こんにちは。エクスチュアの岩川です。
前回はGASを使ってWebアプリケーションを作成しました。
今回はGoogleスプレッドシートと連携させてみたいと思います。
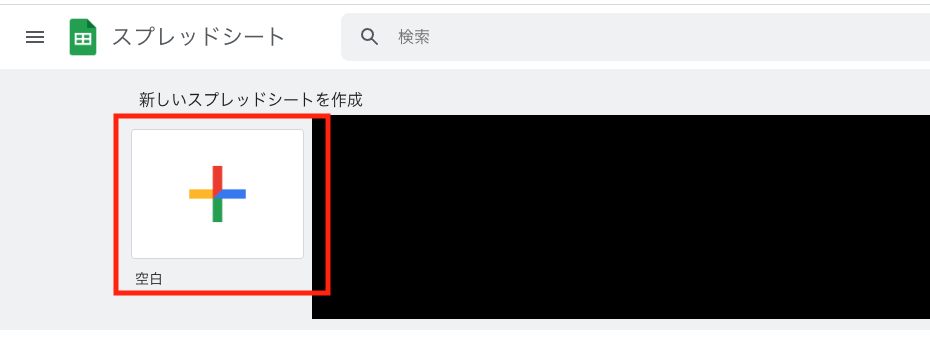
①スプレッドシートを開く
今回はスプレッドシートを最初に開きます。
ここを開き、Googleアカウントにログインし【空白】を選択しましょう。

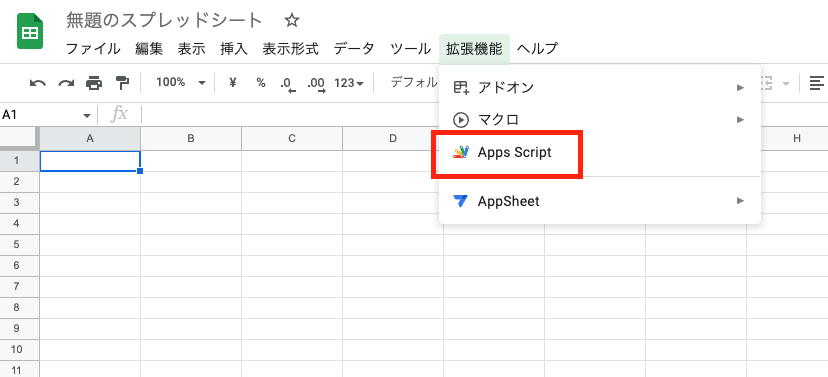
②GASを開く
スプレッドシートが開いたら【拡張機能】タブをクリックし、【Apps Script】を選択します。

③コードを書く
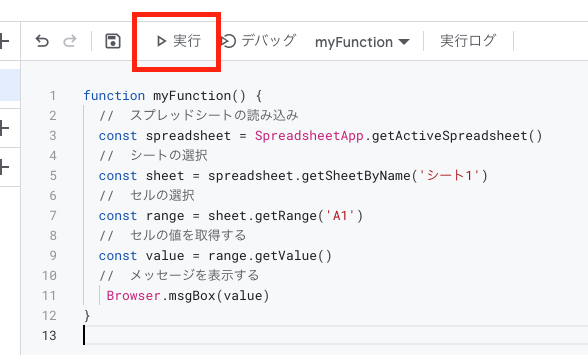
myFunction関数に以下のコードを入れましょう。
// スプレッドシートの読み込み
const spreadsheet = SpreadsheetApp.getActiveSpreadsheet()
// シートの選択
const sheet = spreadsheet.getSheetByName('シート1')
// セルの選択
const range = sheet.getRange('A1')
// セルの値を取得する
const value = range.getValue()
// メッセージを表示する
Browser.msgBox(value)SpreadsheetApp.getActiveSpreadsheet()でスプレッドシート全体を指定します。
.getSheetByName(‘シート1’)でシートを指定します。今回はシート名が【シート1】なので文字列にそのまま入れることでシートを指定しています。
.getRange(‘A1’)でセルを指定しています。今回はA1セル(一番左上)を指定しました。
.getValue()で指定したセルの値を取得します。
Browser.msgBox(value)はポップアップウィンドウを表示し、今回はA1セルに入っている値を、表示する文字列としています。
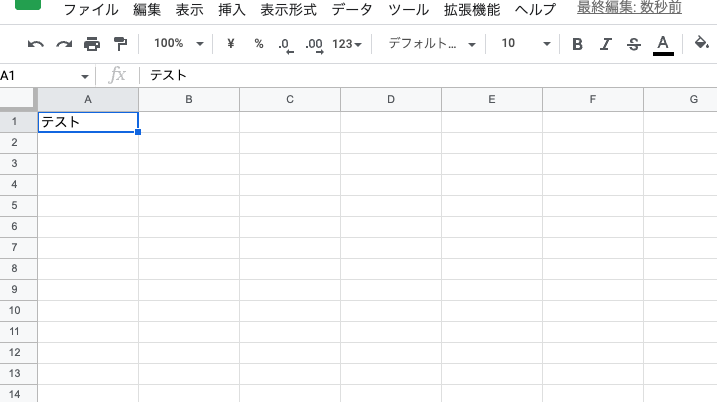
④実行
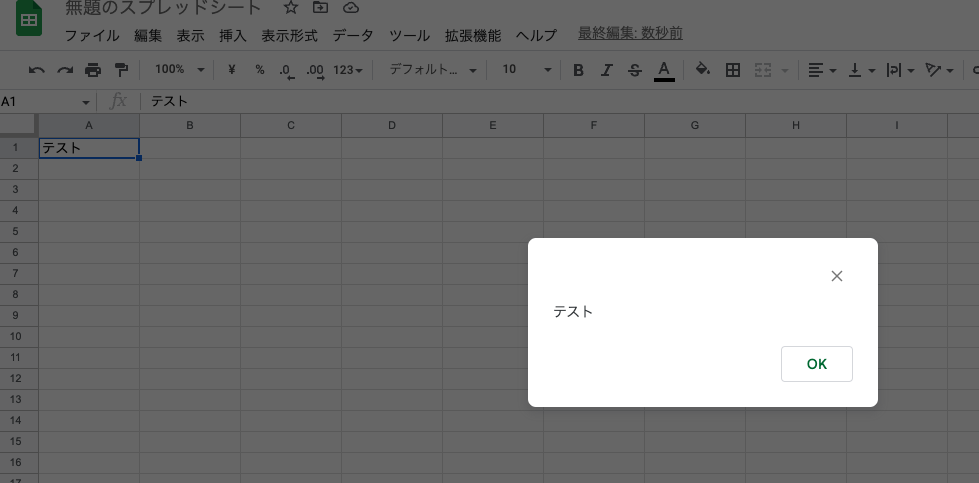
まず実行する前にA1セルに適当な文字列を入れましょう。今回私は「テスト」という文字列を入れました。

コードを保存したら実行(下画像赤枠部分)をクリックしましょう。

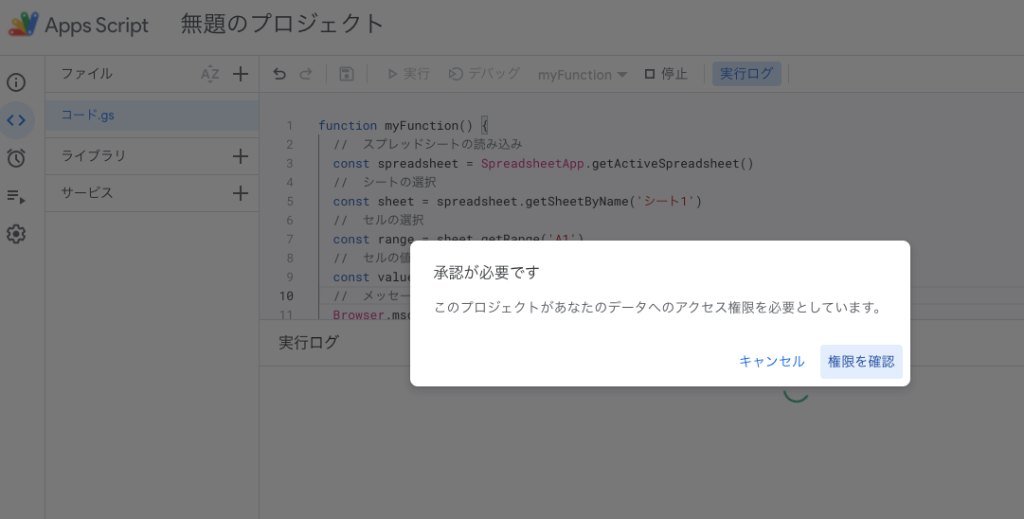
初回実行時にのみ、権限が必要と出てくるので以下の手順で許可していきましょう。
【権限を確認】を選択します。

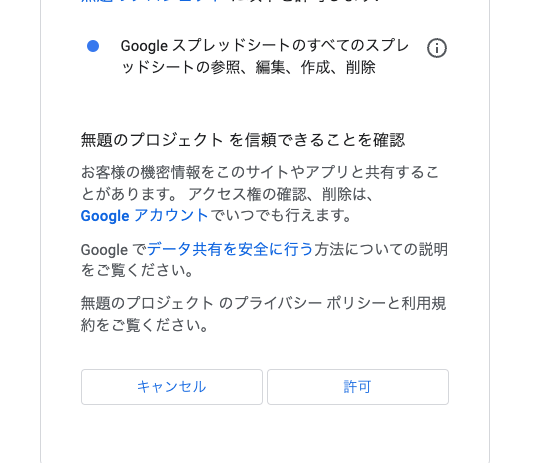
【許可】を選択しましょう。

スプレッドシートを確認するとA1に入れた文字列がウィンドウとして表示されました。

◆スプレッドシート側に関数を実行するボタンを作る
でもいざ関数を作ってもGASを起動させて実行を押して〜だと変なロスが発生してしまいますよね。
そこでスプレッドシートにボタンを作ってワンクリックで関数を動かしてくれるようにしましょう。
①図形(ボタン)を作成
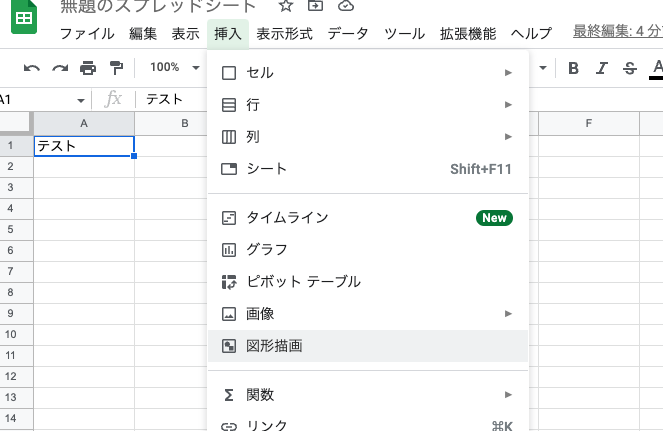
【挿入】>【図形描画】を選択します。

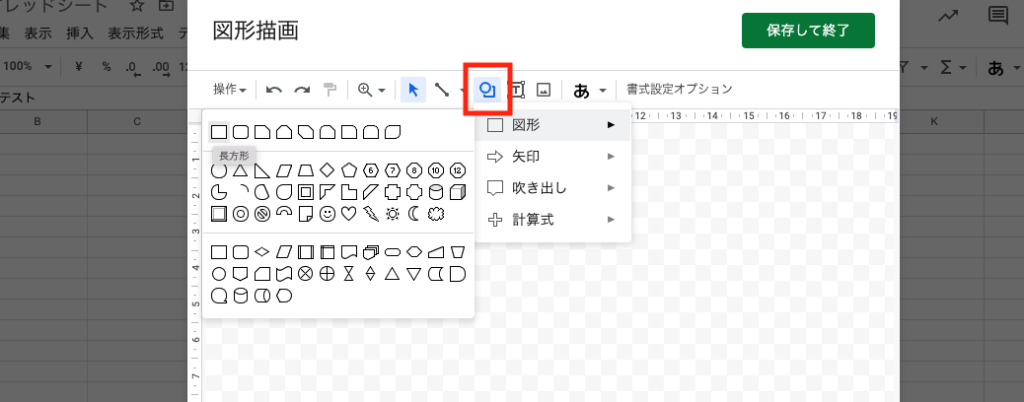
下画像赤枠部分のマークをクリックし、【図形】>【長方形】を選択しましょう。

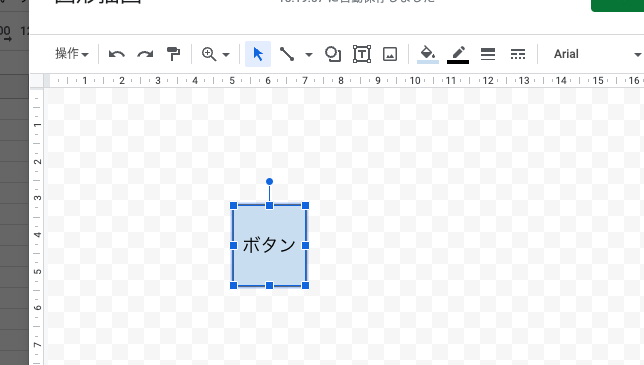
ドラッグで適当な大きさにし、図形をダブルクリックで任意の文字を入れます。

保存して終了するとスプレッドシートに作成した図形がでてきました。

②図形に関数を割り当てる
このままだと図形はただの図形でしかないのでこの図形をクリックしたときに関数が動くようにしましょう。
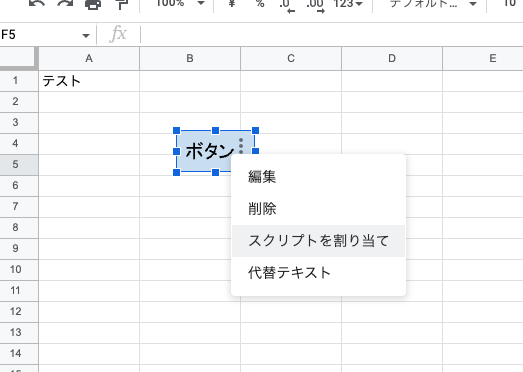
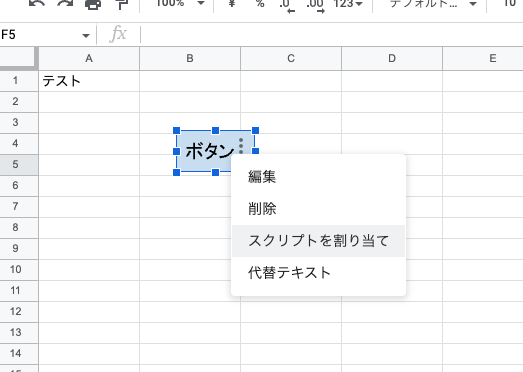
図形のハンバーガーメニュー(点が3つ並んでいるボタン)をクリックし、【スクリプトを割り当て】を選択します。

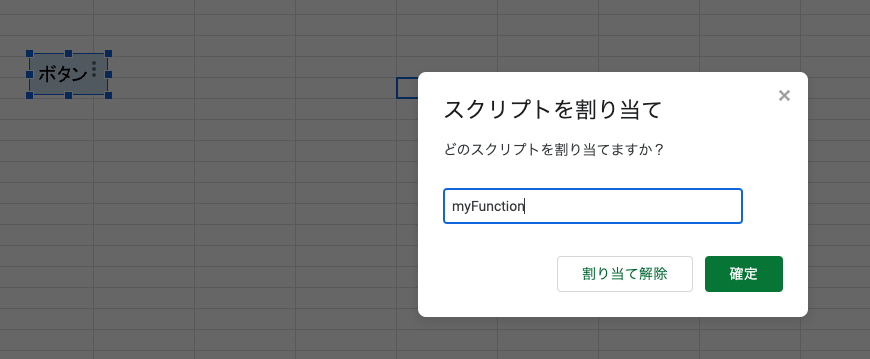
今回使用している関数名は「myFunction」ですので入力しましょう。
※お気づきの方もいらっしゃるかもしれませんがGASで関数を複数作成し、関数ごとにボタンを作ることなども可能です。

これで完成したボタンをクリックすると関数が動作するようになりました。
関数名を訂正したい場合は作成したボタンを右クリックして再度設定しなおしましょう。
GASからセルに書き込む
GAS側からセルに書き込むこともできます。
A1セルの値をA2セルにコピーする関数に変更してみましょう。
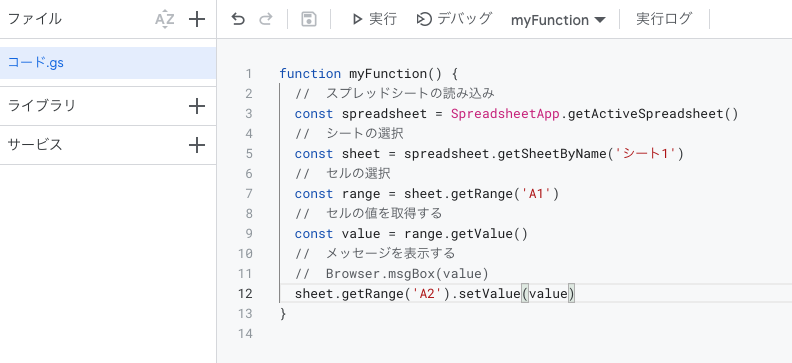
最後の一文を以下のコードに変更します。
sheet.getRange('A2').setValue(value)
.getRangeでセルの指定、.setValueでセットする値を決めています。
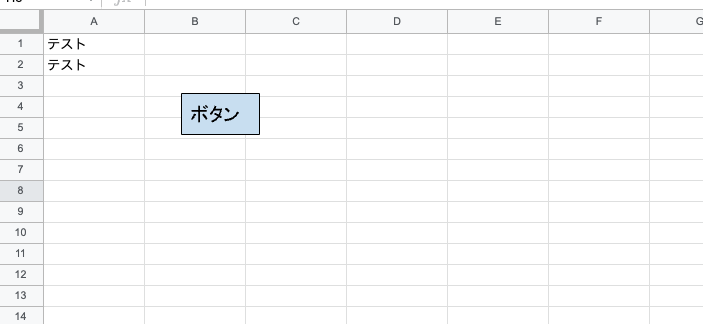
では上書き保存をしてスプレッドシートの先ほど作成したボタンをクリックしてみましょう。
A1の値がA2にコピーされたのがわかると思います。

この基本を抑えることでボタンを押すだけで自動でよしなにしてくれるコードをGASで作成し、ワンボタンで作成することも可能になり、段々と便利なものを作成することができるようになります。
是非アレンジしてみてはいかがでしょうか。JSの練習にもなるので勉強にもおすすめですよ。
エクスチュアでは様々な企業様の基本的な悩みから高度な悩みまで丁寧にお手伝いいたします。
是非お気軽にお問合せください。