こんにちは、エクスチュアの權泳東(権泳東/コン・ヨンドン)です。
Twitter:@exturekwon
今回はAdobe Dynamic Tag Manager (以下DTM) を使ってGoogle Analytics のgtag.jsを配信する方法です。
そもそもGoogle Tag Manager使えばいいじゃんとも思いますが、Adobe製品を使っている大企業だとDTMを使っているところが結構多いのです。
Adobe Experience Cloudの各タグを配信しようとするとDTM一択です。
DTMにはデフォルトツールとしてGoogle Universal Analyticsのタグが用意されています。
しかし色々カスタマイズしようとすると柔軟性がありません。
という訳で、DTMにgtag.jsをサードパーティスクリプトとして登録して配信する方法です。
まず、GAの設定画面からgtag.jsをダウンロードします。
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-XXXXXX-Y"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-XXXXXX-Y');
</script>
このようなscriptタグなのですが、これをこのままDTMにHTMLタグとして登録しても動作しません。
非同期なスクリプトが含まれているためです。
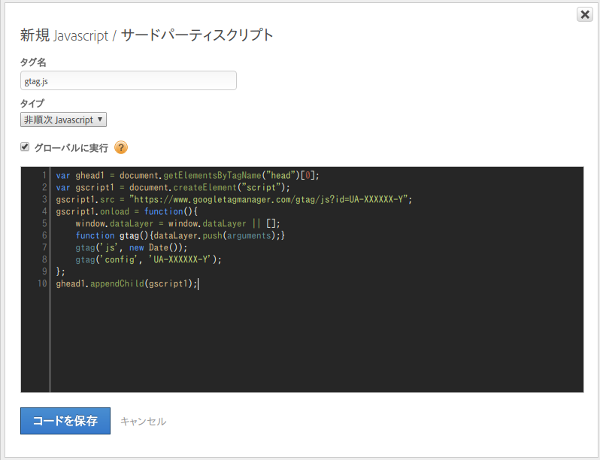
という訳で、DTMに「非順次スクリプト」として登録するためにgtag.jsを書き直します。
var ghead1 = document.getElementsByTagName("head")[0];
var gscript1 = document.createElement("script");
gscript1.src = "https://www.googletagmanager.com/gtag/js?id=UA-XXXXXX-Y";
gscript1.onload = function(){
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-XXXXXX-Y');
};
ghead1.appendChild(gscript1);
このタグを[ルール・複数] > [ページ読み込みルール] の [Javascript/サードパーティタグ]に、[非順次Javascript]として登録します。

これでDTMを保存して承認・本番発行すると、gatg.jsによるGoogle Analyticsタグが配信されます。
今回はGoogle Analyticsのgtag.jsをAdobe DTMで非同期配信する方法についてでした。
弊社ではAdobe AnalyticsやGoogle Analyticsの導入支援業務などを行っております。
お問い合わせはこちらからどうぞ。
ブログへの記事リクエストはこちらまで