前回に引き続き、Mouseflowのメイン機能であるヒートマップについて、今回もお話したいと思います。
今回はムーブメントとアテンションについてご紹介します。
・ムーブメントヒートマップ

これは、ページの各部分におけるマウスカーソルの動きをサーモグラフィー状に表示するヒートマップです。
赤や白で表示されている場所はマウスカーソルがそこにいたことを示し、ページ全体の色の付き具合はユーザがマウスを動かした範囲を示しています。
人は見ている場所にマウスのカーソルを持っていきがちなので、ムーブメントではユーザの実際の目線の動きを分析することが可能です。
・アテンションヒートマップ

見た目はスクロールヒートマップとほとんど同じように見えますが、これはユーザの興味・関心を可視化したヒートマップです。
アテンションは「エンゲージ」と呼ばれるマウスの滞在時間やクリックなどのアクション、スクロールなどの行動が含まれる時間を指標としてユーザの注目度を計測し、色で表現しています。
スクロールヒートマップと同様に、ヒートマップ上にカーソルを置くとそのラインまで到達したユーザの数や割合といった情報を見ることもできます。
今回は、この2つのヒートマップを掛け合わせてUXの検証をしてみましょう。
ムーブメントヒートマップとアテンションヒートマップは、ともにユーザの【関心】を示しています。
この2つはページのどこが最も注目度の高い場所なのかを表示しているため、重要なコンテンツや情報が適切な場所に配置され、且つユーザの導線上に収まっているかを確認するのに最適です。
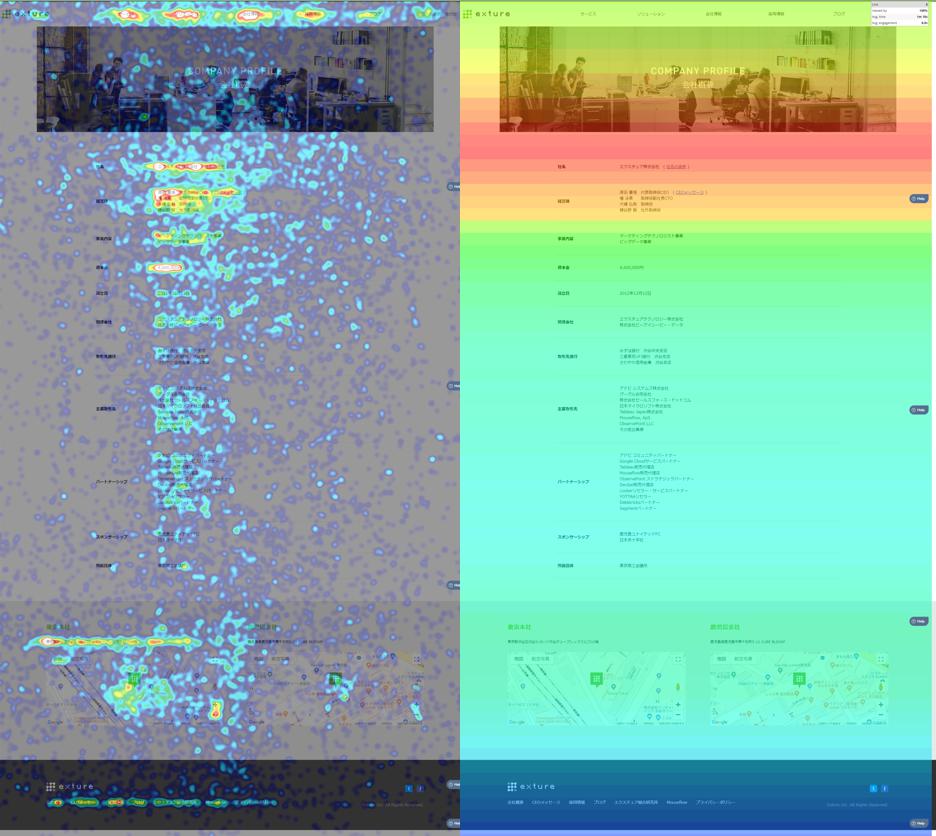
では、実際に弊社サイトではどのように表示されるか見てみましょう。

ムーブメントだけではヘッダー部分と社名・経営陣の場所が非常に注目されているように見えますが、アテンションと並べて見ると社名部分の前後が最も注目度が高いことがわかります。
また、ページ下部にスクロールするにつれて注目度は減少していますが、ムーブメントとアテンションともに会社の所在地の部分では色が変化していることがはっきりとわかります。
東京本社の所在地の箇所は、ムーブメントの形から住所をカーソルでなぞりコピーしている人が多いのではないかと推測できます。
Googleストリートビューの部分も赤色になっていますし、所在地に興味があるユーザはなかなか多いようですね。
このように、この2つのヒートマップからはマウスのカーソルを当てる、カーソルでなぞるといったユーザの動きを検知することもできます。
クリックやスクロールのヒートマップからは見ることのできない、意外なユーザの動きや興味・関心を見つけることができるでしょう。
是非みなさんもご自身のサイトで試してみてくださいね。








この記事へのコメントはありません。