こんにちは。エクスチュア渡部です。
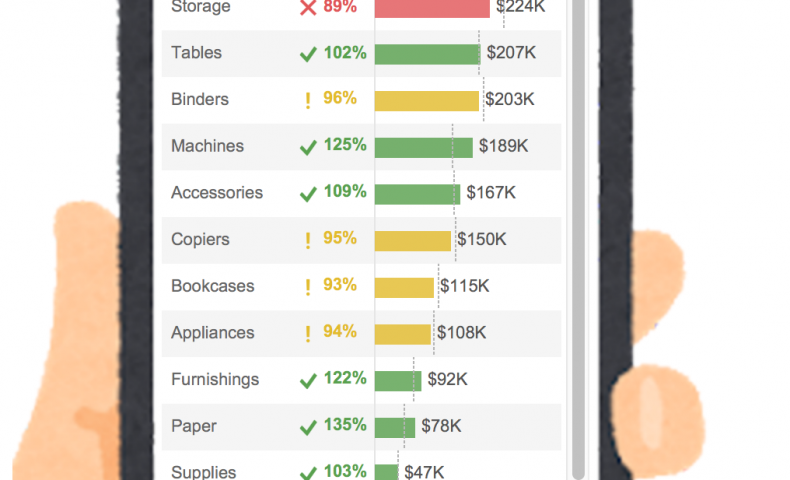
今回はTableauで↑のように「スマホ片手サイズで収まるかつ」「KPI達成状況」が直感的に把握出来るようなチャートの紹介をしたいと思います。
今回はおなじみのサンプルスーパーストアを使って、
サブカテゴリごとの売上の目標達成状況を可視化しました。
※目標のデータは今回用に作成しました。
サイズをスマホサイズに収まるように調整したほか、
KPIの達成状況が直感的に分かるようにアイコンなどを工夫しました。
作成手順ですが、ワークブックをダウンロード出来るように致しましたので、
興味のある方はご確認ください。
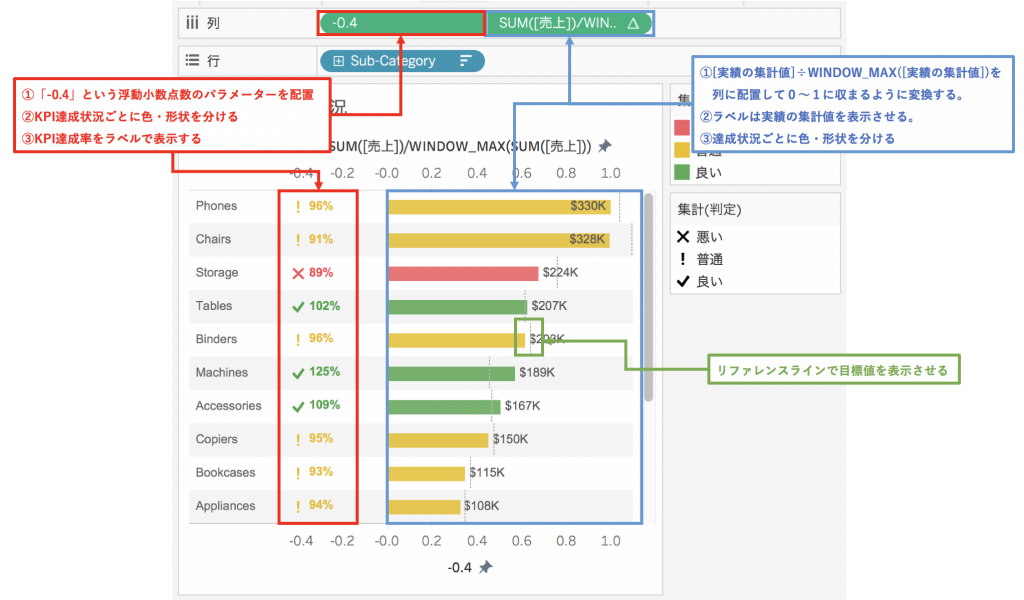
今回のチャートを作る上でポイントとなるのは、
KPIの達成状況を示す形状と実績棒グラフを「同じシート内で表示させる」ということです。
ここは、
①形状はパラメーターで固定値で表示(今回は-0.4という固定値)
②実績は全ての値をWINDOW_MAX(実績の最大値)で割ることによって、見た目を0〜1の縮小に収めている。(ラベルやツールヒントでは実際の値を出す)
という対策で実現しています。

弊社はデジタルマーケティングからビッグデータ分析まで幅広くこなすデータのプロ集団です。
データ分析に関わるコンサルティング/システム構築支援についてのお問合わせはこちらからどうぞ。
ブログへの記事リクエストはこちらまでどうぞ。