近年、視覚分析ツールの需要が高まっています。
ウェブサイトの統計的なローデータを提供するAdobe Analytics(AA)やGoogle Analytics(GA)といったツールは、コンバージョンの測定やページ上の問題点の特定、マーケティング予算の最適化などに有用です。
これらのツールが明示してくれるのは「数字」です。AAやGAから、私たちはデータの「ハード面」を手に入れることができます。
しかし、これらのツールはその数字の背後にあるユーザの行動や感情までは明らかにしてはくれません。
そこで重要となるのが、セッションリプレイやヒートマップ機能を備えた視覚分析ツールなのです!
例えば、AAのワークスペース上でランディングページからの直帰率が異常に高くなっていることがわかったとします。
しかしいくらワークスペースを眺めていても、その原因を突き止めることはできません。
どうしてユーザは他のページに遷移することなくサイトから離れてしまったのでしょう?何かエラーが発生しているのか、それともサイトの作りがわかりづらいのか…
他にも、例えばAAでは特定期間の購入者数やサインアップ数などを計測してレポートとして定期的に配信したりすることも可能ですが、購入しなかったユーザのことはわかりません。
どうしてユーザは購入をやめてしまったのでしょうか?購入しなかったユーザは、その後どこにいってしまったのでしょうか?
分析には2つの側面があり、一方は数字で出せるもの、もう片方は数字の背後にあるユーザの行動です。
セッションリプレイやヒートマップ機能を持つ視覚分析ツールの最終的な目標は、ユーザが想定通りに行動しているか否かを確認し、購入やサインアップをした(あるいはしなかった)理由を特定することです。
AAでは、サイトを訪問したユーザの一人ひとりがどのように行動しているかはわかりません。
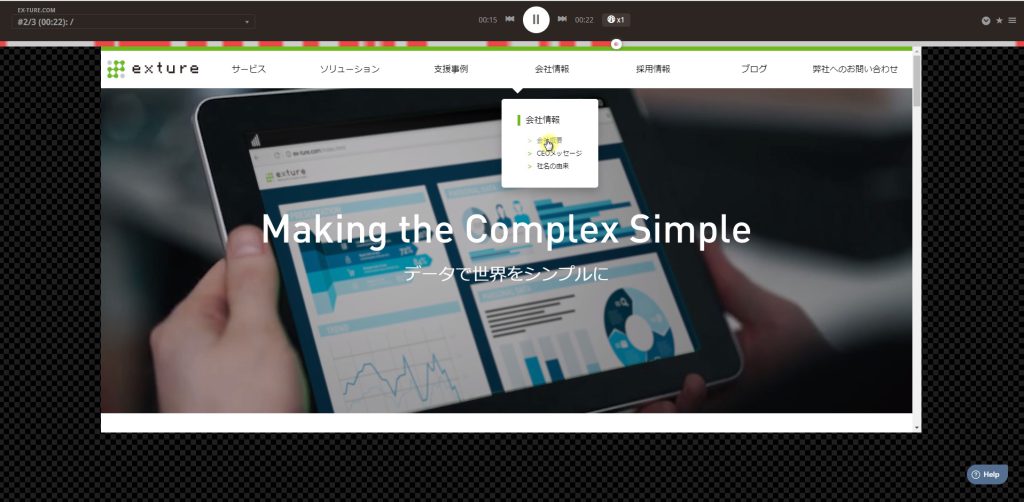
しかし、Mouseflowを始めとするセッションリプレイツールを使えば、サイトを訪問したユーザの実際の行動をムービーで見ることが可能になるのです。
また、ほとんどのセッションリプレイツールは同時にヒートマップ機能も備えているため、ページ上でユーザがクリックした場所やスクロールした位置、注目した箇所なども分析可能です。

■セッションリプレイツールでできること
- WEBサイト訪問者の満足度を高める
- 訪問中に起きるネガティブな体験(送信エラーやクリックエラーなど)の発生頻度を下げる
- コンバージョンの増加
- WEBサイトの再設計を行う際にマーケティングやデザインチームの支援材料となる
- 会員登録や購入プロセスといったフォームの最適化を支援
- 訪問者のフィードバックを取得し、WEBサイト全体の改善に役立てることができる
Mouseflowなどのセッションリプレイツールは、そもそもAAやGAに代わるものとして設計されていません。
実際は、AAやGAなどの分析ツールと組み合わせて使用することを前提に開発されています。
より深い分析と考察を行うためにも、それぞれのツールの機能や特長をうまく掛け合わせて利用していきたいですね!








この記事へのコメントはありません。