前回は、Mouseflowで行った分析結果の作成に便利なレコーディングのダウンロードの方法をご紹介しました(前回の記事をご覧になりたい方はコチラをどうぞ)。
今回は、Mouseflowのヒートマップを画像としてキャプチャする方法についてご紹介します。
一般的に、スクリーンショットをキャプチャするには、以下のようにOSの機能を使った方法があります。
Windowsの場合
- Alt+「Print Screen」キーを押してアクティブウィンドウのスクリーンショットをクリップボードへ
- ペイント等を開いて貼り付け
- トリミングをして「名前を付けて保存」
Macの場合
- 「グラブ」アプリを起動して、目的のスクリーンショットをキャプチャする
しかし、これらの方法では縦に長いヒートマップ全体のキャプチャが欲しい時にはいくつもキャプチャを撮ってうまくつなぎ合わせなければなりません。
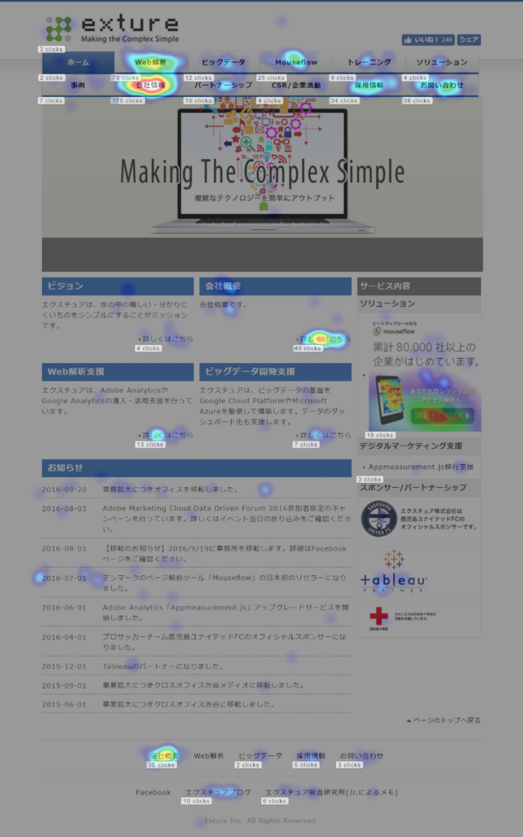
便利なソフトやブラウザの拡張機能の中には、ページ全体のキャプチャがとれるものもありますが、それらでヒートマップ全体のキャプチャを撮ろうとしても下の画像のように部分的なキャプチャしか撮れなかったり、上手くいかない場合があります。

ここでは、全体のキャプチャを撮る方法をご紹介します。 用意するものは、「Nimbus Screenshot」や「Snagit」というブラウザでキャプチャを撮るための拡張機能とかアドオンと呼ばれるものです。
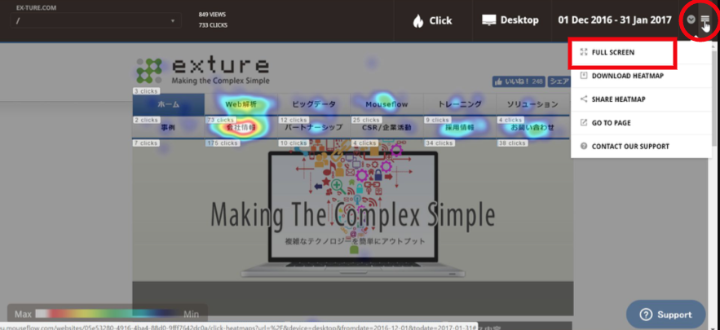
ブラウザに必要な拡張機能をインストールしたら、対象のヒートマップをMouseflowで表示します。そして右上の三本線のアイコンをクリックして、一番上の「FULL SCREEN」をクリックします。

すると、ブラウザの別ウィンドウでヒートマップが表示されます。この状態で、ブラウザの拡張機能を使用してヒートマップ全体のキャプチャをとります。

このような画面からキャプチャがとれます。フルスクリーン表示することでページ全体のキャプチャが可能になるということですね。
いかがでしょうか。実に簡単だったと思います。
ちなみに、Mouseflowでは Nimbus Screenshot か Snagitというツールを使用してキャプチャをとることをオススメしています。
※ 参考: How do I download/export heatmaps?
実は、MouseflowにもGoogle Chromeの拡張機能を使ってヒートマップをダウンロードする機能があるのですが、現在不具合が確認されておりMouseflowにて改修作業を進めております。 修正され次第、改めてブログにて使い方等ご紹介いたしますので、今しばらくお待ちください。
以上、ヒートマップのキャプチャについてご紹介いたしました。
高機能ヒートマップツール「Mouseflow」について気になることがありましたら、画面上部の「お問合せ」よりお気軽にお問合せください。







この記事へのコメントはありません。