Webサイトの訪問者は、様々な理由でコンバージョン[閲覧者による収益(商品購入・会員登録・資料請求など)に結びつく行動のこと]に失敗することがあります。mouseflowでは、訪問者のフラストレーションのポイントであるイベントを記録し、自動的にタグ付けを行います。
mouseflowでは、この訪問者のフラストレーションとなるポイントのことを「フリクション」と呼んでいます。また、フラストレーションとなるポイントでのイベントを「フリクションイベント」と呼んでいます。
では、mouseflowにはどのようなフリクションイベントが記録され、どのように確認できるのかを見ていきたいと思います。
フリクションイベント の種類
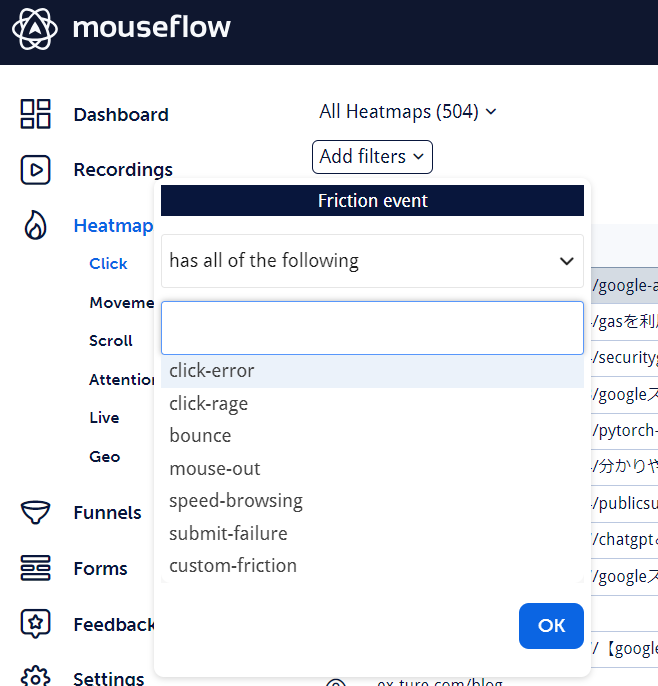
大きな枠組みとして、Click-Rage, Click-Error, Bounce, Speed-Browsing, Mouse-Out, Custom-Frictionの6つの固有イベントがあります。[Mobilityのタグは精度の問題により休止中]
それぞれのイベントがどのようなときにタグ付けされ、どのように分析に用いることができるのか、またフリクションポイントとして何点加算されるのかは以下の通りです。
Click-Rage(Friction point +5)
訪問者が短時間に過度にクリックすることで「click-rage」のタグがつけられる。このイベントは、深刻なフリクションイベントとしてとらえられているため、フリクションを伴う記録としてマークされます。
分析の視点
訪問者がCTAボタンをクリックしたいのか、訪問者がCTAボタンと誤解しているのかが特定できます。
Click-Error(Friction point +2)
クリックによるJavascriptエラーが発生することで、「click-error」のタグがつけられるます。
分析の視点
正常に機能していないCTAボタンを特定することができます。
Bounce(Friction point +2)
訪問者がページを遷移した後、短時間で元のページに戻ってくることで、「bounce」のタグがつけられます。
分析の視点
サイト上での訪問者の思考プロセスを理解することができます。遷移先のページが訪問者にとって期待通りであったかどうかが特定できます。
Speed-Browsing(Friction point +1)
訪問者が短時間で複数ページに遷移することで、「speed-browsing」のタグがつけられます。
分析の視点
訪問者が見つけたい情報をなかなか見つけられない状態なのかなどが特定できます。
Mouse-Out(Friction point +1)
訪問者のマウスがページを離れることで、「mouse-out」のタグがつけられます。
分析の視点
訪問者がサイトに興味を失ったタイミングなどが特定できます。しかし、ページを離れる理由は、サイトでフォームを送信し別のタブやアプリに誘導されて移動する場合などがあるため、一概にフリクションが起きたとは言えません。
Custom-Friction
独自にフリクションイベントを定義することができます。
この様にフリクションイベントは定義されています。
また、これらのイベントがどのページに発生しているかは、ヒートマップの項目の「add filters」にある「フリクションイベント」の欄を操作することで簡単にアクセスできます。

その他イベントの種類
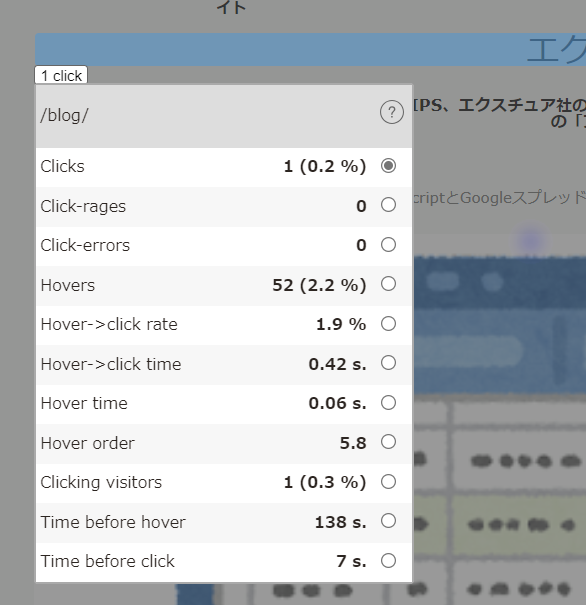
ヒートマップを描画した際に出てくる「〇 click」の表示にカーソルを合わせることで出てくるツールチップメニュー(図2)には、フリクションイベントで紹介したイベント以外にもいくつかのイベントがあります。これらのイベントの指標は、上記のフリクションイベントの分析を手助けする重要な要素の一つです。これらのイベントが何を指しているのかを確認していきましょう。

| event名 | 概要 |
|---|---|
| Clicks | クリックの合計数 |
| Hovers | 要素上にホバーした訪問者の合計数 |
| Hovers->click rate | 要素にホバーした訪問者のなかでその要素をクリックした訪問者の割合 |
| Hover->click time | 要素にカーソルを合わせてからクリックするまでの平均時間 |
| Hover time | 訪問者が要素に対してホバーしている平均時間 |
| Hover Order | 訪問者が何番目に該当の要素にホバーしたかを表すもの |
| Clicking visitors | 同じ訪問者が複数回クリックした回数を除いたクリック数 |
| Time before hover | 訪問者が要素上にマウスを置くまでの平均時間 |
| Time before click | 訪問者が要素をクリックするまでの平均時間 |
上記の項目を理解することで、フリクションが発生した背景をつかむことができます。問題となっているサイトのページを確認するだけではなく、そのページのどこの部分でフリクションが起きているのを把握することによってより効率的なサイトの改善につながります。訪問者がサイトの制作者が用意した体験の流れに沿っているのかなどを詳しく分析してみてください!