こんにちは、エクスチュアの權泳東(権泳東/コン・ヨンドン)です。
弊社Webサイトでは「どこどこJP」を利用していて、どの企業からアクセスがあるのかをGoogleAnalyticsとAdobeAnalytics両方で分析しています。
どこどこJP公式サイトのヘルプにはGAとの連携手順は書いてあります。
それを参考にしつつ、DTM上でAdobeAnalyticsと連携をしてみました。
どこどこJPのAPIがロードされてからAdobeAnalyticsを実行する必要があるので、ちょっと設定を変えます。
というのも、Analyticsツールの実行場所が「ページの先頭」か「ページの末尾」の2択しかないのですが、
これを「ウインドウの読み込み」で実行できるようにカスタマイズします。
まずはコードライブラリに入って、s変数をグローバル名前空間から参照出来るようにします。
エディタを開き、s変数の初期化をwindow.sに変えます。
//var s = s_gi(s_account); window.s = s_gi(s_account);
次に、Analyticsが「ページ末尾」つまり_satellite.pageBottom()関数で実行されないようにします。
ページコードをカスタマイズ > UI 設定の後 (カスタムコードを優先) > エディタ を開いて、
以下を追加します。
return false;
2. DTMの「ページ読み込みルール」を新規作成して、「どこどこJP」のAPIをロードする
条件: ページの先頭
Javascript/サードパーティスクリプト: 非順次Javascript
コード: グローバルに実行
var docodoco = document.createElement("script");
docodoco.src = location.protocol + "//api.docodoco.jp/v4/docodoco?key=[docodocoAPIキーに書き換える]"
document.getElementsByTagName("head")[0].appendChild(docodoco);
3. 最後に、これまた「ページ読み込みルール」を使って、どこどこAPIを実行してからウィンドウ読み込み後にs.t()関数を実行します。
条件:onLoadイベント発生時
Javascript/サードパーティスクリプト: 非順次Javascript
コード: グローバルに実行
try{
s.eVar11 = SURFPOINT.getOrgName(); //組織名
s.eVar12 = SURFPOINT.getOrgUrl(); //組織URL
s.eVar13 = SURFPOINT.getOrgIndustrialCategoryL(); //業種大分類
s.eVar14 = SURFPOINT.getOrgEmployeesCode(); //従業員数
s.eVar15 = SURFPOINT.getOrgIpoType(); //上場区分
s.eVar16 = SURFPOINT.getOrgCapitalCode(); //資本金
s.eVar17 = SURFPOINT.getOrgGrossCode(); //売上高
s.eVar18 = SURFPOINT.getCountryJName(); //国名
s.eVar19 = SURFPOINT.getPrefJName(); //都道府県名
s.eVar20 = SURFPOINT.getLineJName(); //回線名
} catch(e) {}
s.t();
どこどこAPIをロードする処理を、document.writeを使う「順次HTML」または「順次Javascript」にすればいいじゃないか、とも思ったのですが、
最近はChromeがDTM上のdocument.writeをブロックしてしまう問題があるので、非順次scriptでロードした上で、Analyticsの実行を遅らせる方法を採用しました。
※Parser-blocking, cross-origin script, … is invoked via document.write() っていうメッセージが出てくる問題の件です。
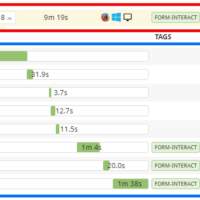
これで組織名や組織URLがAdobeAnalyticsで計測されるようになります。
ただし、一部のデータはID番号での計測になるので、それらを文字列に置き換えるプラグインもあるのですが、
どうせならAdobeAnalyticsなので下記のデータを元にSAINT分類するといいですね。
どこどこJP APIデータ対応表
あと、代替案として、すべてのページビューでdocodocoAPIをコールせずに、
eVarの有効期限を無期限か長めに設定しておいて、セッション開始後に1回だけカスタムリンクで計測しておくという実装方法も良いかも知れません。
弊社ではAdobeAnalyticsとその他のソリューションの連携の支援なども行っております。
お問い合わせはこちらからどうぞ。
ブログへの記事リクエストはこちらまで