Adobe AEP SDKでReactNativeアプリを計測する (Android編)

こんにちは、エクスチュアの権泳東(コン・ヨンドン)です。
今回はReactNativeで書かれたAndroidアプリをAdobe AEP SDKで計測する方法についてです。
以前、レガシーAdobeモバイルSDK4.xでReactNativeアプリを計測する方法について書きましたが、もう古い情報なので、AEP SDKでやり直しです。
なお、AndroidとiOSでは途中の実装手順が異なるので、今回はAndroidについてだけ書きます。
※iOS編はこちら。
Overview – Adobe Experience Platform Mobile SDKs
1. Adobe Launchプロパティを作成する(Android/iOS共通)
新SDKはAdobe Launchの機能を使います。
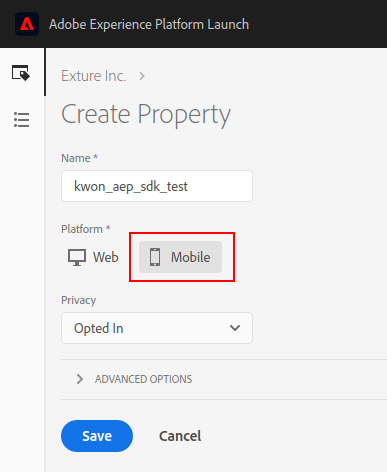
というわけで、まずはLaunchのモバイルプロパティを作ります。

2. Extensionsを追加(Android/iOS共通)
プロパティを作成したら、次にExtensionsで「Mobile Core」と「Adobe Analytics」を追加します。
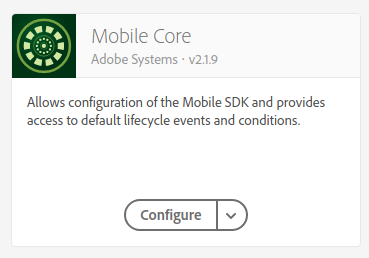
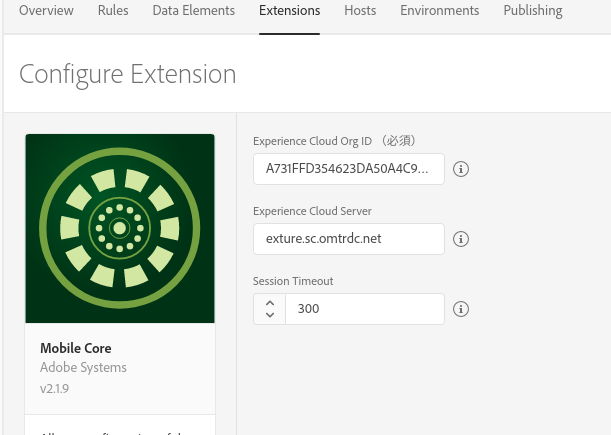
まずは「Mobile Core」から行きましょう。

Catalogから検索すると出てくるので Install を押して追加します。
設定はこうです。
- Experience Cloud Org ID: AdobeからもらったOrgID
- Experience Cloud Server: Adobeから指定された計測サーバーのホスト名
その他はデフォルトにします。

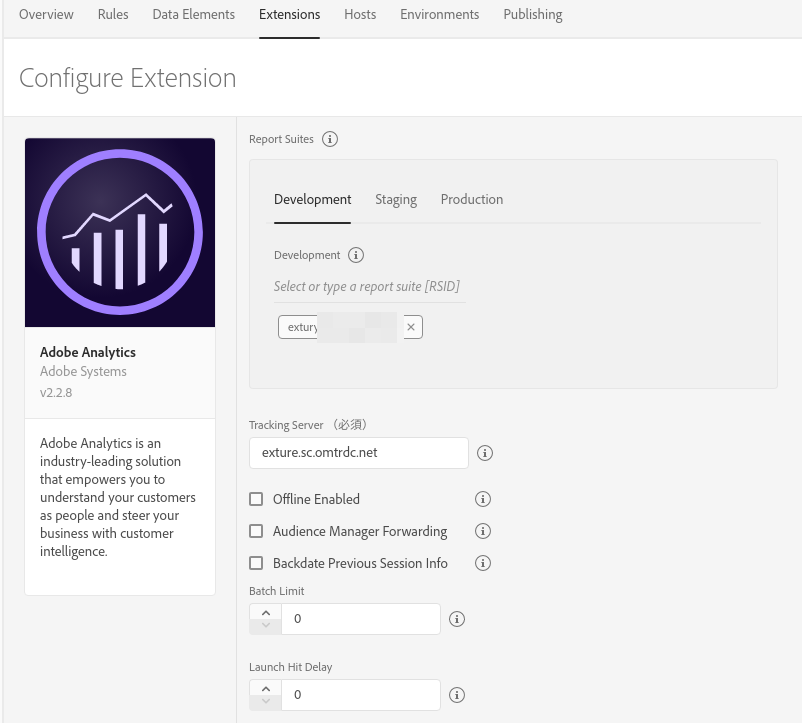
続いて「Adobe Analytics」を追加します。
Catalogで検索するとv1.xとv2.xが出てきますが、使うのはv2.xです。

設定はこうです。
- Report Suites: Development, Staging, Production用のRSIDをそれぞれ指定
- Tracking Server: Adobeから指定された計測サーバーのホスト名
その他は現在の計測設定に応じて設定してください。
使ってなければデフォルトにします。

ここまで設定したらProductionまで発行して本番化してください。
最低限Developmentまでは発行しておかないと、動きません。
3. 関連パッケージをインストールする(Android/iOS共通)
ライブラリのインストールはnpmコマンドを使って行います。
プロジェクトのディレクトリに移動して、コンソールから以下のコマンドを実行します。
npm install @adobe/react-native-acpcore --save npm install @adobe/react-native-acpanalytics --save
4. ネイティブファイルの編集
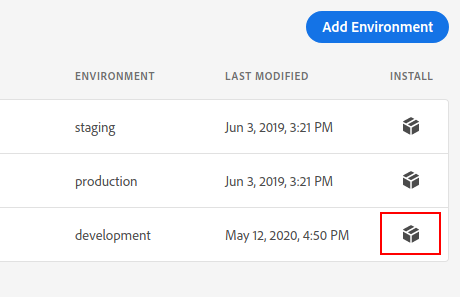
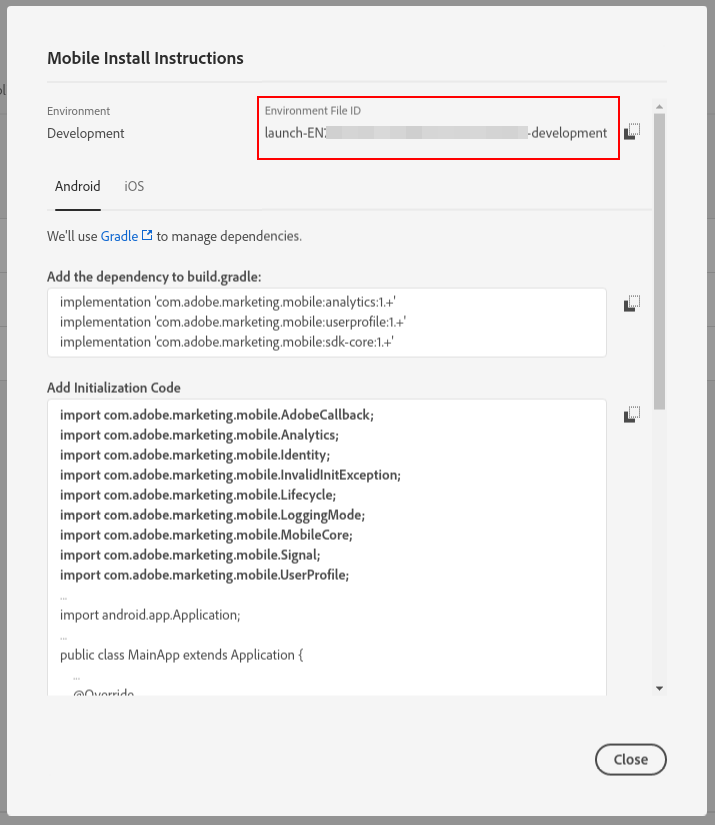
LaunchのEnvrionmentID
この先の手順ではEnvironmentIDが必要です。
LaunchプロパティのEnvironmentsタブを開いて、Development環境の「ダンボール箱の形のアイコン」を押します。

ここではモーダルに表示されてるEnvironment File IDをメモっておけばOKです。

AndroidStudio上の作業
さて、次はAndroidStudioで作業を行います。
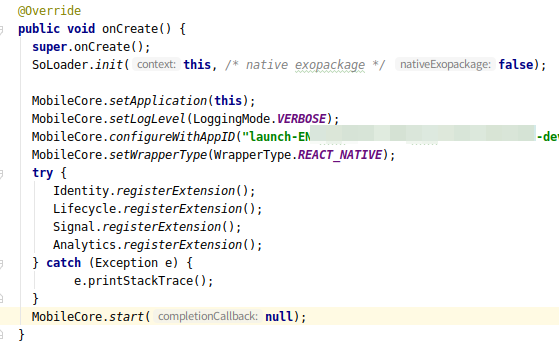
srcフォルダ内のMainApplication.javaを開き、以下のコードを追記します。
import com.adobe.marketing.mobile.*;
/*中略*/
//onCreateの中に書く
MobileCore.setApplication(this);
MobileCore.setLogLevel(LoggingMode.VERBOSE);
MobileCore.configureWithAppID("launch-***-development"); //EnvironmentFileIDを入れる
MobileCore.setWrapperType(WrapperType.REACT_NATIVE);
try {
Identity.registerExtension();
Lifecycle.registerExtension();
Signal.registerExtension();
Analytics.registerExtension();
} catch (Exception e) {
e.printStackTrace();
}
MobileCore.start(null);
このような感じになります。

npmで必要なライブラリのインストールは済んでいるので、build.gradleの編集は不要です。
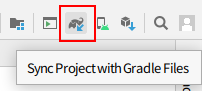
ツールバーの[Sync Project with Gradle Files]ボタンを押せばOKです。

あとは、AndroidManifest.xmlに下記の設定を追加しておきます。
<uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
5. JSファイルの編集
そして今度はReactNativeのJSファイルを編集します。
私のテストアプリのApp.jsというメインファイルのソースに以下のようにコードを組み込みました。
import React, {Component} from 'react';
import {Platform, StyleSheet, Text, View, Button, ScrollView, NativeModules} from 'react-native';
//adobe
import {ACPCore} from '@adobe/react-native-acpcore';
import {ACPAnalytics} from '@adobe/react-native-acpanalytics';
type Props = {};
export default class App extends Component<Props> {
render() {
return (
<View>
<ScrollView contentContainerStyle={{marginTop:100}}>
<Text style={{textAlign:"center"}}>AEP SDK TEST</Text>
<Button title="ここをタップ" onPress={() => this.trackAction()}/>
</ScrollView>
</View>
);
};
componentDidMount() { //ページビュー
let cd = {
'&&c1':'hoge',
'&&v1':'D=c1'
};
ACPCore.trackState('main_page', cd);
};
trackAction() { //タップ
let cd = {
'&&c1':'fuga',
'&&v1':'D=c1',
'&&events':'event1'
};
ACPCore.trackAction('button_tap', cd);
};
}
アプリのレンダリングが終わるとcomponentDidMount関数が呼び出されます。
Webで言うと『DOM Ready』みたいなイベントでして、その中からtrackState関数を使ってページビューを計測してます。
そして『ここをタップ』というボタンを押すと、trackAction関数によるアクション計測が動きます。
contextDataについて
prop/eVarはいずれも『&&』をビーコンパラメータ名の頭につけてキー名にしています。
この書式で書いたコンテキストデータを渡せば、処理ルール使わずに直接prop/eVarに値が入る仕様です。
products変数とevents変数シリアライズではこの書き方が必須なのでぜひ覚えましょう。
そもそも処理ルール使う方がメンドクサイです。
eVar150個、event300個近く使ってる案件を引き継いだら処理ルール使ってて、設定直してとか言われた時には「だが断る」と言いかけました。
ホント処理ルールの設定画面はレスポンスが重いしポチポチクリックがメンドクサイったらありゃしない。
どうしても処理ルールじゃないと出来ない場面以外では絶対に使うべきではないです。
6. いざ起動
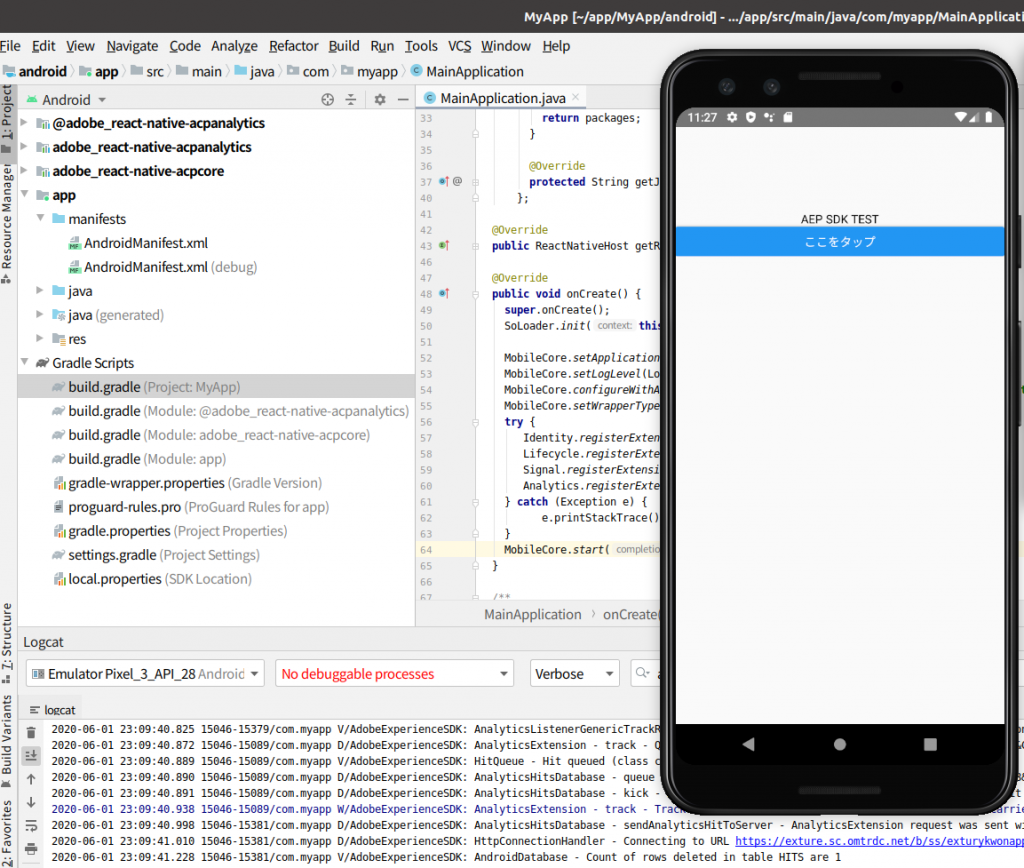
さて、処理ルールに対する文句は置いといて、アプリを起動します。
今回はAndroidエミュレータを使うので、まず先にエミュレータを開いておきます。
そしてアプリを起動すると、LogCatにAdobe関連のログメッセージを表示しながら計測が始まりました。

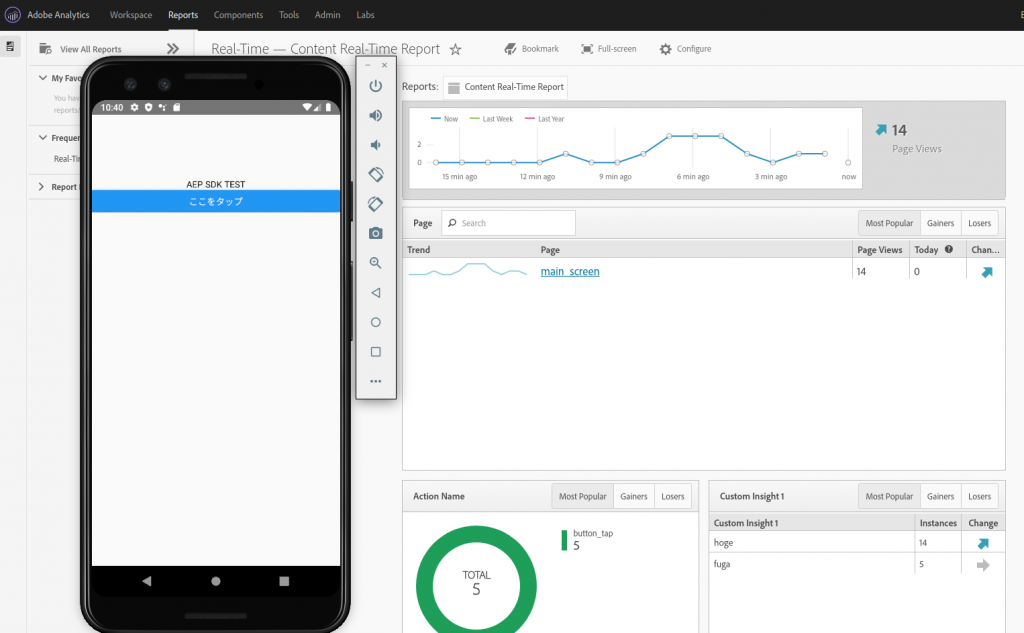
本当はCharlesで確認するべきなんですけど、手抜きしてAAのReal-Time Reportで確認しますw
はい、リアルタイムレポートでもビーコンが飛んできているのが確認出来ました。

以上、ReactNativeアプリ(Android)をAdobe AEP SDKを使って計測する方法についてでした。
次回はiOS編です。
弊社ではAdobeAnalyticsやGoogleAnalyticsのカスタム実装を承っております。
お問い合わせはこちらからどうぞ。