こんにちは。CEOの原田です。
今日は少し普段と経路の違う話を書いていきたいと思います。
Web解析はだいぶ前からほぼ全ての企業で導入されており、ログを取ることやログを見ていくことの重要性は十分に認知されています。しかし、Web解析を使っている多くの方にとってWeb解析のレポートは分かりづらいものであったり、結局どこに手をつけて良いのか分かりにくいものだったりしないでしょうか。
Web解析は使いこなすことができればとても強力な発見をもたらすことができて改善施策に繋げることができますが、残念ながら(プロとしてサービスを提供する側を含めて)Web解析を使いこなせている人は多くないと言わざるを得ず、巷に出ているWeb解析の情報でも使いこなした結果のベストプラクティスは殆ど無くて、新機能説明や実装方法に関するものがほとんどです。
これは情報発信側としても恥ずべき状況ではあり、当社としては今後は「このようなデータをとってこのような分析をしたらこんなことが分かって、こんな施策に使える」みたいな実装後の使いこなしにまつわる発信も行いたいとは思っていますが、「実装するのが目的」になっている全体的な傾向はなかなか変わらないと思っています。
でも、データは取るだけではなく「活用して売上を上げる」ということに繋げなくては意味がないのです。
もちろんWeb解析が重要であることは変わらないですし、当社として重点をおかなくなるわけではないですが「結果につなげる」ということは再度意識してサービスを提供していく所存です。
そういう流れの中で、数年前から結果を出すということに繋がりそうな概念が生まれてきました。
それが「顧客体験分析(Customer Experience Analytics:CXA)(原田命名)」です。
CXAはWeb解析と比べてより顧客体験にフォーカスした分析をすることが特長です。
例えば、訪問者がサイトを利用するにあたってストレスとなる原因を分析する以下のような観点を持っています。
- 典型的な訪問者の行動パターンを知る
- 不満を持っている訪問者の行動を確認する
- 各ページやプロセスにおいて訪問者に不満を与えるポイントをしる
これらのことを知ることができるツールがあるわけですが、なぜ分かるかというと以下のような要素を計測しているからです。
・特定のページを行ったり来たりする
・クリック/タップできない箇所を勘違いして押す、連打する
・1つのページで上部と下部を行ったり来たりする
・そもそもサイトが重い
・ページでエラーが出ている
・マウスのポインタの軌道が長い
・ページの中で良く見られている箇所と見られていない箇所を特定する
また、CXAを実現するツールは訪問者のサイト上での実際の行動を録画している「セッションリプレイ」を備えていることが基本です。数値から訪問者の不満を抜き出した後に、セッションリプレイで訪問者の実行動を見ることでどういう不満の持ち方をしたかがひと目で分かるようになります。
後はその不満を取り除くようにサイトを改修してやることで顧客体験は改善するわけです。
ここからエクスチュアでも取り扱っているツールで実際にCXAが出来るツールを紹介します。
Decibel
https://www.decibelinsight.com/platform
Decibelはイギリスに本社を持つ会社でDigital Experience Score(DXS)という指標でユーザ体験に点数をつけています。
サイト上での行動を細かく計測していて(ポインタの移動速度とかまで取ってる)計測データを機械学習で分析させることでセッションごとにDXSを算出しています。
ページごとのDXSを見ることでどのページが不満を与えているかがすぐに分かりますし、Decibelではサイト上でDXSを下げている原因を自動的に分析してレポートとして出力してくれるので分析者としてはDXSを下げる要因をチェックした上で改善策を立案することで結果につなげていくとができます。
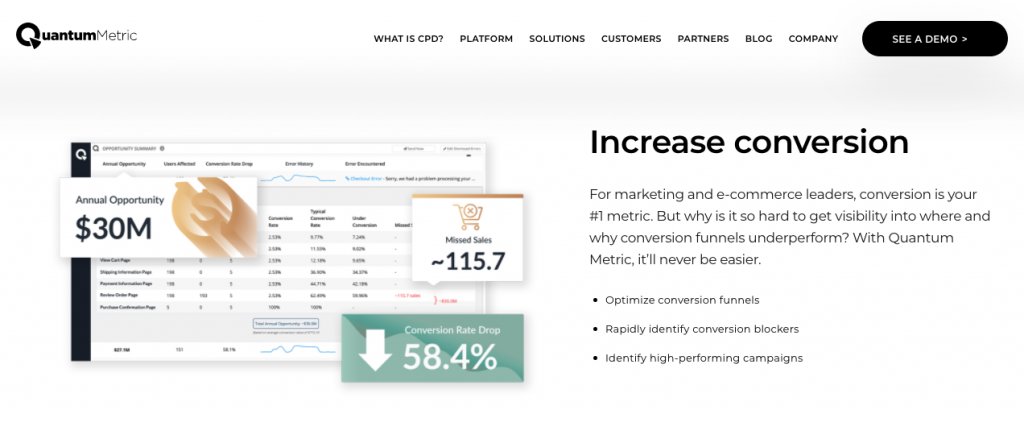
Quantum Metric
 https://www.quantummetric.com/outcomes/
https://www.quantummetric.com/outcomes/
Quantum Metric(QM)はアメリカに本社を持つ会社です。
QMではコンバージョンプロセスにおける離脱状況から、サイトが機会損失している売上高を算出し改善した場合にどのくらいのリターンがあるかを並べて分析することが可能です。
QM上で最もリターンが多いボトルネックのセッションリプレイを見ていくことで、問題がある箇所の改修が容易か困難かを評価することで工数を少なくリターンが大きい施策を考えていくことが可能です。
Mouseflow
Mouseflowはデンマークに本社を持つ会社です。
先に挙げた2つのツールと比べて機能は劣りますが価格面と導入難易度の低さでメリットがあります。
Mouseflowではフリクションという指標で訪問者の不満度合いを計測していたり、フォームの入力項目単位での離脱を計測、更に離脱した訪問者だけのセッションリプレイを容易に確認することができるのでボトルネックの原因を見つけやすいです。
先に挙げたツールにある機械的・自動的な分析機能がなく利用者で手動分析をする必要はありますが、いわゆる巷にある「ヒートマップツール」には優位性を持てるだけの実力は持っています。
Web解析においてはAdobe AnalyticsとGoogle Analyticsの2択になっていてAAの方が機能は優れていてGAが大衆向けという状況はずっと変わっていませんが、上記のようにWeb解析ではない概念でサイトの最適化をよりストレートに実現できるツールが出てきています。
Web解析は網羅的なデータの取得と分析ができるため、相変わらず必要なものではありますがCXAツールと組み合わせることでより強力に成果を出していくことができますし、Web解析が使いこなせないならCXAに注力して改善していくいことも手だと思います。
今日はこのくらいにしておいて、次回このネタを書く時に「こういう分析をして〜」という内容を書いていきたいと考えています。
エクスチュアはWeb解析経験10年以上のスタッフを複数抱えていて結果につながるWeb解析の活用並びに顧客体験分析を提供しています。興味を持っていただいた方はお気軽にお問い合わせください。