こんにちは!
インターン生の山田です。
今回は、mouseflowを使って不動産サイトのページ解析を行った際の感想を述べようと思います。
mouseflowとは、過去の記事でも紹介されているように、
ヒートマップ機能やレコーディング機能があるページ解析ツールです。
これにより、より具体的にページのどこを改善すべきか、というのを分析することができます。
主な機能
・フィルタリング
・クリックヒートマップ
・ムーブメントヒートマップ
・スクロール
・アテンション
・レコーディング
・デバイスごとにサイト訪問者の動向を調査
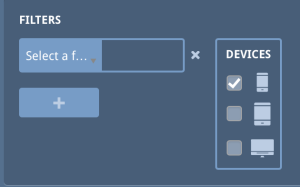
mouseflowは、フィルタリング機能も充実しています。
PC、スマートフォン、タブレットなど、使うデバイスで1度に得られる情報量、操作方法なども違います。
そのため、デバイス毎で課題や改善策が変わってきますが、
フィルタリング機能を使うことで必要なデータだけを選別でき、分析がかなり楽になります。

実際の結果として、
デバイスがPCの場合は、Entrypageとして”総合TOPページ”が一番多く、マンションと戸建てのview数は1:1くらいでした。
しかし、スマートフォンの場合だとEntrypageとして”マンションTOPページ”も”総合TOPページ”と同等の役割を果たしていたり、マンションと戸建てのview数も6:1で、かなり違いがありました。
直感的にもデバイス毎で動向が変わる気がしますが、実際に数字でみると想像よりも違いが大きかったです。
・クリックヒートマップとレコーディング機能
クリックヒートマップとは、ページ内でクリックされている箇所と頻度が視覚的にわかるものです。
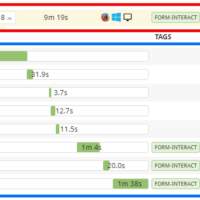
レコーディング機能とは、訪問者のサイト内での動きを録画し再生できるものです。
デバイスがスマートフォンの場合の、
クリックヒートマップを見ると別タブ”MENU一覧”ボタンのクリック数がかなり高かったです。
一見、スマホユーザーはこの”MENU一覧”ボタンを使って次のページに遷移するようにも思えます。
しかし、レコーディング機能でいくつか訪問者の閲覧様子を見ると、最初にクリックをするものの、すぐに閉じてスクロールして、リンクから遷移している人の方が割合として多かったです。
何千もいるサイト訪問者のすべての閲覧様子を見たわけではないので、
たまたまクリックしただけの訪問者の様子を多く見ただけかもしれません。
しかし少なくとも「”MENU一覧”ボタンのクリック数が高い → 次のページの遷移のためによく使われている」と結びつけるのは短絡的だと気付けました。
1つ1つの機能でもわかることは多いのですが、組み合わせて使うことでより正確に読み取ることができ、mouseflowの凄さを実感しました。
mouseflowを使った感想として、
4つのヒートマップの結果から様々な予想を立てることができ、
それと合わせてレコーディング機能を駆使すると、より深く考察でき問題の本質的な部分をついた改善策を提案することが可能になると思いました。
これらの機能の効果を十分に発揮した改善策を提案するには、まだまだ勉強しなければなりませんが
参考にしていただけば幸いです!!








この記事へのコメントはありません。