こんにちは!林です。
KARTE Blocksについてご紹介します。
顧客体験プラットフォームであるKARTEに関連した新しいプロダクトで、
2020年8月現在β版として限定公開されているものになります。
このプロダクトはシンプルでスピーディーなサイト管理を実現します。
サイト管理だけではなくデジタルマーケティング推進にも寄与できるプロダクトですので、
今回はデータプランナー(またはマーケター)の視点でこのKARTE Blocksについて簡単に紹介していきます!!
①機能概要
お客さんやタイミングに応じてサイトの内容を変更することができます。

上のような施策をプログラミングのスキルがなくてもKARTEの管理画面上で簡単に設定することができます。
ABテストをやりながら高速にPDCAを回すことで顧客体験を向上させて事業に貢献します。
他の例えとしてはパラメータごとにLPの内容を変更することなどが可能です。
こういったお客さんに応じたきめ細かな変更を
サイト運営者に依頼せずにデータプランナーやマーケターの手元で簡単にできるのは魅力的だと思います。
②KARTEと何が違うのか
KARTEにも埋め込みJsのテンプレートがあり、こちらも直観的に設定することが可能です。
KARTE Blocksは同期タグなので読み込みのタイミングやタイムラグを気にすることなく設定することができます。
また、施策ごとでの管理ではなくページや要素ごとの管理となるので設定状況が分かりやすいというメリットもあります。
同期タグなのでタグマネージャーが非推奨など考慮すべき点はありますが、
KARTEで埋め込みJs機能を使っている方にとって強力な選択肢であると言えます。
③データ連携機能(※2020年8月時点)
データ連携については一番気になる部分だと思います。
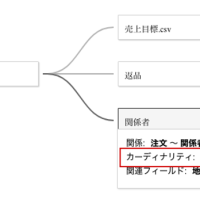
KARTE Blocksを導入するとdatahub内にビューを設定することができます。
※別途datahubの契約が必要です。
例えばKARTEと共通のユーザーIDをキーに各種テーブルを作成することも可能で、施策の幅が広がります。

まとめ
データプランナーやマーケターのカバー領域が増える昨今、シンプルに最先端の施策を実施できる本プロダクトは大きな武器になるのではないかと思います。
まだ限定公開ということで今後さらに改善されていくと思いますので楽しみです。
エクスチュアはKARTEのコンサルから活用支援までサポートします。
CX・DX推進にお困りでしたらお気軽にお問合せください。