こんにちは、エクスチュアの權泳東(コン・ヨンドン)です。
AdobeAnalyticsを利用している場合でも、他にGoogleAnalyticsや各種マーテックツールを併用しているケースをよく見ます。
各マーテックツールにページレベルのデータを渡す方法は様々ですが、Google Tag Managerのデータレイヤーを共通で利用すると実装がラクです。
AdobeAnalyticsでDataLayerの値を計測する方法としては、以前コンテキストデータ+処理ルールを使う方法を紹介しましたが、やっぱり処理ルールがメンドクサイので直接「s」オブジェクトに叩き込む方法を紹介します。
実装するコード
これです。
(function(s, dl){
if (typeof s != 'undefined' && typeof dl != 'undefined') {
for (var i=0; i<dl.length; i++) {
for (var key in dl[i]) {
s[key] = dl[i][key];
}
}
}
})(window.s, window.dataLayer);
実行する場所
これをどこで実行するか?
dataLayerが出現・生成された以降に実行する必要があります。
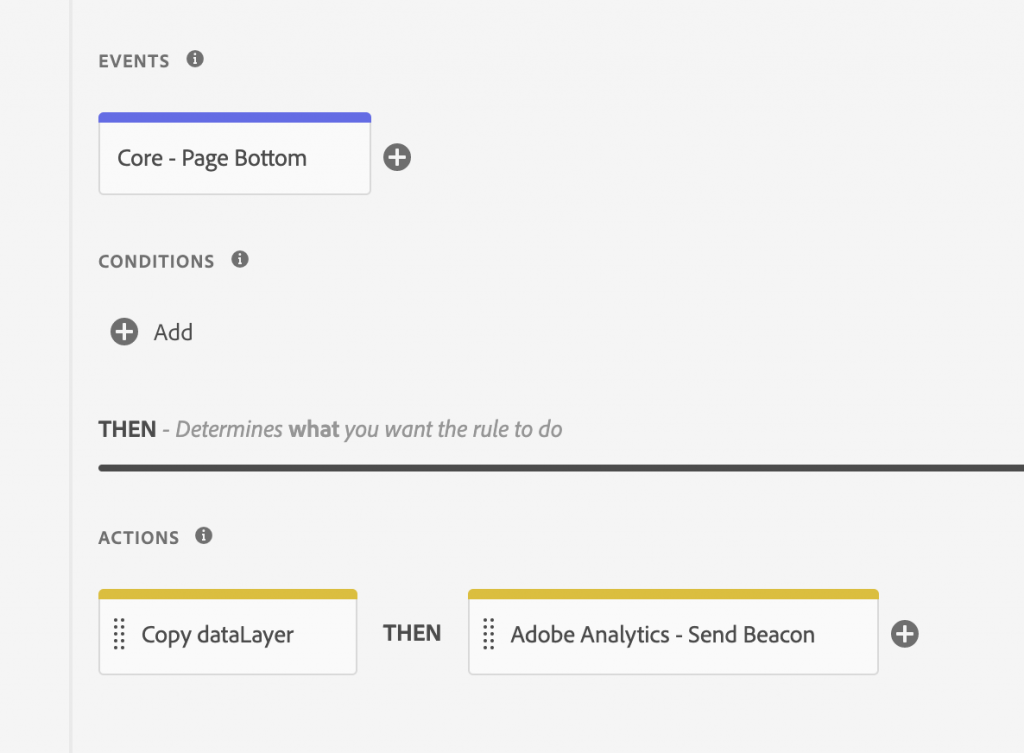
AdobeLaunchでAdobeAnalyticsを実装している場合は「DOMReady」、またはDTMからのアップグレードであれば「PageBottom」でこのスクリプトを実行してから、その後「Send Beacon」ルールを発火させればOK.

DataLayerをsにコピーして発火
まとめ
今回はGTMのdataLayer変数をそのままAdobeAnalyticsで簡単に計測する方法についてでした。
dataLayerはGoogleAnalytics以外にも各マーテックツールで使われるので、AdobeAnalyticsもdataLayerに寄せると計測の管理がラクです。
弊社ではGoogle AnalyticsとAdobe Analyticsを同時に使うためのベストな方法や、もしくは一方に乗り換える方法についてのご相談を承っております。
お問い合わせはこちらからどうぞ。