ユーザビリティ検証の注意点と禁止事項について、前回の続きからご紹介します。
(前回の記事はこちらからどうぞ。)
2.すべての訪問者が同じように行動するわけではない
テストグループの参加者規模にかかわらず、そこに含まれる人々は全員がそれぞれ異なる個人であると認識することが重要です。彼らは広いターゲット層の代表者でなければならない一方で、それを完全に体現できるわけではないことを理解しておきましょう。さらに重要なのは、彼らはそれぞれの目的と理由があってサイトを訪れている、ということを理解することです。
ユーザがサイトを訪れる目的を明確にするためのカスタマージャーニーや、ユーザそれぞれの目的について、基本的な理解を深めることが重要です。ジョブ理論(Jobs To Be Done:ユーザの本質的なニーズを定義する)は、ユーザの目的や探している解決方法の種類への理解を促します。弊社はジョブ理論とMouseflowの分析を組み合わせることで、ユーザが目的に向かってそれぞれの用事を片付けるためにどのようにサイトを利用しているかを把握することができると考えています。これにより、多種多様なユーザがサイト上での体験全体を通してどのように、またはどこで目的達成を妨げる障害にぶつかっているのかについて気付きを得ることができます。
検証を進めるにつれ、予想よりもさらに多様なグループが存在していることや、既存のグループでもまったく想像とは異なっていることに気付くかもしれません。これこそが検証プロセスのすべてです。あなたは新たな気付きを集めているのであり、それは間違った方向に舵を切るよりも図面を新たに引き直したほうが良いということでもあります。
3.常に大きなサンプルサイズが適切とは限らない
たった5人のユーザに頼って「実証済み」とする方法は25年も前のものです。 それに対して、「ビッグデータ」が持つ魅力は、可能な限り多くの情報を集めることができるという点です。どちらのアプローチを採用するにせよ、あなたのやり方や目的によってはうまくいくでしょう。
しかしながら、サンプルサイズが大きいとデータの抽出にコストや時間がかかるだけでなく分析にも時間がかかりますし、そもそもまったく必要なかったという結果にもなりえます。逆に、小さいサンプルサイズだと分析も手軽にできるというメリットはありますが、特定の問題にしか対応できない可能性があります。
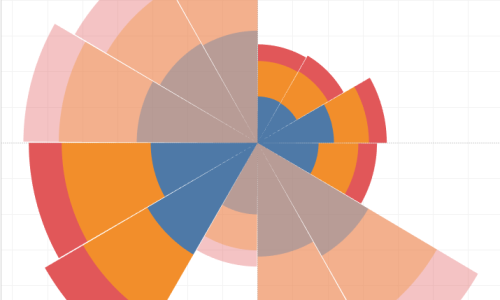
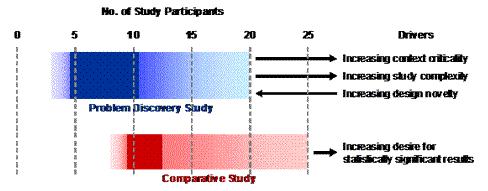
この問題に関するリッチ・メイスフィールド氏の研究では、次のような図表が示されています。

出典:Macefield, Ritch. “How to Specify the Participant Group Size for Usability Studies: A Practitioner’s Guide.” Journal of Usability Studies, Vol. 5, No. 1, 2009.
全体を通して一読の価値がある記事ですが、専門家に頼らずに信頼性の高いユーザビリティの検証を行いたい方のために調査結果の要約をすると:
-
- もし製品のインターフェースでユーザビリティの問題を見つけようとしているならば、一般的に中程度のサイズ(10~15人の参加者規模)が的確です。
サンプルサイズは、
①テストの複雑さ(例:複数、または突き止めることが難しい問題に対処しようとしている)
②重要度(例:対処しなければ業務を停止させるほどの問題を解決しようとしているのかどうか)
の2つの項目に応じて増やすべきです。
- 新しいデザインへの変更を中心に検証する場合は、サンプルサイズはかなり小さくしたほうがよいです。インターフェースやデザインが実験的、または「検証されていない」場合、サンプルサイズは小さくする必要があります。
- メイスフィールド氏は、段階を分けてテストすることは計画が大変である一方メリットは多いと提案します。段階的なテストはいくつかのステージに分かれ、且つ潜在的にサンプルサイズも異なります。各ステージごとに気付いたことを分析し、可能性のある問題を修正した上で次に進むことにより、思い込みを排除したり新たに問題を発見するといったことを反復プロセスの中で継続的に行うことができます。
そして最も重要なことは、ユーザビリティ検証の方法や参加者の数に関係なく、まったく検証を行わないよりは断然マシであるということです。
ユーザ一人ひとりの実際の動きを確認したいと思う一方、日々蓄積していくレコーディングすべてを見ることはあまりに無謀で時間の無駄です。
Mouseflowのレコーディング一覧では、ユーザタイプやOS、デバイスタイプ、キャンペーンコードなど様々なフィルターを適用し、簡単にサンプルデータを抽出することができます。
膨大なレコーディングを見たが結局何もわからなかった…といった最悪の事態を招かないためにも、フィルター機能を活用していきましょう。
次回は、
4.ユーザビリティ検証は段階的なプロセスであると捉え、それに合わせて行動しよう
5.必要に応じて、可能な限り多種多様なユーザビリティ検証の方法やツールを使用しよう
これら2点についてご紹介します。
この記事は、Mouseflow公式サイトの以下の記事を翻訳、加筆修正したものです。
The 7 Dos and Don’ts of Usability Testing