こんにちは、エクスチュアの権泳東(コン・ヨンドン)です。
Adobe Summit 2020のブレークアウトセッションで知ったのですが、今後Adobeの各ソリューションのタグ(JSライブラリ)は1つに統合されます。
それぞれのアーキテクチャも統合されて行く方向だそうです。
Adobe Summit 2020レポート: Implementation Tips for Adobe Analytics
で、調べたところ既にベータ版のドキュメントが公開されてます。
(Beta) What is Adobe Experience Platform Web SDK
2020年4月22日現在、非公開ベータテスト中のためJSライブラリは一般公開されてませんが、気になったのでドキュメントを読んでみました。
以下、私の主観たっぷりで解説します。
AEP Web SDKとは何なのか?
ドキュメントには、以下の4つのJSライブラリに置き換わるものだと書いてます。
- VisitorAPI.js
- AppMeasurement.js(s_code.js)
- at.js
- DIL.js
新JSはこれらの4個のファイルのラッパーではなく、「完全な書き直し」(complete rewrite)だと表現してます。
新JSのファイル名は?
ドキュメントには「alloy.js」という名前が書かれてまして、どうやらこれが新しいJSライブラリの名前です。
コードサンプルはこうなってます。
<script>
!function(n,o){o.forEach(function(o){n[o]||((n.__alloyNS=n.__alloyNS||
[]).push(o),n[o]=function(){var u=arguments;return new Promise(
function(i,l){n[o].q.push([i,l,u])})},n[o].q=[])})}
(window,["alloy"]);
</script>
<script src="alloy.js" async></script>
本日現在このalloy.jsは一般入手出来ません。
正式リリースまで待ちましょう。
新JSはInternetExplorerに対応してる?
alloy.jsは、もはや誰も相手したくないIEに対応してるのでしょうか?
このJSは非同期処理のPromiseオブジェクトを使ってます。
そしてIEにはこのPromiseが存在してません。
そのため、IEでalloy.jsを動かすには、Promiseオブジェクトをpolyfillする必要があります。
サイトで既にBabelなどを使ってpolyfillしてない場合は、jsDelivrが公開しているライブラリをインクルードすればOK。
<script src="https://cdn.jsdelivr.net/npm/promise-polyfill@8/dist/polyfill.min.js"></script>
新JSの実装方法は?
alloy.jsは従来のAnalytics・Target・AudienceManagerのJSライブラリを統合したものだと説明されてますが、それらをまとめて実装する方法はまだ公開されてません。
本日現在、ページは用意されてますが「comming soon」です。
(Beta) Deploying all products
というわけでベータ公開されてる範囲のドキュメントを読んだところ以下の事が分かりました。
SDKの制御はcommandで行う
alloy.jsはコマンドを使って制御するAPIが用意されてます。
基本構文はこれ。
alloy("commandName", options);
あれ?これどこかで見たな、思ったらGoogleAnalyticsのgtag.jsのAPIに似てるw
GoogleのAPI構文はこうです。
//Global site tag (gtag.js) gtag(<command>, <command parameters>);
中々インスパイアードです。
オプションで渡すデータ・変数はJSON形式
ではalloy.jsのAPIの実行例を見てみましょう。
まずは基本設定。
alloy("configure", {
"configId": "ebebf826-a01f-4458-8cec-ef61de241c93",
"orgId":"ADB3LETTERSANDNUMBERS@AdobeOrg"
});
コマンドに続いて、オプションパラメータをJSONで渡してます。
configId というのがAdobeから割り当てられるアカウントIDです。
AAのレポートスイートIDやTargetのclientIDをこのconfigIdに紐づけてから使う、と説明されてました。
s.tもs.tlもない
そしてどうやらcongiureだけしておけば、ページビューのビーコンは自動で発生します。
これもgtag.jsと同じですね。
なお、contextコマンドと、onBeforeEventSendコマンドが用意されてるので、AAで言うところの変数セットはこれらを使えば良いわけです。
alloy("configure", {
"configId": "ebebf826-a01f-4458-8cec-ef61de241c93",
"orgId": "ADB3LETTERSANDNUMBERS@AdobeOrg",
"onBeforeEventSend": function(event) {
// Change existing values
event.xdm.web.webPageDetails.URL = xdm.web.webPageDetails.URL.toLowerCase();
// Remove existing values
delete event.xdm.web.webReferrer.URL;
// Or add new values
event.xdm._adb3lettersandnumbers.mycustomkey = "value";
}
});
他にもアクション・コマース計測用のeventコマンドも用意されてます。
そもそもpropもeVarもない
そしてもうpropやeVarを変数として利用しなくなりました。
全部JSONにつめて、あとは処理ルールでマッピングします。
(Beta) Sending Data to Adobe Analytics
たとえばこんな感じでJSONでデータを持たせるようです。
alloy("event", {
"data": {
area:"tokyo",
category:{
large:"PC",
midium:"ノート型",
small:"13インチノート"
},
banner:["banner1","banner2","banner3"]
}
});
これらは処理ルールエディタUIでは下記のようなコンテキストを使ってアクセス出来ます。
a.x.area //tokyo a.x.category.large //PC a.x.category.midium //ノート型 a.x.category.small //13インチノート a.x.banner[0] //banner1 a.x.banner[1] //banner2 a.x.banner[2] //banner3
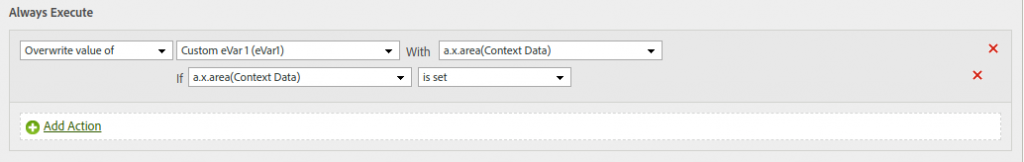
そして処理ルールでマッピングします。
コレハメンドクサイ!w

処理ルールを使う
なおURLやリファラー、ブラウザ情報などは自動的に計測されると書いてあるので、これらは個別に処理ルールをセットアップする必要はありません。
(Beta) Variables Automatically Mapped in Analytics
モバイルSDKの場合はキー名に「&&」をつけて処理ルールを使わない方法が用意されてましたが、alloy.jsにもあるんでしょうかね。
eVar200個フルで使ってるような巨大レポートスイートだと設定するって考えただけで震えます。
処理ルール設定画面って重いんですよね(震え声
まとめ
Adobeの新しい計測ライブラリである Adobe Experience Platform Web SDK こと alloy.js が今後リリースされます。
2020年4月22日現在、非公開ベータテスト中のためドキュメントの一部が一般公開されてるのみです。
正式リリース時期は分かりませんが、今からドキュメントに目を通しておけば実装の移行に役立つ事が期待されます。
AA実装方式はモバイルSDKのようにコンテキストデータを送って処理ルールでマッピングするというカスタマイズになります。
以上、ササっとAEP Web SDKことalloy.jsについてのベータドキュメントを私の主観でまとめました。
Adobeの進化がますます止まりません。
エクスチュアはAdobe Experience Cloudの導入活用支援を行っており、
Adobe Analyticsの経験10年〜15年のスタッフが何人も在籍しています。
お問い合わせはこちらからどうぞ。