今回はMouseflowのメイン機能であるヒートマップについて、改めて機能をご紹介するとともにその効果的な活用方法についてもお話したいと思います。
Mouseflowのヒートマップには、以下の4つの種類があります。
- クリック
- ムーブメント
- スクロール
- アテンション
今回はこの中の「クリック」と「スクロール」についてご紹介します。
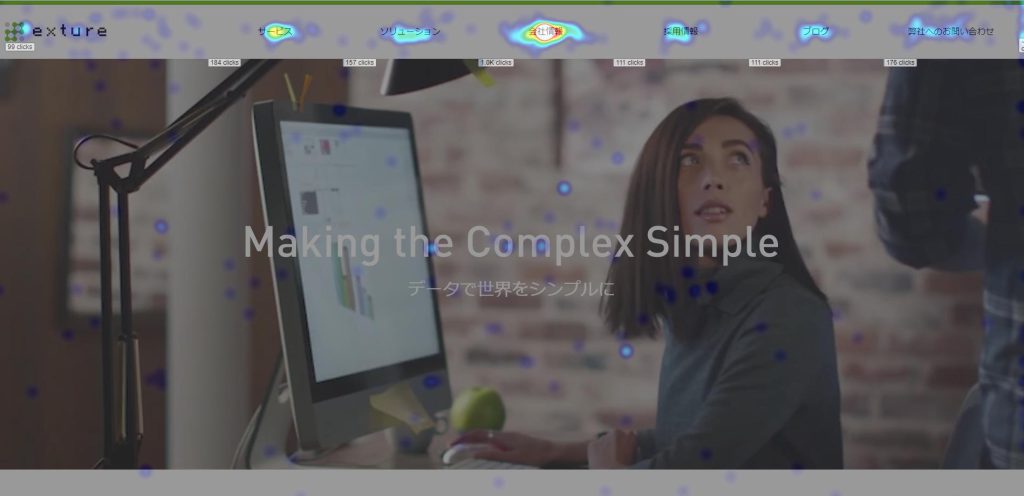
・クリックヒートマップ
これはページ内のどの部分がクリックされているかをサーモグラフィー状に表示するヒートマップです。

ページ内のボタンがそれぞれどれぐらいクリックされているか、ユーザが最も関心がある、あるいは頻繁に使用しているコンテンツは何かを確認できるだけでなく、クリックできない箇所や意外なコンテンツがクリックされていたりなど、ユーザの予期せぬ行動を検知することもできます。
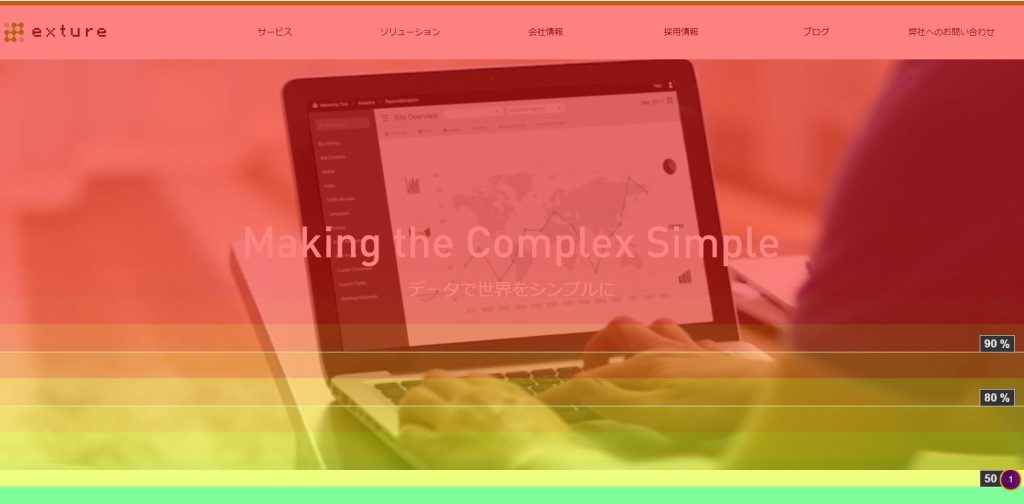
・スクロールヒートマップ
ユーザがページのどこまでスクロールしているかを可視化するヒートマップです。

一般的に、ページを下にスクロールするにつれてユーザの関心は減少していきます。
スクロールヒートマップではページの重要なコンテンツ部分までどれだけのユーザがスクロールしているのか表示されるだけでなく、平均的なページの折り目部分、つまりロード時にページが途切れる場所も表示されます。
そのため、各デバイスタイプごとに確認することが重要です。
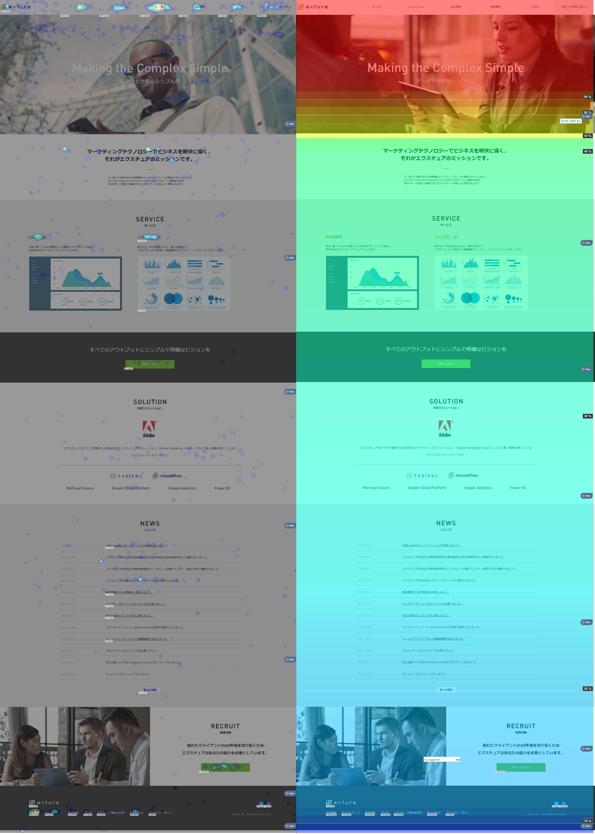
この2種類のヒートマップはそれぞれを単体で確認するのではなく、2つを掛け合わせることでより効果的なUXの検証を行うことができます。
クリックヒートマップとスクロールヒートマップは、ともにユーザの【行動】を示しています。
そのため、クリック率の高い場所とスクロール率の高い範囲が一致している状態が最適と考えられます。
つまり、多くのユーザにクリックされている場所はスクロール率の高い範囲に収まっていて、且つどのデバイスタイプでもページの折り目より上に配置されていなければなりません。
例として、弊社Webサイトを見てみましょう。

ヘッダーだけでなく、フッターのカテゴリー一覧の中でも「会社概要」が非常に多くクリックされています。
また採用ページへのリンクも、ページ最下部にありながら比較的クリック率が高いようです。
しかし、スクロール率で見るとページ最下部までは全体の10%しか到達していません。
このことから、弊社Webサイトのトップページを訪問したユーザの関心は「会社概要」と「採用情報」であり、この2つは近い場所に配置したほうがよいこと、そして採用コンテンツはもっとページ上部に配置してもいいのではないか?というアイデアが浮かびます。
みなさんもぜひ、ご自身のWebサイトで試してみてください!新たな視点が生まれるかもしれません。
次回はムーブメントとアテンションについてご紹介します。









この記事へのコメントはありません。