こんにちは、エクスチュアの權泳東(権泳東/コン・ヨンドン)です。
今回はGoogle Tag ManagerのdataLayer変数を、Adobe Analyticsの処理ルールを使って計測する方法についてです。
Google AnalyticsをGTMで導入していて、そこにAdobe Analyticsも導入するならば、GTMのdataLayer変数を共有してAdobe Analyticsでも使いまわせると楽です。
というわけでdataLayer変数をAdobe AnalyticsのcontextDataに流用するというか変換するscriptを作りました。
これを使えば、dataLayerをcontextData経由でAdobeの処理ルールで計測する事が出来ます。
s.getDataLayer
/*
* getDataLayer
*/
s.getDataLayer = function(s, dl){
var cd = s.contextData;
if (typeof dl != 'undefined') {
for (var i=0; i<dl.length; i++) {
try {
cd = Object.assign(cd, dl[i]);
} catch(ie) {
for (var key in dl[i]) {
cd[key] = dl[i][key];
}
}
}
}
return cd;
};
こんなに簡単にできてしまいます。
ポイントは、Object.assign関数です。
この関数は複数の連想配列同士をつなげて一つの連想配列にしてくれる関数です。
このdataLayerの配列をループしながらObject.assignを使うことで、GoogleのdataLayerとAdobeのs.contextDataを一つの連想配列としてマージする、という事です。
なお、IEはObject.assign関数が存在しないので、すごいダサいのですがIEの時だけforループで中身をチマチマコピーしてます。IEダサいよIE。
実装方法
使い方は、Adobeのs_code.js (またはAppMeasurement.js)のs_doPlugins関数の中で呼びだせばOKです。
s.contextData = s.getDataLayer(s, window.dataLayer);
実際に動作してるデモページはこちらです。
http://www.kwonline.org/tst/dataLayer.php
リンク先のページのHTMLヘッダの中でdataLayerを宣言してます。
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({"category":"blog"});
</script>
そして、Adobe DTM内のs_code.jsのdoPlugins関数の中で、s.getDataLayerをコールしてます。
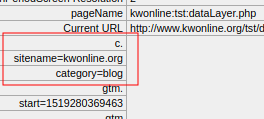
でもページでAdobeデバッガを開くと、dataLayerにセットした”category” : “blog”という値が、contextDataにcategory=blogとしてセットされている事が分かります。
sitenameというcontextDataもs_codeの中でセットしてまして、マージされているのが分かります。
あと、GTMが自動的にセットするgtm.startなどの値も拾ってますが、それはスルーしてくださいw
処理ルール
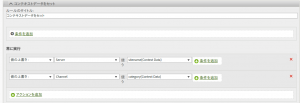
次は、AdobeAnalytics管理画面の処理ルールで、各ディメンションにコンテキストデータの値をセットします。
処理ルール管理画面を見ると、sitenameやcategoryというコンテキストデータが出てきますね。
これらを任意のディメンションにセットすれば、計測出来ます。
今回はGTMのdataLayer変数をそのままAdobeAnalyticsで簡単に計測する方法についてでした。
弊社ではGoogle AnalyticsとAdobe Analyticsを同時に使うためのベストな方法や、もしくは一方に乗り換える方法についてのご相談を承っております。
お問い合わせはこちらからどうぞ。
ブログへの記事リクエストはこちらまで