以前の記事で、ページの全体的な傾向を掴むには、レコーディングを一つ一つ見るよりもヒートマップの方が適していると述べました。
前回のクリック・ヒートマップに続いて、今回はMouseflowのムーブメント・ヒートマップについてご紹介します。
ムーブメント・ヒートマップでは、ページのそれぞれの部分でのマウスカーソルの滞在時間を色付けして表示します。 マウスが滞在した時間が長いほど、その部分の色は青→赤→白となります。 ムーブメント・ヒートマップを用いることで、ページのどこに注目が集まっているのかを把握することができます。
マウスの動きがどうして注目と関係するのか疑問に思う方がいるかもしれませんが、近年の研究でマウスの動きと目の動きが約80%一致することがわかっています。
つまり、ムーブメント・ヒートマップはサイト利用者の目線の動きを表しているとも言えるのです。

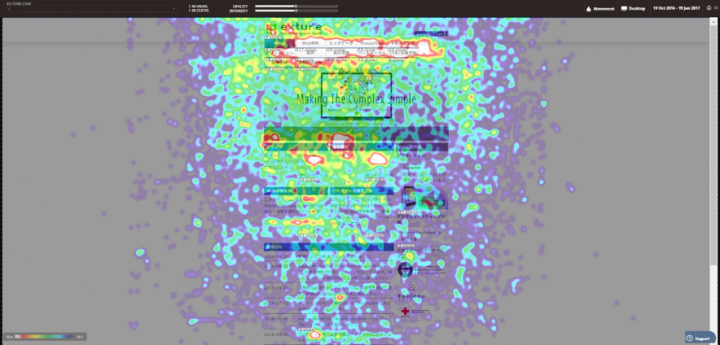
これがムーブメント・ヒートマップの画面ですが、ヘッダー部分のグローバルナビゲーションに興味が集中していることがわかります。もう少し拡大してみましょう。

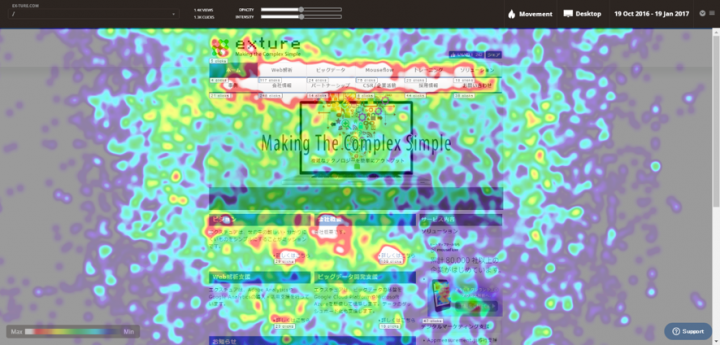
ページ上部のナビゲーションメニューでは「ホーム」以外に注目が集まり、メインのイメージを挟んで「ビジョン」、「会社概要」のピックアップが注目を集めています。もう少し拡大してみましょう。

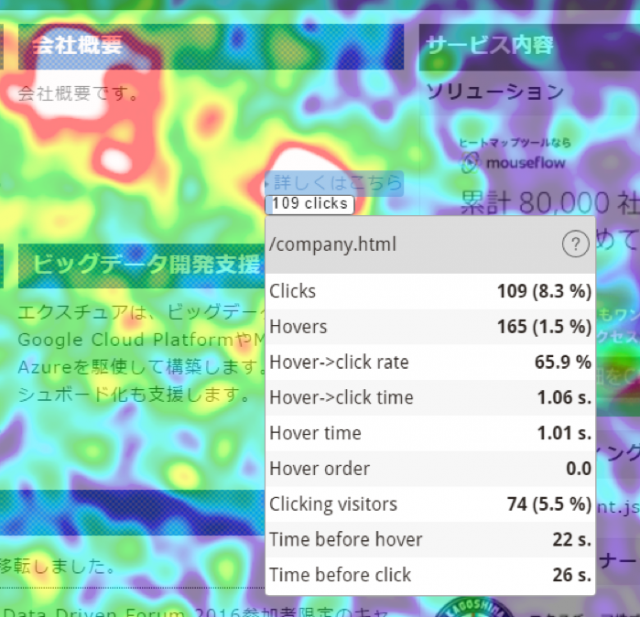
すると、ページ右の「サービス内容、ソリューション」のところにはあまり注目が集まっていないことが分かります。
もしもこれが、運営側としてはピックアップしたい情報だったとしたら、何かしらの改善策を打つべき、ということになります。例えば、位置的な問題だと考えるのであれば、注目を集めている「ビジョン」と位置を入れ替えてみる。それでも注目度が変わらなかったら、内容の問題だと考えられるので、文章やビジュアルを変えてみるといったことが考えられると思います。
さらに、クリックヒートマップと同様に、リンクをマウスオーバーするとそのリンクの情報が表示されます。

注目は集めているのに、クリック率が悪いボタンの発見等、意外な発見があるかもしれません。データを眺めるよりも圧倒的に多くの情報が得られます。
クリック・ヒートマップは、クリックを可視化しているのでトップページなどのリンクが多いページの分析に適していましたが、ムーブメント・ヒートマップはオールラウンドにページを分析できます。
例えば、ECサイトであれば、購入ボタンに注目は集まっているかといったことや、ブログなら注目を集めたトピックはどこなのかといったことまで分析できます。
さらに、注目は位置的な影響を受けやすいので、注目を集めやすい位置に注目してほしいコンテンツを配置することでコンバージョンの増加等が、見込めます。
いかがだったでしょうか? Mouseflowのムーブメント・ヒートマップを使ってWebサイトを最適化してみてください。







この記事へのコメントはありません。