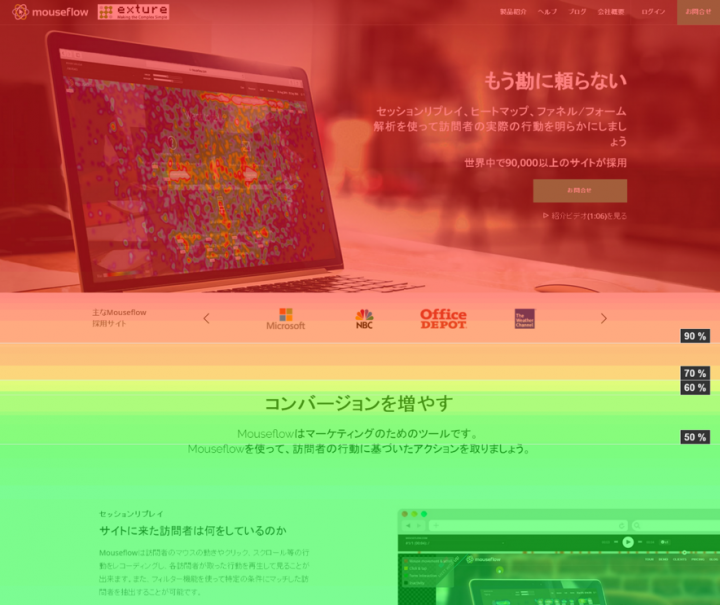
これまで紹介したクリック・ヒートマップやムーブメント・ヒートマップでは、クリックされた箇所やマウスカーソルがあった場所の色合いを見ることによって分析が可能でした。 今回ご紹介するスクロール・ヒートマップでは、ページがスクロールされた割合で帯状にエリアの色が変わります。
スクロールヒートマップとは?

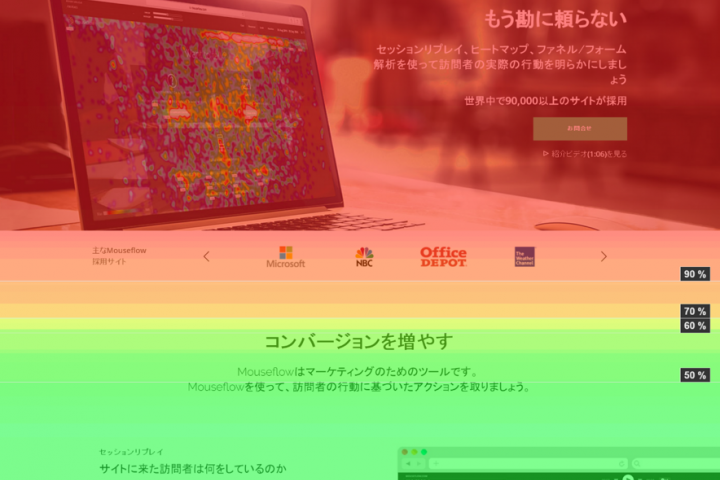
スクロール・ヒートマップ: スクロールが行われた割合で色が赤→青に変化する
スクロール・ヒートマップは、スクロールが行われた割合を色で可視化しています。重要なコンテンツ(購入ボタンなど)までサイト利用者がスクロールを行っているかを知るために主に使われます。
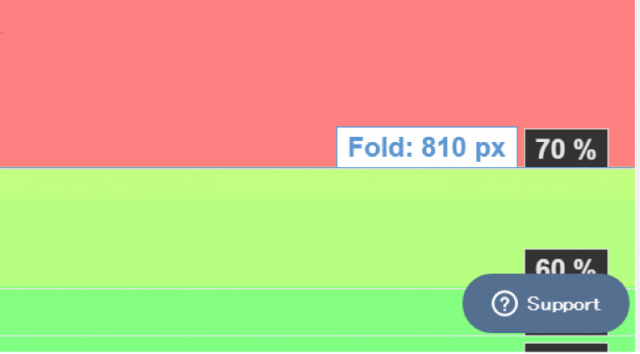
ファーストビューがわかる「Foldライン」

また、このヒートマップでは「Foldライン」が表示されます。
これは、ページのファーストビューで表示できる平均のページの高さを可視化したものです。これによって、必ず見てほしいコンテンツをFoldラインより上に配置するなど、コンテンツのレイアウトを手軽に工夫できるようになります。
例えば、ページの途中でスクロール率が急激に下がっているような場合には、その場所にスクロールにつながるようなコンテンツを配置したり、逆にその部分をそっくり削除してしまうなど、ページの改善に向けたアクションを起こすことも可能です。
詳細な情報を見ることができる「ライン・アナリティクス」

クリック・ヒートマップ、ムーブメント・ヒートマップでは、ページ上のリンクにマウスオーバーするとリンク・アナリティクスがポップアップ表示され、より詳細な情報を見ることができました。
スクロール・ヒートマップではそれに対応する機能として「ライン・アナリティクス」があります。リンク・アナリティクスと同様に、マウスオーバーしたラインの詳細情報が表示されます。
・どのくらいの訪問者が到達したか
・訪問者が平均何秒間表示していたか
・平均何秒間のエンゲージメント(クリック、スクロール、マウス操作等、訪問者の行動)があったのか
これによって、訪問者にとって魅力的なコンテンツはどれなのかといった情報や、細かいスクロール到達度をみることができ、より訪問者の心理を理解するのに役立ちます。
今回紹介したスクロール・ヒートマップは、ランディングページであったり、縦に長いページ、またレスポンシブデザインにより長くなってしまったスマートフォン向けのページ等の分析に適しています。
せっかく時間をかけて作ったコンテンツも、訪問者がそこまで到達していなかったら勿体ないですよね。







この記事へのコメントはありません。