こんにちは、エクスチュアの權泳東(権泳東/コン・ヨンドン)です。
Adobe Targetのat.jsをDynamic Tag Manager(DTM)を使って導入すると、ページを開いた時に一瞬画面が真っ白になる「チラつき」が発生する事があります。
これをDTM設定で回避する小技を紹介します。
Adobeの公式ドキュメントにはat.jsの仕様について記述があります。
How at.js Manages Flicker | Adobe Experience Cloud Help
If you enable the Auto Create Global Mbox setting when configuring at.js, at.js will set HTML BODY style opacity to 0. After a response from Target is received, at.js resets HTML BODY opacity to 1.
at.jsをロードした時にbodyのopacityを0にして画面を一瞬真っ白にして、その後at.jsのコンテンツレンダリングが終わったタイミングでopacityを1に戻す。と書いてます。
これがお節介で、爆速ページならDTMがat.jsをロード始める前にすでにページのレンダリングが始まっており、at.jsがあとから非同期でやって来て画面を一瞬真っ白にするんですね。
それで、at.jsの仕事が終わったら再び画面を表示するのです。
なんという事でしょう。
というわけで、at.jsがopacityを0にするのを回避する方法です。
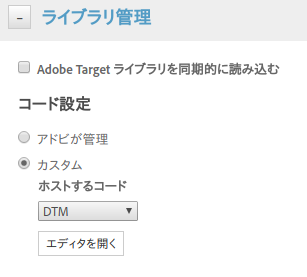
1. DTMのAdobe Target設定を開き、[ライブラリ管理] > [エディタを開く]

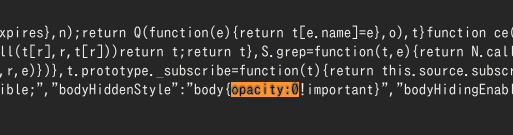
2. at.jsコード内の opacity:0 という文字列を検索する。

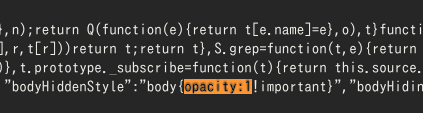
3. 該当箇所を opacity:1 に置換する。

4. 設定を保存してステージングモードで動作確認後、画面が一瞬真っ白になるチラつきが起きなければ、本番発行。
以上です。
本日はDTMでat.jsを配信した際に画面が一瞬真っ白になってチラつく問題が回避する小技についてでした。
弊社ではAdobe TargetなどのABテストツールの導入支援も行っております。
お問い合わせはこちらからどうぞ
ブログへの記事リクエストはこちらまで