こんにちは。エクスチュアの岩川です。
今回はLaunchで検証環境に実装をした際のchromeでの実際のページ上での確認方法を解説いたします。
■ Launch Switchの導入方法
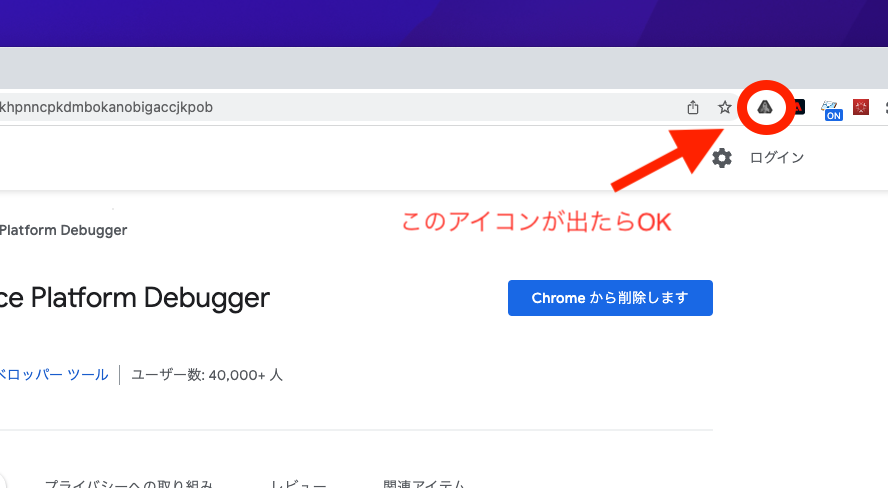
① https://chrome.google.com/webstore/detail/adobe-experience-platform/bfnnokhpnncpkdmbokanobigaccjkpob へアクセスし、拡張機能をインストールしてください。

② 確認したい対象のページを開いてください。自社管理のLaunchタグが埋め込まれているページでないといけません。
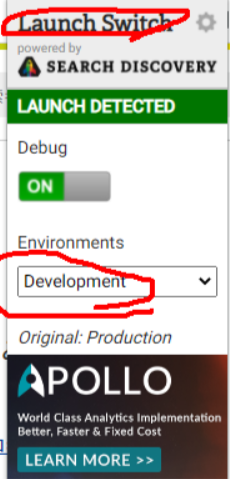
③ ①で追加した拡張機能のアイコンをクリックし、DebugをON、Environmentsを検証環境のものに設定してページを更新してください。

④ デバッガ(Adobe Experience Platform Debugger)を開くと検証環境のデータが反映されていることが確認できます。
以上で確認完了です。
検証状態に設定されている項目を思ったより簡単に確認できたと思います。
エクスチュアでは様々な企業様の基本的な悩みから高度な悩みまで丁寧にお手伝いいたします。
是非お気軽にお問合せください。