こんにちは、エクスチュアの權泳東(コン・ヨンドン)です。
今回はMetabaseのカスタムマップに日本地図を追加する方法についてです。
Metabaseにはデフォルトで世界地図とUS地図が用意されています。
さらに、GeoJSONデータを用意すれば簡単にカスタムマップを追加する事が出来ます。
GeoJSONデータ
下記のGithubで公開されているGeoJSONデータを使う事にしました。
https://github.com/dataofjapan/land
今回は上記の japan.geojson ファイルを使います。
https://raw.githubusercontent.com/dataofjapan/land/master/japan.geojson
カスタムマップ追加
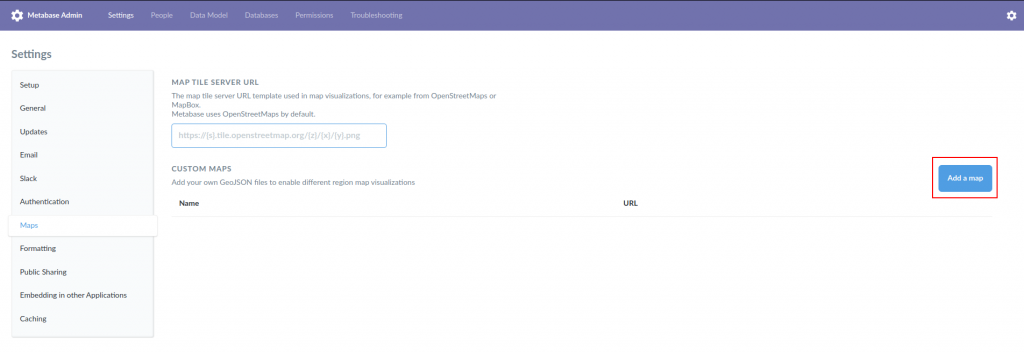
Settings ー> Admin -> Maps を開きます。
そして右側にある [Add a Map] ボタンをクリックします。

Add a Map
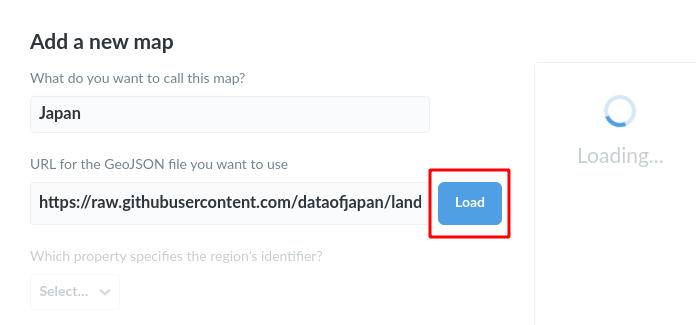
カスタムマップのGeoJSONファイルのURLを入力する画面が出るので、先ほどのURLを入力して [Load] ボタンを押します。

GeoJSONファイルのURLを指定
しばらくすると日本地図がロードされます。
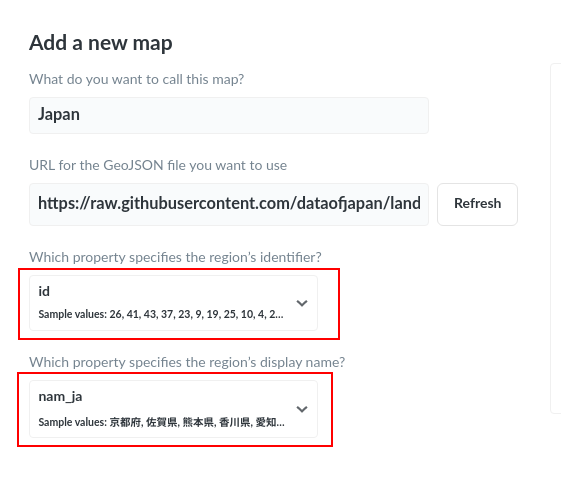
ロード後にリージョンIDと表示名を選ぶ必要があるので、それぞれidとnum_jaを選択して保存します。

idと表示名を選択
これでカスタムマップが使えるようになりました。
ではこのマップを使ってビジュアライズしてみましょう。
カスタムマップでビジュアライズ
GeoJSONデータの都道府県ID(1〜47)に対するデータを用意します。
弊社ではAdobeAnalyticsのデータをBigQueryに入れてまして、そこにMetabaseを繋げてます。
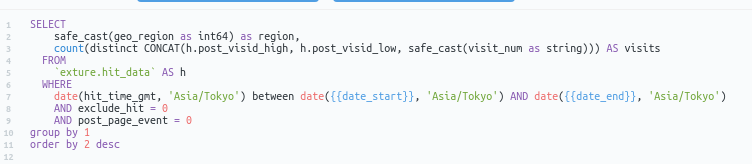
そのデータの中にgeo_regionというカラムがあり、国内からのアクセスの場合は都道府県IDが格納されるのでこれを使って都道府県別の訪問セッション数を抽出してみます。

都道府県別の訪問セッション数
AdobeAnalyticsに限った話ですが、geo_regionには「01〜47」 の文字列型の値が入ります。
しかしGeoJSONデータのIDは「1〜47」の数値型なので、数値にCASTしてあげる必要があります。
クエリの結果が出たら「Visualization」ボタンを押して「Map」を選びます。

Mapを選択
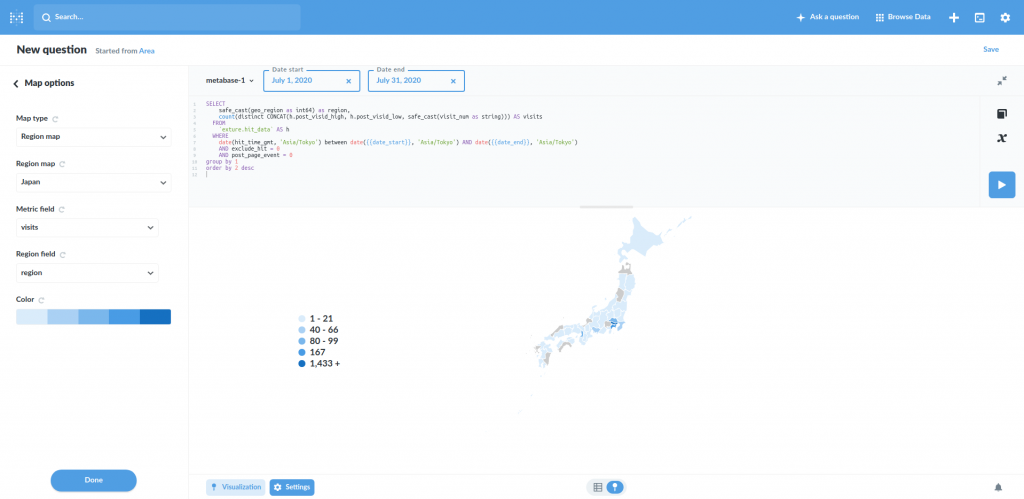
そして[Region Map]で先ほど追加した日本地図を選ぶとカスタムマップでビジュアライズ出来ました!

カスタムマップでビジュアライズ
TL;DR
MetabaseではGeoJSONファイルを用意すればカスタムマップで地域別のデータをビジュアライズ出来ます。
URL指定をするだけなので、とても簡単です!
弊社では各種マーテックツールの導入支援とデータ分析基盤構築支援を主に行っております。
お問い合わせはこちらからどうぞ。