Webスクレイピングとは
スクレイピングとはデータを収集し、使いやすく抽出や加工することで欲しいデータを効率よく取得することを言います。
スクレイピングを行うにはスクレイピングサービスを利用したりプログラムを作成したりなど色々方法があります。
今回はGASを使用した方法でなるべく簡単にスクレイピングを行う方法を紹介したいと思います。
スクレイピングをする際の注意点
スクレイピングはやみくもにやって良いものではなく、主に官公庁などのパブリックデータを活用するためなどに利用されます。
他社のサービスを利用して自社の商用に利用したり、他社のサーバーに不可をかけたりしてしまうと法に触れる可能性がございます。
そちらを念頭に置いた上で利用しましょう。
※今回の記事からスクレイピングをおこなった際の問題には責任を追いかねますのでご了承ください。
ライブラリのインストール
GASにはライブラリというものを使用することでより簡単にプログラムを利用できるようになります。
今回はスクレイピングを利用するためにParserライブラリをインストールします。
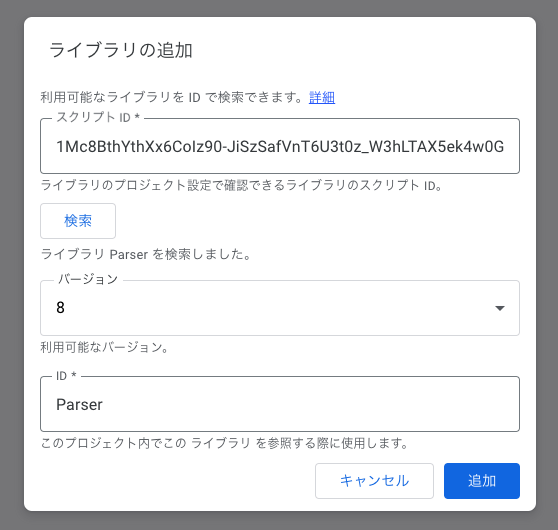
①プロジェクトのライブラリの+部分をクリックします。

②スクリプトIDに以下のコードを入力しましょう。
1Mc8BthYthXx6CoIz90-JiSzSafVnT6U3t0z_W3hLTAX5ek4w0G_EIrNw③【検索】をクリックし、【追加】をクリックします。

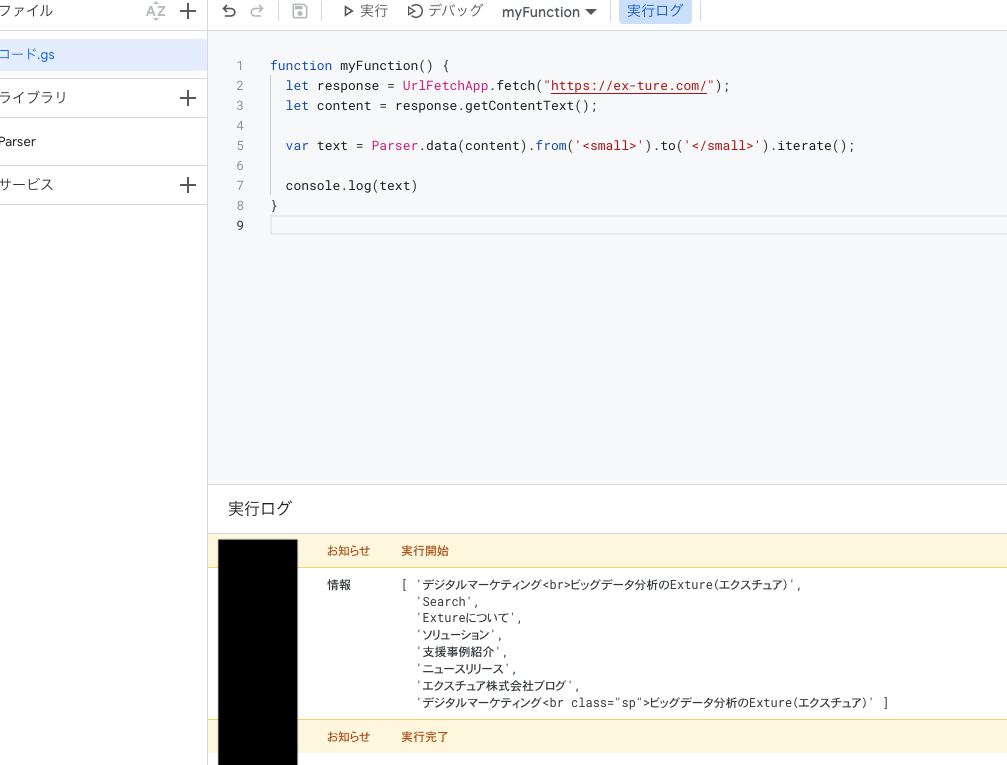
④myfunction関数にコードを入力します。
let response = UrlFetchApp.fetch("https://ex-ture.com/");
let content = response.getContentText("utf-8");これらでURLを入力したWebページを変数contentにコードベースで取得しています。
今回は弊社のサイトを利用しているため、URL部分は実際にスクレイピングしたいWebサイトを対象にしましょう。
次に以下のコードを追加しましょう。
var text = Parser.data(content).from('<small>').to('</small>').iterate();
console.log(text)このコードによって、取得したHTMLコードからfrom〜toでタグを指定した範囲を全て取得してくれます。
今回は<small>タグで囲われている文字部分を出力させます。
関数を実行させてみると下の項目に対象部分が出力されることがわかります。

今回はGASで行うWebスクレイピングとして最初の簡単な説明をさせていただきました。
次回では更に、取得したデータを整理してみようと思います。
エクスチュアでは様々な企業様の基本的な悩みから高度な悩みまで丁寧にお手伝いいたします。
是非お気軽にお問合せください。