こんにちは、エクスチュアの鈴木です。
今回はサイトのパフォーマンスを最適化してCVR向上へとつなげるYOTTAAから、ECサイトで特に重視すべき8つのパフォーマンス指標についての記事をご紹介します。
サイトの速度を最適化する施策を積極的にとっているECサイトにとって、CV率は収益を増やすために重要な方針です。しかし、サイトの速度やページの読み込み時間などの指標は、CV率にどのように影響するのでしょうか?eコマースブランドは、サイトパフォーマンスを測定する指標について、特にこれらの指標がサイトパフォーマンスの低い場所を明らかにしている場合、指標どうしの関連性に常に注目しています。
実は現在一般的に使用されている多くのeコマースサイトの指標は、サイトのCV率を改善しようとするときに役立つ情報を提供していません。この記事では、一般的なサイト速度、特にオンラインブランドがサイトのパフォーマンスの指標をどのように使用しているか、および各指標の重要性について説明します。
これらの指標は、ブラウザイベントに基づくページタイミング指標と、エンドユーザーエクスペリエンスに関連するユーザビリティ指標の2つのカテゴリに分類できます。
eCommerce Performance Metrics – Page Timing
ページタイミング指標は、ブラウザで発生する特定のイベントに基づき、簡単かつ一貫して追跡できます。これらの指標の例を次に示します。
1.ファーストバイトまでの時間(TTFB)
測定する最初のページタイミング指標は、Time To First Byte(TTFB)です。これは、顧客のブラウザがコンテンツの1バイト目を受信するまでにかかる時間です。この時点までブラウザ上では何も発生させることができないため、これは重要な指標です。高速のTTFBは、ブラウザがHTMLファイルのダウンロードと読み取りをより早く開始できることを意味します。幸いなことに、最近のほとんどのサイトでは、市場でのCDNの発展に伴いTTFBが1秒未満になっています。つまりこれは、TTFBの改善に重点を置いても、ページの全体的な読み込み時間に大きな影響はないことも意味しています。
2.DOMインタラクティブeコマースパフォーマンス指標
次のページタイミング指標は、Document Object Model(DOM)Interactiveです。指標の名称にもかかわらず、ページ上でのやり取りとは何の関係もありません。これは、ブラウザがHTMLの解析を終了し、DOMが構築されたときを指します。妥当な時間内にDOM Interactiveに到達した場合でも、ページの残りの部分をロードする必要があることに注意してください。したがって、DOM Interactiveが遅いのは悪いことですが、DOM Interactiveが速いからといって、必ずしもページがすぐに読み込まれるわけではありません。
※DOM とはHTML や XML 文書を取り扱うための API です。
3.オンロード/ドキュメント完了
ドキュメントの完了は、ブラウザでonLoadイベントが発生したときです。通常は、すべての静的コンテンツがページに読み込まれたことを意味します。歴史的にもサイトのパフォーマンスを測定することに優れている指標です。誰かがサイトの読み込み時間について話しているとき、おそらくそれはドキュメントの完了(DocComplete)を参照しています。YOTTAAでは、ドキュメントの完了(DocComplete)時間が短いほど、CV率などのビジネス指標と強い正の相関関係があることがわかりました。ただし、ドキュメントの完了(DocComplete)は、必ずしもエンドユーザーエクスペリエンスを正確に表すとは限りません。PWA / SPAページでは役に立たなくなることもあります。
※PWA(Progressive Web Apps)とは、スマートフォン上でアプリのように動かせるモバイル向けのWebサイトです。通常、HTMLやCSS、JSなどを使って実現されます。
※SPA(Single Page Application)とは、従来のURL遷移とは異なり単一ページでコンテンツの切り替えを行うことを指します。通常、JSを用いてページ内のコンテンツを切り替えます。
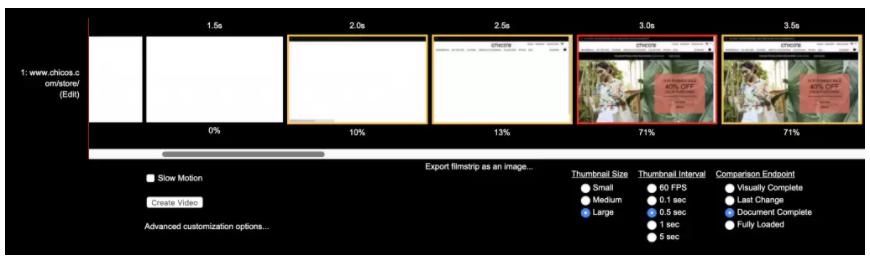
参考:WebページがDocDompleteになるまでの流れ

4.フルロード
Fully Loadedはドキュメントの完了(DocComplete)に続き、最初のナビゲーションの開始からドキュメントの完了後に、2秒間ネットワークアクティビティがない時間として測定されます。この指標は、ページ自体がすでにロードされており、エンドユーザーが知らないうちにリソースがバックグラウンドでロードされているため、ドキュメントの完了ほど重要ではありません。エンドユーザーはページがすでに読み込まれていると考えているため、多くのブランドはこの指標に焦点を当てないことを選択しています。
eCommerce Performance Metrics – Usability
ページタイミング指標は追跡することが重要ですが、ユーザビリティ指標は、いくつかの理由で人気が高まっています。
1つ目の理由は、これらの指標がページタイミング指標よりも、CV率との関連性が高いと考えられるためです。
2つ目の理由は、PWAやSPAなどの新しいWebサイトのデザインでは、ページのタイミング指標も追跡されないためです。たとえば、SPAは通常、ページの表示が開始されていなくても1秒以内にドキュメント完了に到達します(これは、Googleが新しい指標の開発を開始した理由の一部です。以下の「Webバイタル」を参照してください)。
5.最初の意味のある描画 (First Meaningful Paint)
First Meaningful Paintは、ページの主要コンテンツが画面に表示されるまでにかかる時間です。一般的な指標として、ユーザーがページの読み込みを認識したことを判断します。「主要コンテンツ」の定義は、ページごとに異なる場合があります。First Meaningful Paintは、ページにコンテンツが初めて表示されるタイミングを測定するStart Renderより有意義です。なぜなら、First Meaningful Paintは、最初の意味のあるコンテンツが最終的にユーザーに表示されるタイミングを測定しているからです。
6.スピードインデックス(Speed Index)
Start Renderは多少便利ではありますが、Speed Indexは、ページのレンダリングの測定をさらに一歩進めようとします。Speed Indexは、スクロールせずに見える範囲のコンテンツが表示される速度に基づくスコアであり、スコアが低いほど良いです。Speed Indexは、DocCompleteより価値のある測定値です。なぜなら、スクロールしなければ見えないコンテンツをロードする必要がある場合でも、ファーストビューの範囲のコンテンツがロードされればユーザーはページが読み込まれたと考えるためです。
ただし、Speed Indexには1つ問題があります。それはSpeed Indexがビジュアルのみに基づいており、ユーザーがサイトを操作できるかどうかを測定していないことです。また、コンテンツの関連性や意味も考慮されていません。
7.インタラクティブまでの時間(TTI)
Time to Interactiveは、SpeedIndexの問題点に向けて解決策を提供します。TTIは、ページが完全にインタラクティブになるまでにかかる時間を測定します。TTIを改善すると、CV率や直帰率など、サイトのエンゲージメントとビジネス指標が改善されるはずです。TTIの1つの問題は、ツールによって測定方法が異なるところです。TTIは有用な指標ですが、YOTTAAが実行したA /Bテストの結果により、DocCompleteがTTIよりもCV率と密接な相関関係があることが証明されています。
TTIの欠点により、多くの人が代替策としてFirst Input Delays(FID)を検討するようになりました。FIDは、ユーザーが最初にページを操作してから、ブラウザが実際にその操作に応答できるようになるまでの時間を測定するため、より総合的な観点を提供します。
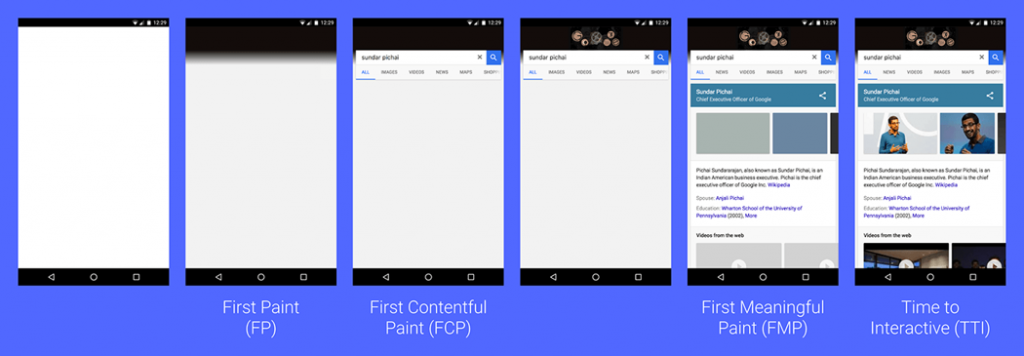
参考:WebページがTTIになるまでの流れ

8.Webバイタル(Web Vitals)
ごく最近、GoogleはWeb Vitalsと呼ばれるものをリリースしました。これは、「ユーザー中心の結果を重視し、実際のユーザーエクスペリエンスを反映する」ことを試みる指標のグループです。現在、Googleは3つの指標を使用してWebバイタルを測定しています。これらは、Largest Contentful Paint(LCP)、First Input Delay(FID)、およびCumulative Layout Shift(CLS)です。Googleは、これらの指標は時間の経過とともに進化し、WebVitalsの測定方法が追加または変更される可能性があると指摘しています。
では、ブランドはどこに焦点を当てるべきでしょうか?
新しいユーザビリティ指標は定期的に開発されます。絶え間ない変更と追加により、TTIやその他のユーザビリティ指標を標準化し、最善の戦略を立てることは困難です。ユーザビリティ指標を監視して改善する必要はありますが、これらを優先してページタイミング指標をないがしろにすることはお勧めできません。特に、ページのタイミング指標は価値があり、サイトのエンゲージメントとビジネス指標に影響を与えることが証明されているためです。
これらのサイトパフォーマンス指標はすべて、eコマースサイトを評価するためのガイドラインとして役立つはずですが、CV率に関しては、YOTTAAはドキュメントの完了時間を短縮することに焦点を当てることをお勧めします。今現在私たちが知っているeコマースサイトに基づくと、DocCompleteはCV率に最も大きな影響を与える指標なのです。
※本記事はYOTTAA社が公開している下記記事を翻訳し、加筆修正を行ったものです。
Top 8 eCommerce Performance Metrics (and What They Really Mean)