こんにちは!インターン生の市川です。
少し前にTableauというソフトウェアを使わせてもらい、使用方法などを学んだので今回はそのTableauについて説明します。
TableauとはAdobe AnalyticsやGoogle Analytics等で得られたデータを可視化し、データの理解を手助けするためのツールです。(ダッシュボードをご存じでない方はぜひ「ダッシュボードとは」(2016/2/24)を一読してみてください。)
Tableauでは、「ビュー」「ダッシュボード」「ストーリー」という3つの種類のシートが存在します。
「ビュー」とは、データを挿入しグラフ等を作成するためのシートです。このシートで表したいグラフを1つずつ制作していきます。
例えば、「ビュー」のシートでPV数の推移のグラフを作成できます。
「ダッシュボード」とは、複数の「ビュー」を組み合わせるためのシートです。
例えば、「ダッシュボード」でPV数、訪問回数、実訪問者数の推移のグラフをこのシートでまとめてトレンドを示すことが可能です。
「ストーリー」とは複数のダッシュボード等を組み合わせて情報を伝達するためのシートです。
例えば、「ストーリー」でトレンドのダッシュボード、売り上げについてのダッシュボードを組み合わせることで分析するサイトがどのような状態なのかを全体的に把握することが可能になります。
では、Tableauを使用してダッシュボードを制作する手順をご説明します。
まず初めにデータの挿入をします。
TableauとAdobe Analytics、Google Analyticsを結びつけることによってデータを取得することが可能ですが、Adobe AnalyticsからデータをCSVファイルでダウンロードし、それをコピー&ペーストすることでデータを格納することも可能です。今回私はその方法でダッシュボードを制作しました。
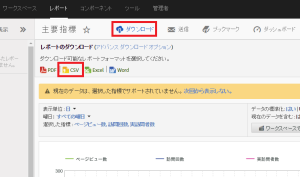
取得したいデータを使用してレポートを作成します。
「ダウンロード」より、「CSV」を選択します。

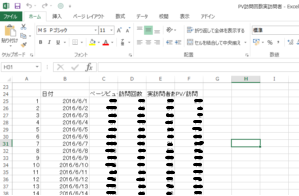
下図のようにExcelファイルにきれいに整頓されてデータが挿入されます。


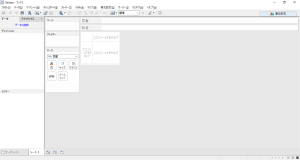
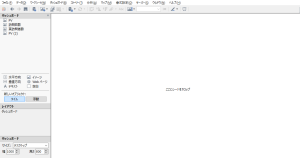
上図がTableauの「ビュー」の画面となります。
ここにExcelファイルから得られたデータのコピーをペーストすれば、データが格納されます。
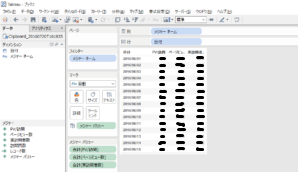
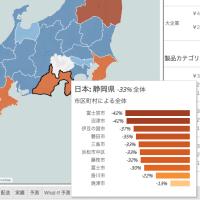
下図がデータを挿入した後の画面となります。

ここからこのデータに合わせて視覚化していきます。
列シェルフと行シェルフというものが存在し、ここに「ディメンション」か「メジャー」を持ってくると、そのグラフが作成されます。

グラフの種類を変更するには、この「表示形式」を使用します。
(※グラフによっては、ディメンションやメジャーの数を指定するものもあるため注意が必要です。)

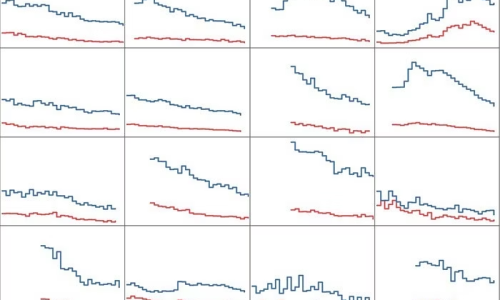
今回は時系列のデータなので折れ線グラフを使用してみました。

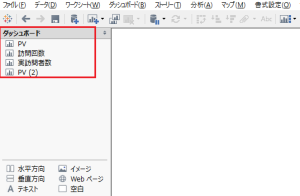
次にダッシュボードのシートを開きます

上図で、赤い枠で囲ってあるボタンがダッシュボードのシートのボタンとなります。
(ダッシュボードのボタンの左がビューのボタン、右がストーリーのボタンとなります。)

上図がダッシュボードシートの画面です。

すでに作成したビューのシートが、ダッシュボードという場所に格納されています。
ダッシュボードに配置したいビューのシートをドラッグして持ってきます。
必要なビューのシートを配置し終われば、ダッシュボードの完成です!
今回はTableauでのダッシュボード作成における基本的な操作をお伝えしました。
まだまだTableauには便利な機能がたくさんあるので、次の記事でお伝えしたいと思います。
ピックアップ記事
コメント
この記事へのトラックバックはありません。












この記事へのコメントはありません。