こんにちは、エクスチュアの鈴木です。
Adobe AnalyticsでWordPressやHTML5内の動画を計測する方法について紹介します。
Adobe Analyticsにおいての動画計測では、Milestone方式(旧式)とHeartBeat方式がありますが、
今回はDTMを用いて、Milestone方式での実装を行いました。
以下手順です。
1.AppMeasurement.js(s_code.js)へMedia Module,Integrate Moduleが実装されているかの確認。
2.動画を計測するにあたりどの変数やイベントを設定。
3.DTMで設定の変更と追加。
4.計測状況の確認。
1.AppMeasurement.js(s_code.js)へMedia Module,Integrate Moduleが実装されているかの確認。
まずは、DTM内で設定されているAppMeasurement.js(s_code.js)を確認します。
Media Module Integrate Moduleが実装されていない場合には、
ActivityMapの直前にMedia ModuleとIntegrate Moduleを記入します。
※各モジュールはAdobe Analytics内のコードマネージャーからダウンロードできます。
/************************** PLUGINS SECTION *************************/ /* You may insert any plugins you wish to use here. */ /* Media Module */ function AppMeasurement_Module_Media(q)・・・・・ /* Media Module end */ /* Integrate Module */ function AppMeasurement_Module_Integrate(l)・・・・・ /* Integrate Module end */ /* AM 1.7.0 */ function AppMeasurement_Module_ActivityMap(f)・・・・・ /* End ActivityMap Module */ ============== DO NOT ALTER ANYTHING BELOW THIS LINE ! ===============
上記の様なイメージです。
2.動画を計測するにあたりどの変数やイベントを設定。
次に、動画計測において、どの変数を使うか、どのようなイベントを計測するのかを決めます。
今回は以下の様に変数,イベントを設定しました。

セグメントとは、動画の再生割合(今回では、25%や50%など)をポイントと設定したときのポイント間(「0%~25%」や「50%~75%」)を指します。eVarでどのポイントを再生したのか、イベントで回数を取得することにしました。
※ポイントが細かくなりすぎると、SC数が増えるので要注意。
変数やイベントが決定したら、先に、Adobe Analyticsの”ビデオレポート”を有効にしておきましょう。
3.DTMで設定の変更と追加。
最初に、DTM内のAppMeasurement.js(s_code.js)の設定を変更します。
Media ModuleとIntegrate Moduleが実装している状態で、
以下の様に、JSを追記しました。
/************************** PLUGINS SECTION *************************/
/* You may insert any plugins you wish to use here. */
/* Media Module */
function AppMeasurement_Module_Media(q)・・・・・
/* Media Module end */
/* Integrate Module */
function AppMeasurement_Module_Integrate(l)・・・・・
/* Integrate Module end */
s.loadModule("Media")
s.Media.trackVars = "events,prop14,eVar14,eVar15,eVar16";
s.Media.trackEvents = "event15,event16,event17,event18,event19,event20,event21,event22";
s.Media.autoTrack = false; //使用できないのでfalse
s.Media.segmentByMilestones = true; //セグメントの生成
s.Media.trackMilestones="25,50,75"; //セグメントの間隔
s.Media.trackUsingContextData = true;
s.Media.contextDataMapping = { //データの格納先
"a.media.name" : "prop14,eVar14",
"a.media.segment" : "eVar15",
"a.contentType" : "eVar16",
"a.media.timePlayed" : "event15",
"a.media.view" : "event16,event17",
"a.media.segmentView": "event22",
"a.media.milestones" : {
25 : "event18",
50 : "event19",
75 : "event20"
},
"a.media.complete" : "event21"
};
/* AM 1.7.0 */
function AppMeasurement_Module_ActivityMap(f)・・・・・
/* End ActivityMap Module */
============== DO NOT ALTER ANYTHING BELOW THIS LINE ! ===============
Media Moduleを読み込んだ後に、JSを実行させたい為、
Integrate Module 配下に記載します。
DTM上でイベントを設定致します。
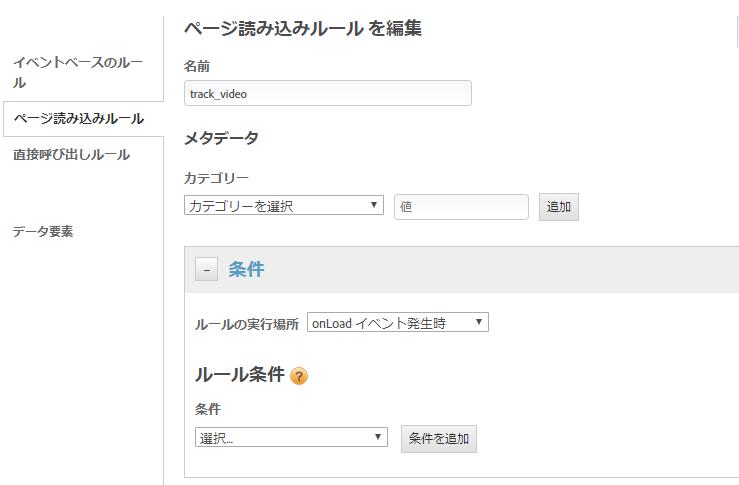
次に、DTMの「ルール・複数」より、「ページ読み込みルール」を作成します。

ルール内に、スクリプトを追加します。
タイプを「非順次JavaScript」で、以下のJSを記載しました。
var tmp_video = s.getQueryParam("p"); //ここは、URL内のパラメータ(p=~~~)を取得
if (tmp_video) {
var video = document.getElementById("video-" + tmp_video + "-1");
var mediaName = tmp_video;
if (video) {
video.addEventListener('play', videoHandler,false); //動画再生時の処理
video.addEventListener('seeked', videoHandler,false); //再生位置移動の完了時の処理
video.addEventListener('seeking',videoHandler,false); //再生位置移動の完了時の処理
video.addEventListener('pause', videoHandler,false); //一時停止時の処理
video.addEventListener('ended', videoHandler,false); //再生完了時の処理
function videoHandler(e){
var mediaPlayerName = "mp4";
var mediaLength = video.duration;
var mediaOffset = video.currentTime > 0 ? Math.floor(video.currentTime):0;
if (e.type == "play"){
if (mediaOffset == 0){
s.Media.open(mediaName, mediaLength, mediaPlayerName);
s.Media.play(mediaName, mediaOffset);
} else{
s.Media.play(mediaName, mediaOffset);
}
}
if(e.type == "seeked"){
s.Media.play(mediaName, mediaOffset);
}
if(e.type == "seeking"){
s.Media.stop(mediaName, mediaOffset);
}
if(e.type == "pause"){
s.Media.stop(mediaName, mediaOffset);
}
if(e.type == "ended"){
s.Media.stop(mediaName, mediaOffset);
s.Media.close(mediaName);
mediaOffset = 0;
}
};
}
}
HTML5やWordPressでは、autoTrackが使用できない為、再生や停止などのイベントを手動で設定する必要があります。
上記で使用しているJSについては、こちらからご確認ください。
4.計測確認を行う。
動画を再生開始してからデータが計測されているか確認します。
確認方法としては、
・動画再生後に、Adobe Debuggerを起動して確認。
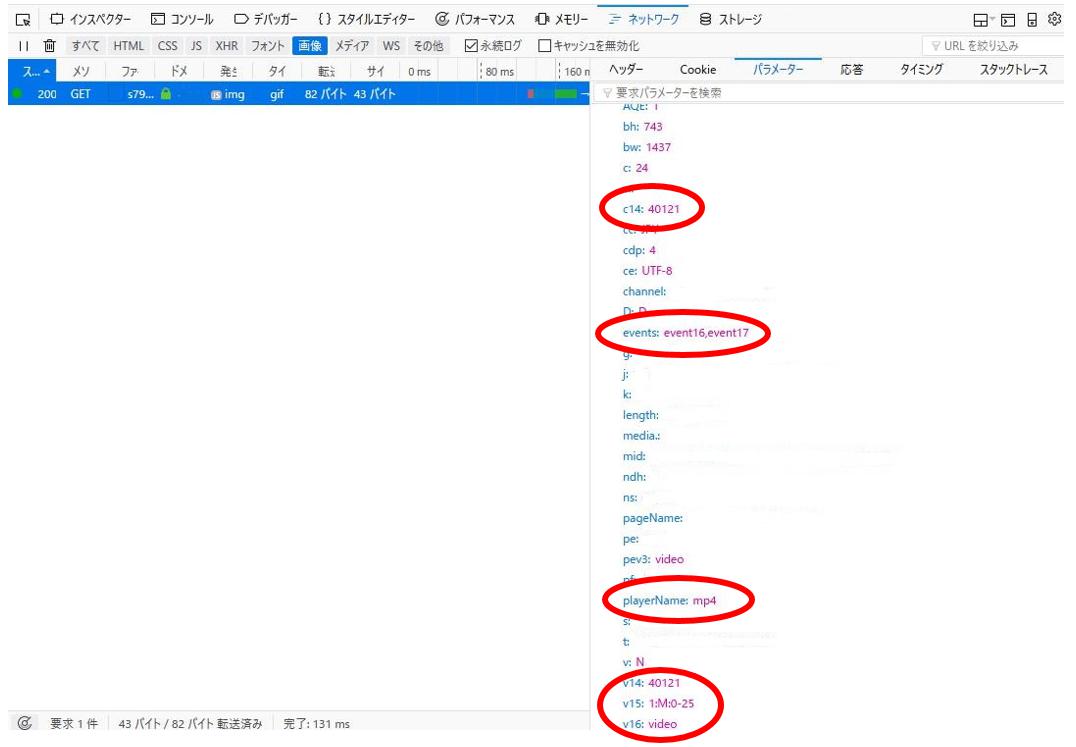
・ブラウザの”ネットワーク”よりAdobe Analyticsのイメージリクエストを確認。
・charlesで確認。
などの方法でイベントの発生や変数に値が入っているか確認できます。
例)ブラウザの”ネットワーク”よりAdobe Analyticsのイメージリクエストを確認。

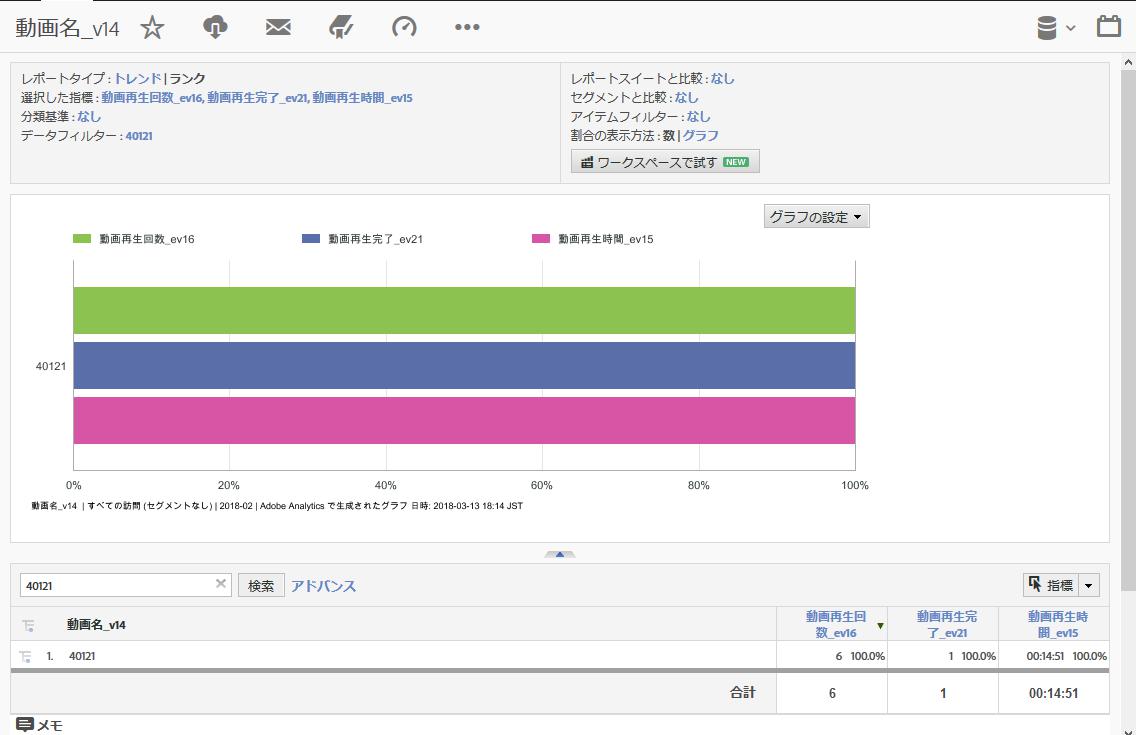
実際にAdobe Analyticsビデオレポートにも、反映されておりました。

今回は、AdobeAnalyticsでWordPressやHTML5内の動画を計測する方法を紹介しました。
弊社では、Adobe AnalayticsやGoogle Analyticsでの動画計測の実装支援なども行っております。
ブログへの記事リクエストはこちらまで