Adobe AEP SDKでReactNativeアプリを計測する (iOS編)

こんにちは、エクスチュアの權泳東(コン・ヨンドン)です。
今回は前回の続きで、ReactNativeで書かれたiOSアプリをAdobe AEP SDKで計測する方法についてです。
なお、iOSとAndroidでは途中の実装手順が異なります。
Androidについては前回の記事をご覧ください。
Overview – Adobe Experience Platform Mobile SDKs
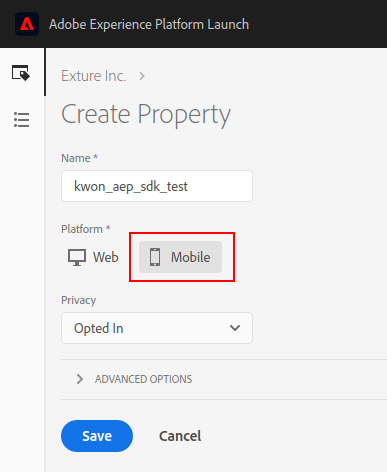
1. Adobe Launchプロパティを作成する(Android/iOS共通)
新SDKはAdobe Launchの機能を使います。
というわけで、まずはLaunchのモバイルプロパティを作ります。

2. Extensionsを追加(Android/iOS共通)
プロパティを作成したら、次にExtensionsで「Mobile Core」と「Adobe Analytics」を追加します。
まずは「Mobile Core」から行きましょう。

Catalogから検索すると出てくるので Install を押して追加します。
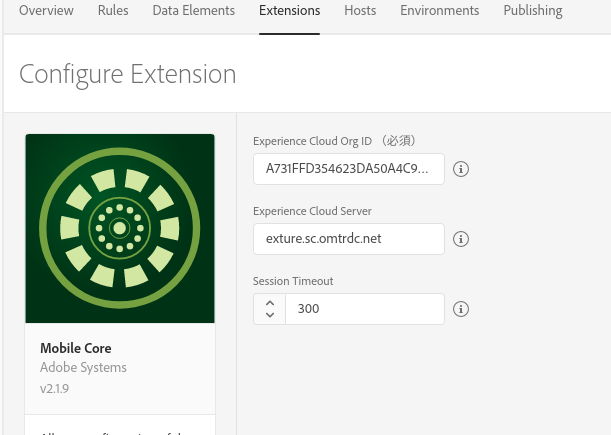
設定はこうです。
- Experience Cloud Org ID: AdobeからもらったOrgID
- Experience Cloud Server: Adobeから指定された計測サーバーのホスト名
その他はデフォルトにします。

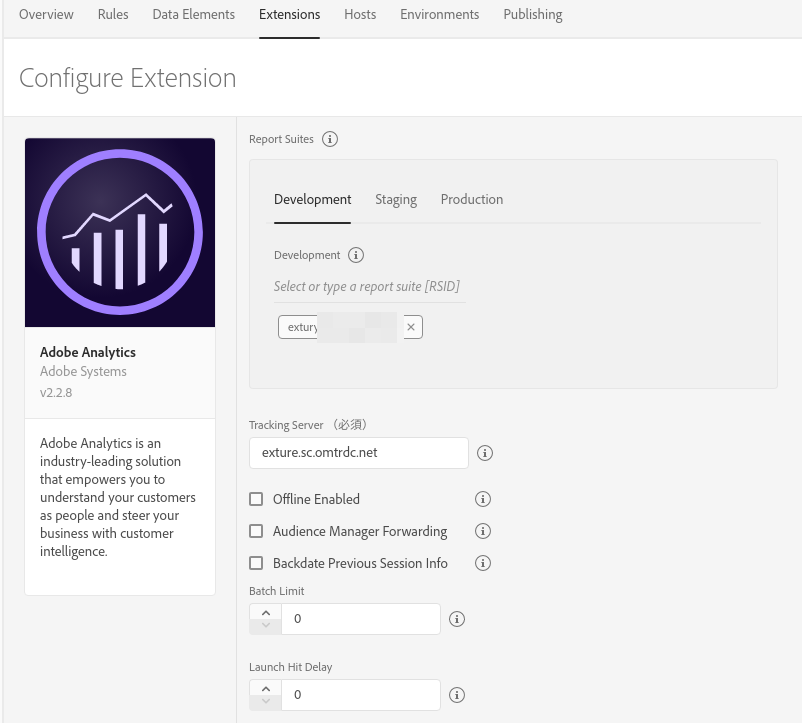
続いて「Adobe Analytics」を追加します。
Catalogで検索するとv1.xとv2.xが出てきますが、使うのはv2.xです。

設定はこうです。
- Report Suites: Development, Staging, Production用のRSIDをそれぞれ指定
- Tracking Server: Adobeから指定された計測サーバーのホスト名
その他は現在の計測設定に応じて設定してください。
使ってなければデフォルトにします。

ここまで設定したらProductionまで発行して本番化してください。
最低限Developmentまでは発行しておかないと、動きません。
3. 関連パッケージをインストールする(Android/iOS共通)
ライブラリのインストールはnpmコマンドを使って行います。
プロジェクトのディレクトリに移動して、コンソールから以下のコマンドを実行します。
npm install @adobe/react-native-acpcore --save npm install @adobe/react-native-acpanalytics --save
4. ネイティブファイルの編集
LaunchのEnvrionmentID
この先の手順ではEnvironmentIDが必要です。
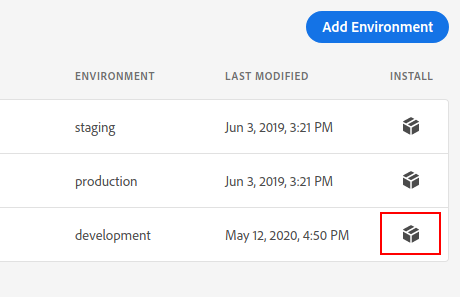
LaunchプロパティのEnvironmentsタブを開いて、Development環境の「ダンボール箱の形のアイコン」を押します。

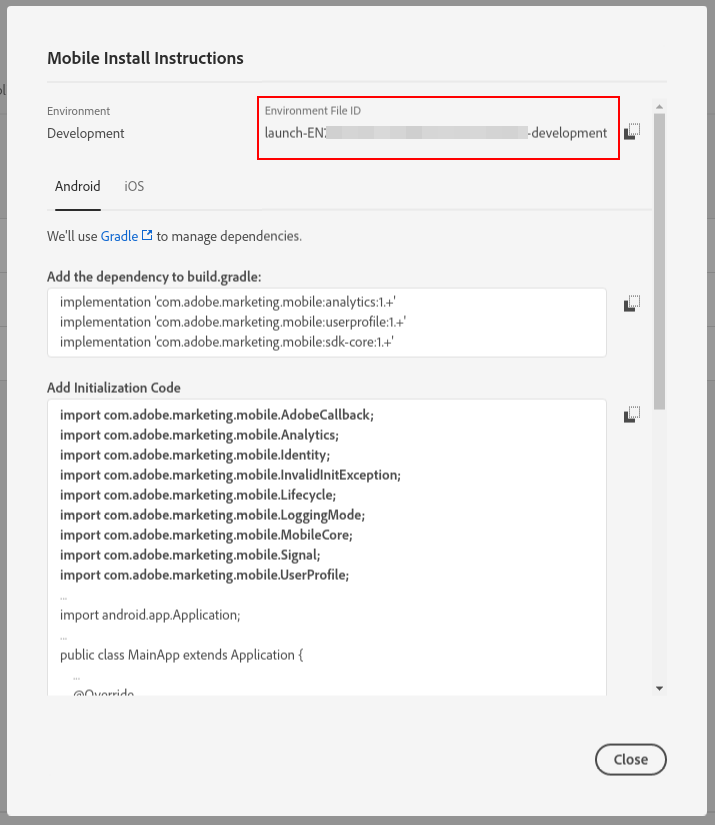
ここではモーダルに表示されてるEnvironment File IDをメモっておけばOKです。

Xcode上の作業
さて、次はXcodeで作業を行います。
まずはPodfileですが、ターゲットはiOS10.0以上である必要があります。
9.0以下だとpodのインストールでコケます。
platform :ios, '10.0'

ターミナルを開き、アプリプロジェクトのiosディレクトリに移動して pod install コマンドで関連ファイルをインストールします。
cd ios/ pod install
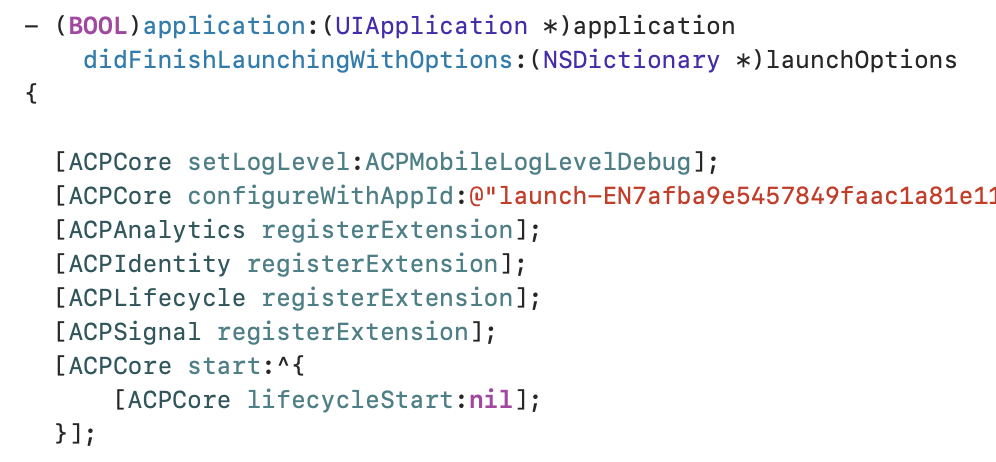
続いてAppDelegate.mファイルを開き、以下のコードを追記します。
#import <RCTACPCore/ACPCore.h>
#import <RCTACPCore/ACPLifecycle.h>
#import <RCTACPCore/ACPIdentity.h>
#import <RCTACPCore/ACPSignal.h>
#import "ACPAnalytics.h"
/*中略*/
//didFinishLaunchingWithOptionsの中に書く
[ACPCore setLogLevel:ACPMobileLogLevelDebug];
[ACPCore configureWithAppId:@"launch-***-development"]; //EnvironmentFileIDを入れる
[ACPCore setWrapperType:ACPMobileWrapperTypeReactNative];
[ACPPlaces registerExtension];
[ACPAnalytics registerExtension];
[ACPUserProfile registerExtension];
[ACPIdentity registerExtension];
[ACPLifecycle registerExtension];
[ACPSignal registerExtension];
[ACPCore start:^{
[ACPCore lifecycleStart:nil];
}];
このような感じになります。

5. JSファイルの編集(Android/iOS共通)
そして今度はReactNativeのJSファイルを編集します。
私のテストアプリのApp.jsというメインファイルのソースに以下のようにコードを組み込みました。
import React, {Component} from 'react';
import {Platform, StyleSheet, Text, View, Button, ScrollView, NativeModules} from 'react-native';
//adobe
import {ACPCore} from '@adobe/react-native-acpcore';
import {ACPAnalytics} from '@adobe/react-native-acpanalytics';
type Props = {};
export default class App extends Component<Props> {
render() {
return (
<View>
<ScrollView contentContainerStyle={{marginTop:100}}>
<Text style={{textAlign:"center"}}>AEP SDK TEST</Text>
<Button title="ここをタップ" onPress={() => this.trackAction()}/>
</ScrollView>
</View>
);
};
componentDidMount() { //ページビュー
let cd = {
'&&c1':'hoge',
'&&v1':'D=c1'
};
ACPCore.trackState('main_page', cd);
};
trackAction() { //タップ
let cd = {
'&&c1':'fuga',
'&&v1':'D=c1',
'&&events':'event1'
};
ACPCore.trackAction('button_tap', cd);
};
}
アプリのレンダリングが終わるとcomponentDidMount関数が呼び出されます。
Webで言うと『DOM Ready』みたいなイベントでして、その中からtrackState関数を使ってページビューを計測してます。
そして『ここをタップ』というボタンを押すと、trackAction関数によるアクション計測が動きます。
contextDataについて
prop/eVarはいずれも『&&』をビーコンパラメータ名の頭につけてキー名にしています。
この書式で書いたコンテキストデータを渡せば、処理ルール使わずに直接prop/eVarに値が入る仕様です。
products変数とevents変数シリアライズではこの書き方が必須なのでぜひ覚えましょう。
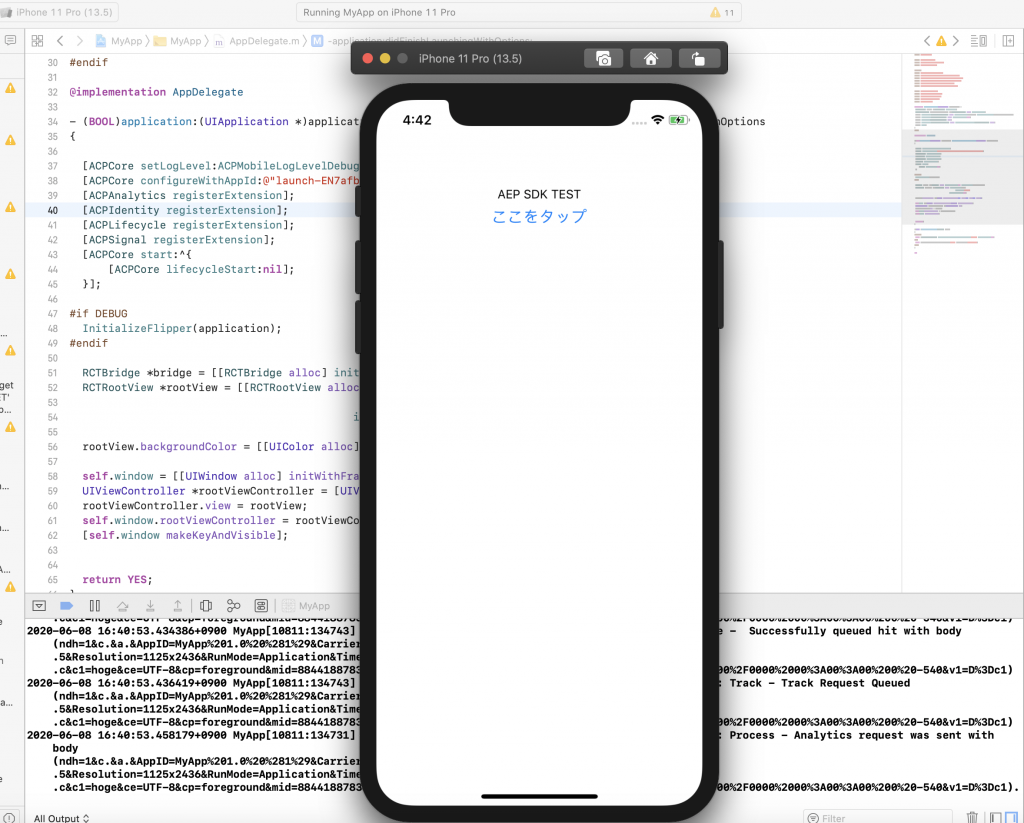
6. いざ起動
さて、処理ルールに対する文句は置いといて、アプリを起動します。
Xcodeからアプリを実行すると、iOSシミュレーターが起動してXcodeコンソールにAdobe関連のログメッセージを表示しながら計測が始まりました。

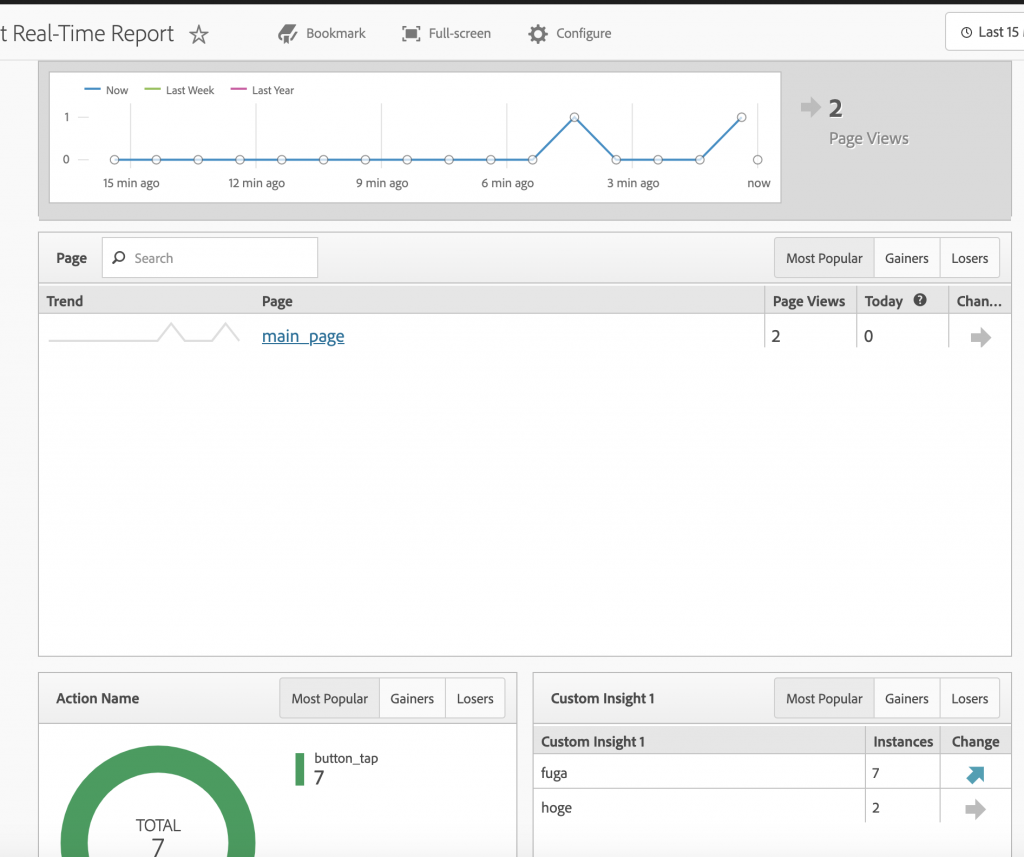
本当はCharlesで確認するべきなんですけど、手抜きしてAAのReal-Time Reportで確認します。
Adobeのリアルタイムレポートでもビーコンが飛んできているのが確認出来ました。

以上、ReactNativeアプリ(iOS)をAdobe AEP SDKを使って計測する方法についてでした。
弊社ではAdobeAnalyticsやGoogleAnalyticsのカスタム実装を承っております。
お問い合わせはこちらからどうぞ。