こんにちは、インターン生の柳沼です!エクスチュアのオフィスが移転して初出勤ということでブログを書こうと思います。場所が変わって雰囲気も少し変わるのかなと思いましたが、エクスチュアの皆さんは超いつも通りで戸惑いを隠せませんでした。ブレないですね。
今日はMouseflowのヒートマップ機能の活用法について書いていきます。
1.Mouseflowの豊富なヒートマップ
Mouseflowのヒートマップは5種類あります。クリック、マウスムーブメント、スクロール、アテンション、GEOです。

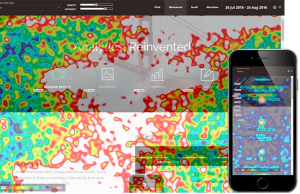
↑大画面:ムーブメント、小画面:クリック

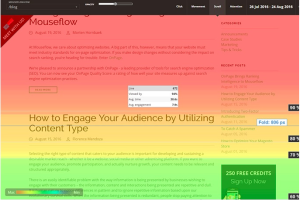
↑アテンション

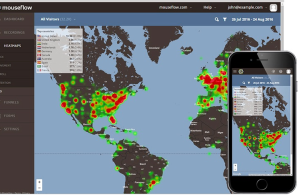
↑GEO
クリックヒートマップはそのままで、クリックの回数が多い場所ほど青→緑→黄→赤となっていきます。リンクが張られていない場所もクリックがカウントされます。
マウスムーブメントヒートマップは、一番過激です。Mouseflow社のブログでは、「ページのキーとなるエリアに注目が集まっているか判断する優良な指標である」と説明されています。マウスがとどまっているエリア=注目されているエリアと考えれば確かにそうですね。サイトのレイアウト改善や導線改善にも役立ちそうです。
スクロールヒートマップはアテンションヒートマップと見た目が似ているのですが、ページ下部までスクロールしたセッションの割合を視覚化したものです。最近は長いページが流行しているので、有効な分析を行える可能性があります。
アテンションヒートマップは、マウスムーブメントに加えてエリアごとの滞在時間も合わせてどの部分に注目が集まっているのかを視覚化したヒートマップです。スクロールヒートマップとムーブメントヒートマップを足し合わせたようなヒートマップです。
GEOは、” geographic “の略です。どの国のどの地域からセッションがあるかを視覚化しています。外資系の企業では役に立つのではないでしょうか。
以上、ざっとヒートマップの解説をしていきました。中でも今回は、スクロールヒートマップについて考えていこうと思います。
2.スクロールヒートマップの活用法

↑スクロールヒートマップ(Mouseflow公式ブログhttps://mouseflow.com/blog/2015/04/heatmaps-101-scroll-heatmaps/より引用)
先ほども言った通り、流行の長いページのような、ユーザーが能動的にスクロールをするようなページで役立ちます。
他には、スマートフォンのページはどうでしょうか?表示を画面の幅に合わせてくれる「レスポンシブデザイン」の導入によって、スマートフォンサイトのページは長くなる傾向にあります。さらに、サイト訪問者のスマートフォン使用率も高まっています。この傾向に「スクロールヒートマップ」はぴったりの分析手段ではないでしょうか?
ブログサイトに導入してもいいと思います。読者がどの程度まで記事を読んでくれているかはブロガーも知りたいところ。記事構成の改善のきっかけになりますよね。
現代は情報の氾濫が起こっていると言われていますが、サイト数の増加だけではなく、1ページに含まれる情報量も増加しています。時代の傾向にフィットした分析手法ではないでしょうか。
3.まとめ
今回はMouseflowのヒートマップを紹介した後、スクロールヒートマップの活用法を解説していきました。スクロールヒートマップは、ヒートマップ機能があるツールならほぼ全てに搭載されています。ぜひ活用してみて下さい。











この記事へのコメントはありません。