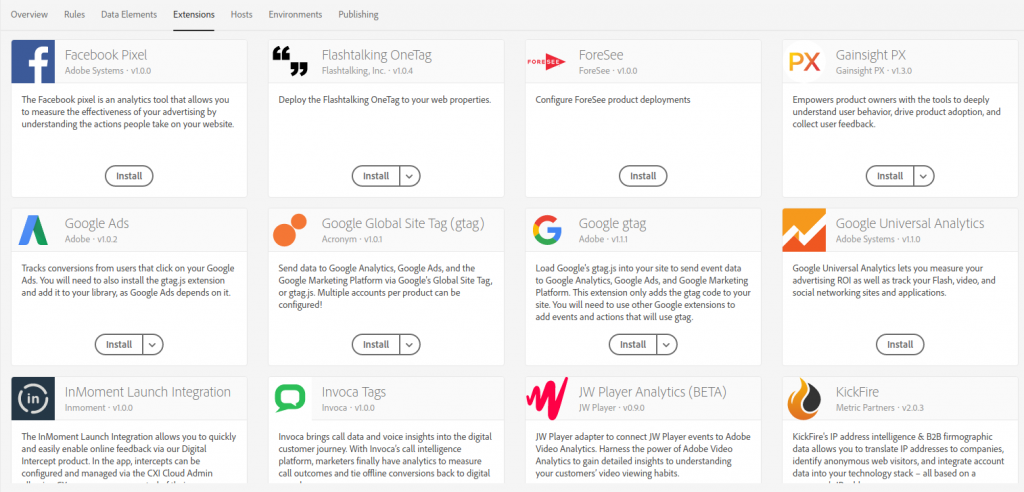
Extentionを使う
LaunchにはAdobeのタグだけではなく、様々な3rdパーティタグもExtentionとして用意されてます。

Extentions
GoogleAnalyticsを始め、Facebookピクセルなど一般的なものからマイナーなタグまで多数用意されてます。
広告系のタグを入れるときはカスタムコードにタグを貼るのではなくてExtentionを使って見ましょう。
ExtentionならタグのバージョンアップもLaunch側でワンクリック出来るので、カスタムコード貼り替えの手間が省けます。
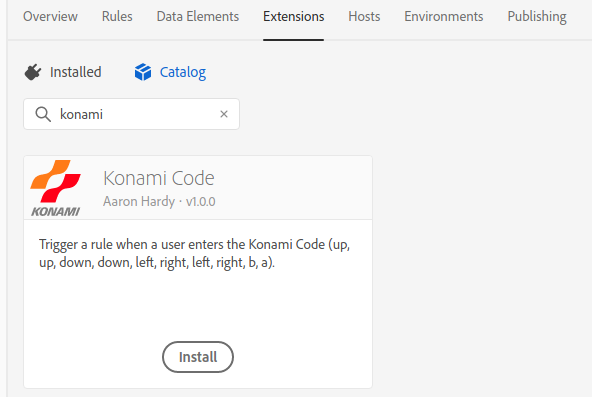
変わり種のExtentionではKonami Codeというものがリリースされてました。

↑↑↓↓←→←→BA
そう、コナミのあれです。
訪問者がサイト内でコナミコマンド、つまり「↑↑↓↓←→←→BA」キーを押した時に反応するトリガーです。
サイト内でコナミコマンドの実行回数をAAのカスタムリンクで計測するニーズがあればぜひ使いましょう。
とても便利だと思います(小並感
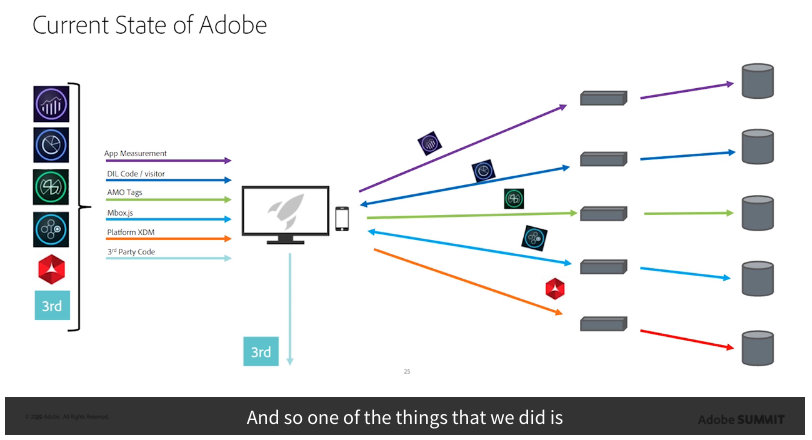
Adobeタグの今後
最後に触れていたのは、Adobeのタグの今後についてでした。
現在はAnalyticsのAppMeasumrent.js、Targetのat.js、AudienceManagerのdil.jsなどバラバラとタグが製品ごとに存在してるのと、それぞれのアーキテクチャも別々です。

現在の状況
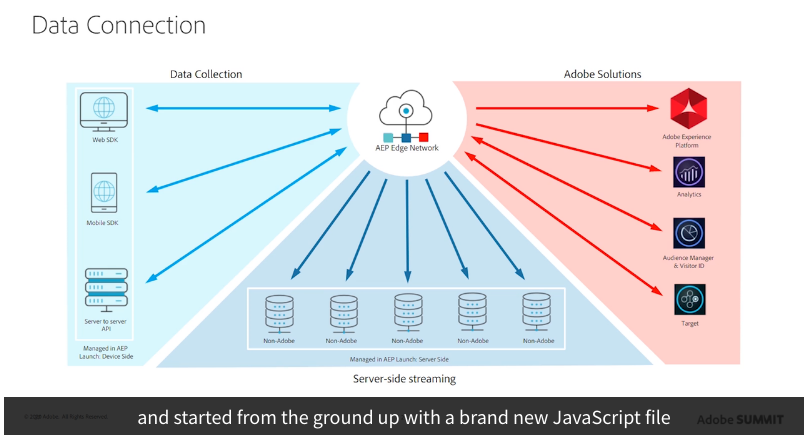
これを、今後は一つのタグと一つのアーキテクチャに統合する方針という事です。

One tag, One architecture
これからもAdobeの進化から目を離せません。
エクスチュアはAdobe Experience Cloudの導入活用支援を行っており、
Adobe Analyticsの経験10年〜15年のスタッフが何人も在籍しています。
お問い合わせはこちらからどうぞ。