Mouseflowのメイン機能の一つであるヒートマップについてご紹介します。
ヒートマップは、Webサイトのページパフォーマンスを視覚化するツールです。 ヒートマップを使用すると、訪問者のアクションを視覚的に確認することができます。
ツールによって呼び方が異なりますが、大きくは以下の3種類のヒートマップがあります。
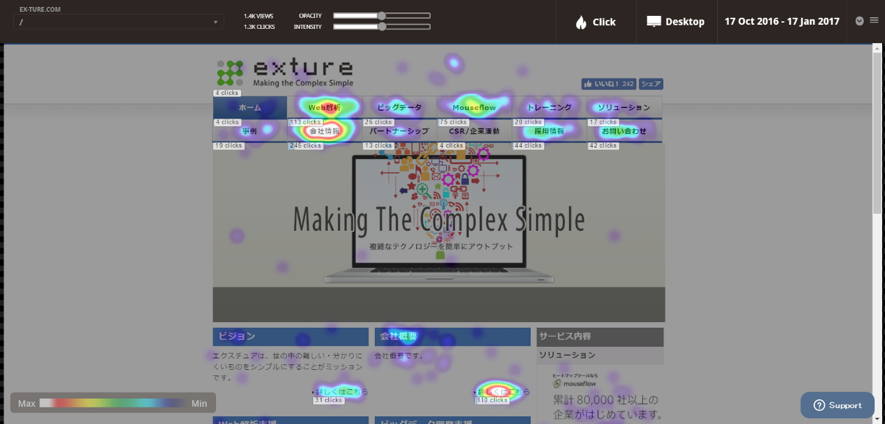
1. クリック・ヒートマップ
ページ内のどの部分がクリックされているかを表示します。

ページ内のボタンがそれぞれどのくらいクリックされているかを確認できるだけでなく、クリックできない場所がクリックされていたりしていることなども確認することが出来ます。
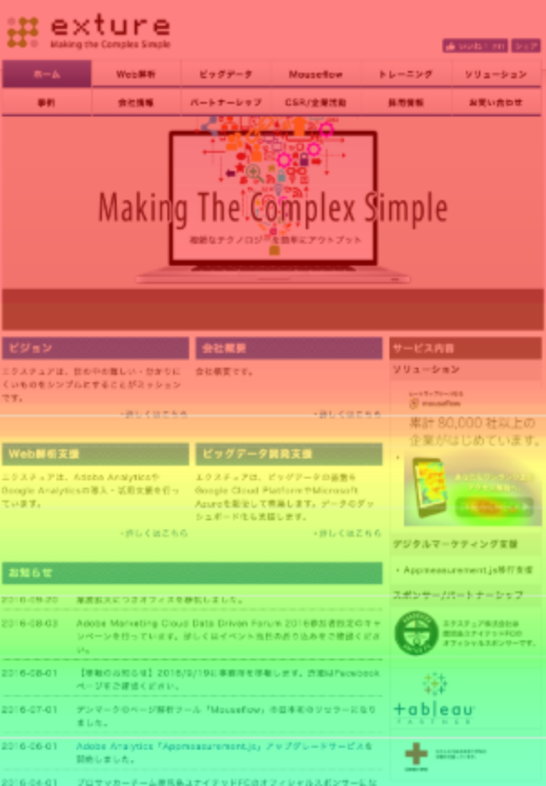
2. スクロール・ヒートマップ
訪問者がページのどこまでスクロールしているかを可視化します。

ページ内の重要なコンテンツまで期待通りにスクロールされているでしょうか?
もし、思ったようにスクロールされていないなら、キーコンテンツはファーストビュー(最初に表示されるエリア)に配置することを検討するなど、データに基づいた判断が可能になります。
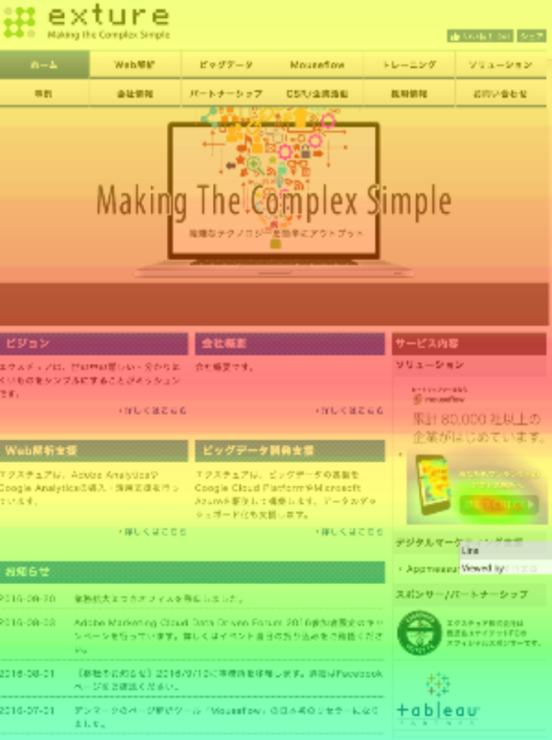
3. アテンション・ヒートマップ
訪問者がページのどこでどのくらい時間を使っているかを可視化します。

ページ上で訪問者が時間を費やしている箇所は赤く、逆にほとんど時間を使っていない所は濃い青で表示されます。 この色の違いによって、訪問者にとってページのどこが魅力的で、どこがそうでないかを確認することが出来ます。 もし、重要なコンテンツ周辺が青っぽい色であれば、あまり注目されていないということになりますから、もっと目につきやすい場所に配置することでコンバージョンが上がる可能性があります。
簡単ではありますが、ヒートマップについてご紹介しました。 高機能ヒートマップツール「Mouseflow」について気になることがありましたら、画面上部の「お問合せ」よりお気軽にお問合せください。








この記事へのコメントはありません。