こんにちは、エクスチュアの權泳東(権泳東/コン・ヨンドン)です。
今回はランドスケイプの「企業ログ解析データベースAPI」を導入して、AdobeAnalyticsでアクセス元の企業情報を計測するための連携方法についてです。
以前、どこどこjpとAdobeAnalyticsの連携方法について書きましたが、今回も若干コツがいるのでその点をまとめます。
ランドスケイプはuSonarやLBCなどのデータベースマーケティングのためのソリューションを提供している企業で、今回実装した「企業ログ解析DBAPI」はそれらのソリューションとWebのデータを繋ぐために必要なAPIです。
レポートの設定
今回は以下のeVar変数をつかってアクセス元の企業情報を計測するようにしました。

実装方法
弊社サイトではAdobeのDynamic Tag Manager(以下DTM)を使っているので、今回もDTMで設定します。
Adobe Analyticsタグの設定変更
ランドスケイプのAPIがロードされてからAdobeAnalyticsを実行する必要があるので、ちょっと設定を変えます。
というのも、Analyticsツールの実行場所が「ページの先頭」か「ページの末尾」の2択しかないのですが、これを「ウインドウの読み込み」で実行できるようにカスタマイズします。
まずはコードライブラリに入って、s変数をグローバル名前空間から参照出来るようにします。
エディタを開き、s変数の初期化をwindow.sに変えます。
//var s = s_gi(s_account); window.s = s_gi(s_account);
次に、Analyticsが「ページ末尾」つまり_satellite.pageBottom()関数で実行されないようにします。
ページコードをカスタマイズ > UI 設定の後 (カスタムコードを優先) > エディタ を開いて、以下を追加します。
return false;
「ページ読み込みルール」を新規作成して、ランドスケイプのAPIをロードする
ランドスケイプからは、APIとGoogle Analyticsを連携するための ip2cua.js というライブラリの提供を受けました。
今回はこれを直してAdobe連携用のライブラリに変身させます。
で、早速ですが出来上がったソースコードがこれです。
/* ls_api_aa.js */
var __LBCUA = new _LBCUA({
'name': "__LBCUA",
/* 企業情報解析ツール設定
アカウント開設後にもらう導入資料に記載のUID, PW, GIDを記入 */
'uid': "*****",
'pw': "*****",
'gid': "*****",
// データ引き渡し用のデータエレメントを作成
'createTmp': function(){
window.dataElm = {};
},
// eVarをセット
'setEvars': function(){
dataElm.eVar11 = this.values.company_name;
dataElm.eVar12 = this.values.industry_name_m;
dataElm.eVar13 = this.values.sales_range;
dataElm.eVar14 = this.values.income_range;
dataElm.eVar15 = this.values.emp_range;
},
'sendPageview': function(){
dataElm.loaded = true;
}});
function _LBCUA(argv){
this.uid = argv.uid || "";
this.pw = argv.pw || "";
this.gid = argv.gid || "";
this.timeout = argv.timeout || 5000;
this.createTmp = argv.createTmp || function(){};
this.__createTmp = function(){try{
this.createTmp();
this.status_createTmp = true;
}catch(err){}};
this.status_createTmp = false;
this.setEvars = argv.setEvars || function(){};
this.__setEvars = function(){try{
if(!this.status_createTmp){ return false; }
this.setEvars();
this.status_setEvars = true;
}catch(err){}};
this.status_setEvars = false;
this.sendPageview = argv.sendPageview || function(){};
this.__sendPageview = function(){try{
if(!this.status_createTmp){ return false; }
this.sendPageview();
this.status_sendPageview = true;
}catch(err){}};
this.status_sendPageview = false;
this.flag = false;
this.rs_code = -1;
this.values = null;
this.src = 'https://ip2c.landscape.co.jp/lbcapi/ip2c_ua2.php?callback=callback';
this.callback_ok = function(jsonp){try{
if(!this.flag){
if(this.timeoutid){ clearTimeout(this.timeoutid); }
this.flag = true;
this.setValues(jsonp);
if(this.rs_code == 0){ this.__setEvars(); }
this.__sendPageview();
}
}catch(err){}};
this.callback_timeout = function(){try{
if(!this.flag){ this.flag = true; this.__sendPageview(); }
}catch(err){}};
this.startTrack = function(callback_func){try{
var sc=document.createElement("script");sc.type="text/javascript";sc.charset="UTF-8";
sc.src=this.src+"&uid="+this.uid+"&pw="+this.pw+"&gid="+this.gid+"&callback_lsua="+callback_func;
document.getElementsByTagName("head")[0].appendChild(sc);
this.__createTmp();
}catch(err){}};
this.setValues = function(jsonp){try{
this.rs_code = jsonp.rs_code;
this.values = jsonp;
if(this.values.sales_range){ this.get_sales_range(); }
if(this.values.income_range){ this.get_income_range(); }
if(this.values.emp_range){ this.get_emp_range(); }
}catch(err){}};
// 売上高項目用のコード変換
this.get_sales_range = function(){
var range_table = {
"01" : "01.5千万円未満",
"02" : "02.5千万円以上-1億円未満",
"03" : "03.1億円以上-5億円未満",
"04" : "04.5億円以上-10億円未満",
"05" : "05.10億円以上-20億円未満",
"06" : "06.20億円以上-30億円未満",
"07" : "07.30億円以上-50億円未満",
"08" : "08.50億円以上-100億円未満",
"09" : "09.100億円以上-1,000億円未満",
"10" : "10.1,000億円以上-5,000億円未満",
"11" : "11.5,000億円以上-1兆円未満",
"12" : "12.1兆円以上",
"99" : "99.不明"
};
this.values.sales_range = range_table[this.values.sales_range] || "";
};
// 当期利益項目用のコード変換
this.get_income_range = function(){
var range_table = {
"01" : "01.マイナス",
"02" : "02.0円以上-500万円未満",
"03" : "03.500万以上-1千万円未満",
"04" : "04.1千万円以上-2千万円未満",
"05" : "05.2千万円以上-3千万円未満",
"06" : "06.3千万円以上-4千万円未満",
"07" : "07.4千万円以上-5千万円未満",
"08" : "08.5千万円以上-7千万円未満",
"09" : "09.7千万円以上-1億円未満",
"10" : "10.1億円以上-2億円未満",
"11" : "11.2億円以上-5億円未満",
"12" : "12.5億円以上",
"99" : "99.不明"
};
this.values.income_range = range_table[this.values.income_range] || "";
};
// 従業員数目用のコード変換
this.get_emp_range = function(emp_range){
var range_table = {
"01" : "01.1人以上-5人未満",
"02" : "02.5人以上-10人未満",
"03" : "03.10人以上-20人未満",
"04" : "04.20人以上-30人未満",
"05" : "05.30人以上-50人未満",
"06" : "06.50人以上-100人未満",
"07" : "07.100人以上-300人未満",
"08" : "08.300人以上-1千人未満",
"09" : "09.1千人以上-2千人未満",
"10" : "10.2千人以上-5千人未満",
"11" : "11.5千人以上-1万人未満",
"12" : "12.1万人以上",
"99" : "99.不明"
};
this.values.emp_range = range_table[this.values.emp_range] || "";
};
this.startTrack(argv.name+".callback_ok");
this.timeoutid = setTimeout(argv.name+".callback_timeout()",this.timeout);
};
ソースコード内に売上高、当期利益、従業員数などをコードから変換する処理が元々入ってるのですが、これらは除去してAdobeらしくSAINT分類機能でレポート側で分類するのもいいいですね。
このライブラリを下記のルールで配信するように設定します。
条件: ページの先頭
Javascript/サードパーティスクリプト: 非順次Javascript
コード: グローバルに実行
Adobe Analytics発火用のタグを作成
最後に、これまた「ページ読み込みルール」を使って、ランドスケイプAPIを実行してからウィンドウ読み込み後にs.t()関数を実行します。
条件:onLoadイベント発生時
Javascript/サードパーティスクリプト: 非順次Javascript
コード: グローバルに実行
if (dataElm && dataElm.loaded) {
s.eVar11 = dataElm.eVar11;
s.eVar12 = dataElm.eVar12;
s.eVar13 = dataElm.eVar13;
s.eVar14 = dataElm.eVar14;
s.eVar15 = dataElm.eVar15;
}
s.t();
これでランドスケイプのAPIによって組織名や業種情報がAdobeAnalyticsで計測されるようになります。
代替案として、すべてのページビューでランドスケイプAPIをコールせずに、eVarの有効期限を無期限か長めに設定しておいてセッション開始後に1回だけカスタムリンクで計測しておくという実装方法も考えられます。
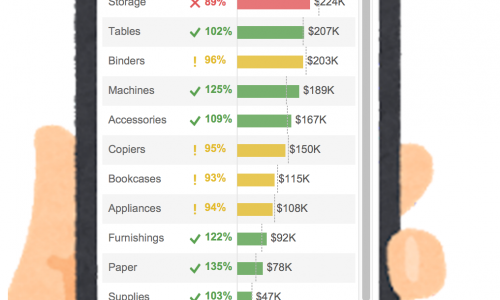
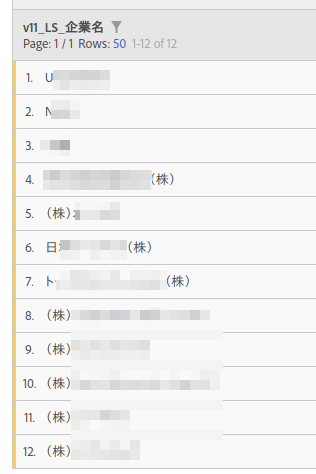
レポートの例
さて、どんなデータが取れてるかちょこっとだけお見せします。

モザイクだらけでスンマセンw
さすがに実社名をお見せすることは出来ませんね。
さて、ランドスケイプと、どこどこJP両方を導入して取れるデータに違いがあるのか??
今後比較してみます。
今回はランドスケイプの「企業ログ解析データベースAPI」とAdobeAnalyticsの連携に必要な実装方法についてでした。
弊社ではAdobeAnalyticsとその他のソリューションの連携の支援なども行っております。
お問い合わせはこちらからどうぞ。
ブログへの記事リクエストはこちらまで