こんにちは、エクスチュアの岩川です。
業務でSlackを使用されている方も多いと思います。
今回はそんなSlackにGASから送信したデータを出力する方法を記載したいと思います。
GASの基礎や他アプリケーションとの連携については是非他記事をご覧ください。
Slack側の準備
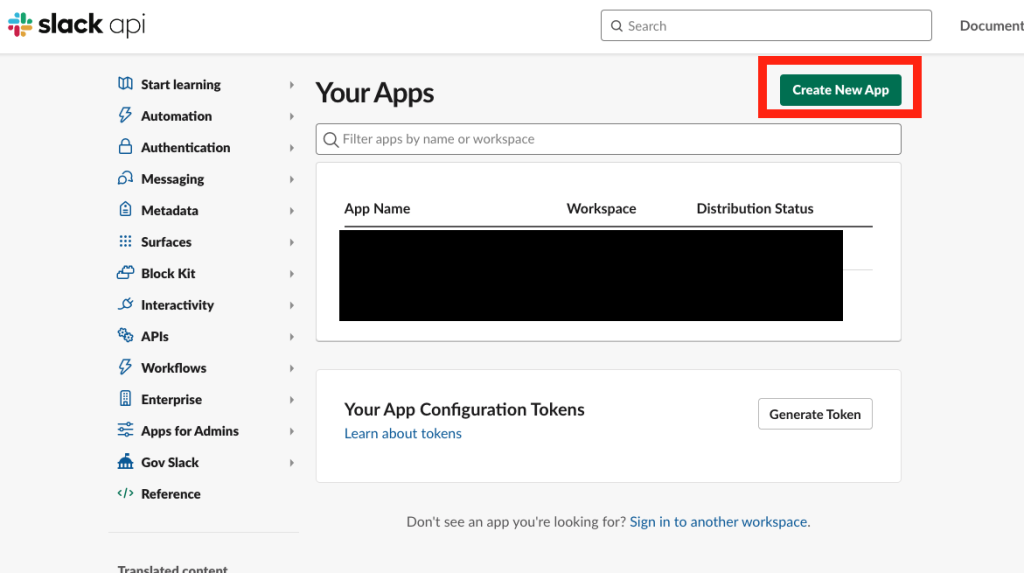
1. SlackAPIの設定ページにアクセスし、【Create an App】もしくは【Create New APP】をクリックします。
※既にSlack Appを作成済みかどうかで文言が変わります

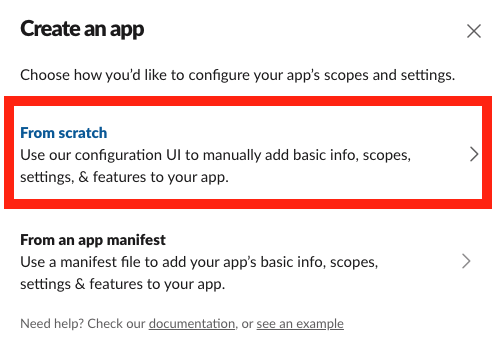
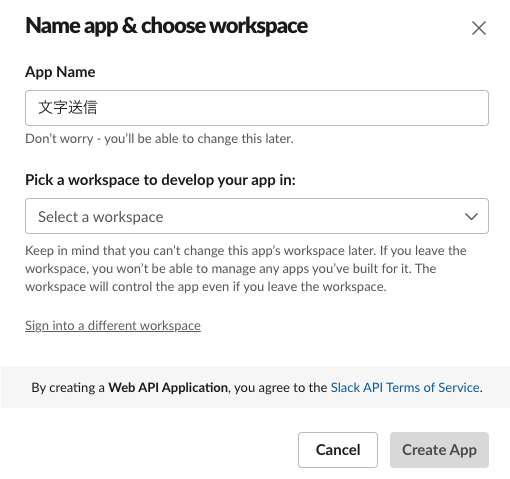
2. 【From scratch】を選択し、App Nameに任意の名称をつけ、Development Slack Workspaceで利用したいSlackのワークスペースを選択し【Create App】をクリックします。


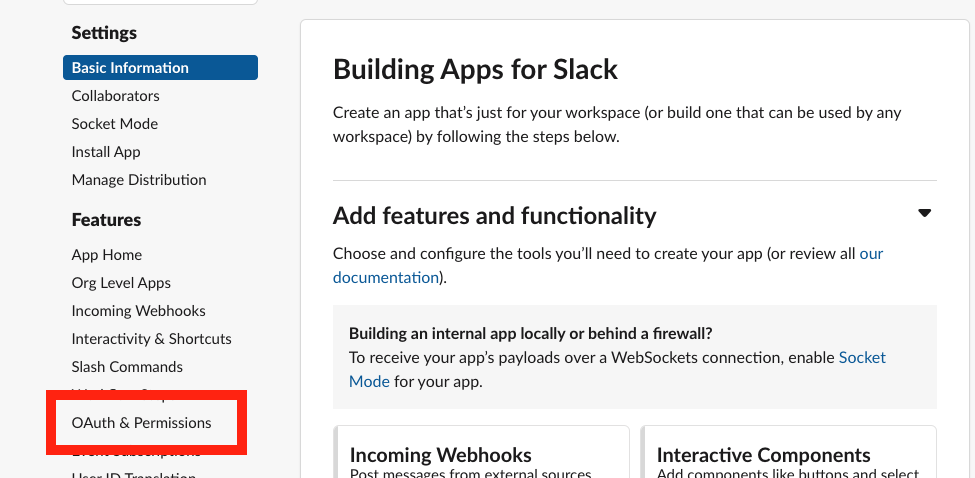
3. メニューの【OAuth & Permissons】を選択します。

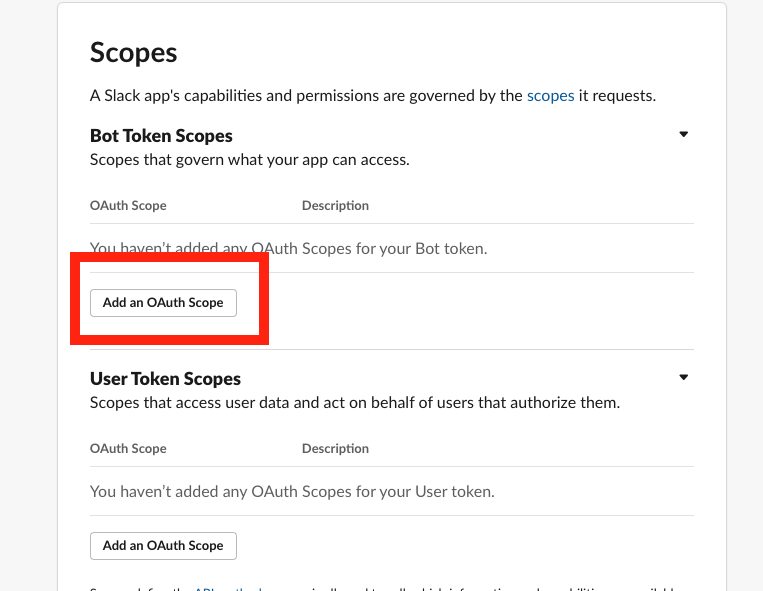
4. 【Scopes】>【Bot Token Scopes】内の【Add an OAuth Scope】をクリックします。

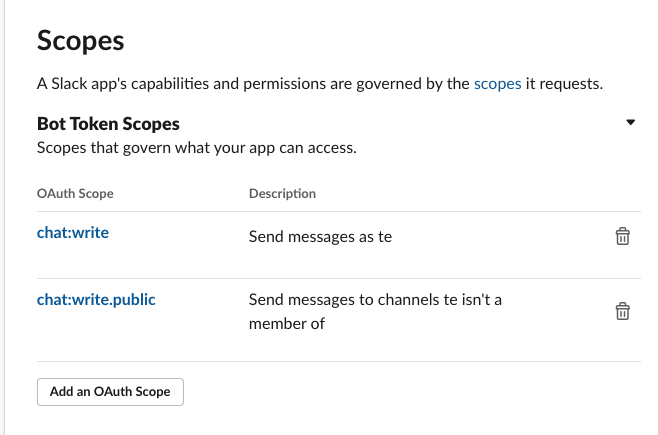
5. それぞれ【chat:write】【chat:write.public】を設定します。
・chat:writeは書き込むことが出来る権限を与えます
・chat:write.publicはパブリックチャンネルに許可なしで書き込むことが出来る権限を与えます

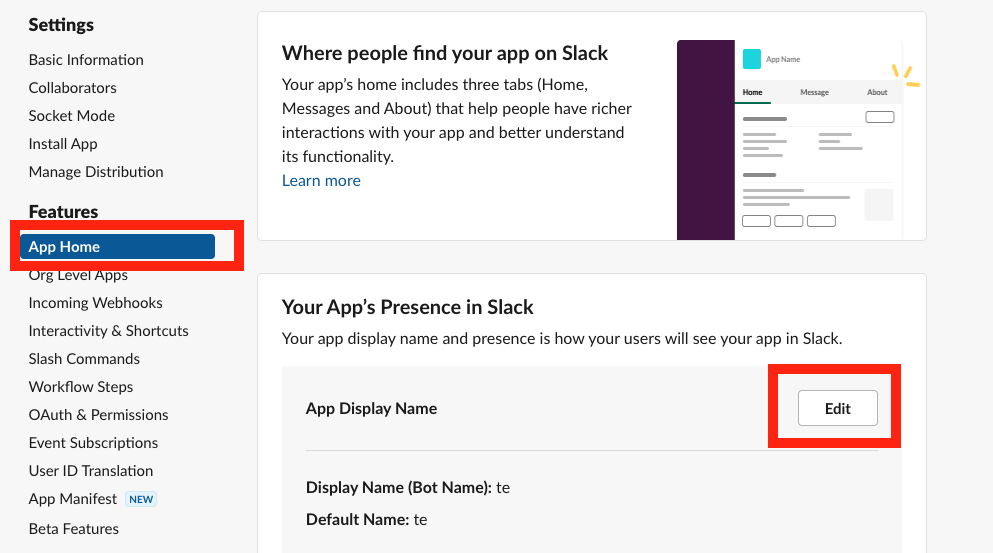
6. 【Features】から【App Home】を選択し、【App Display Name】で【Edit】ボタンをクリックします。

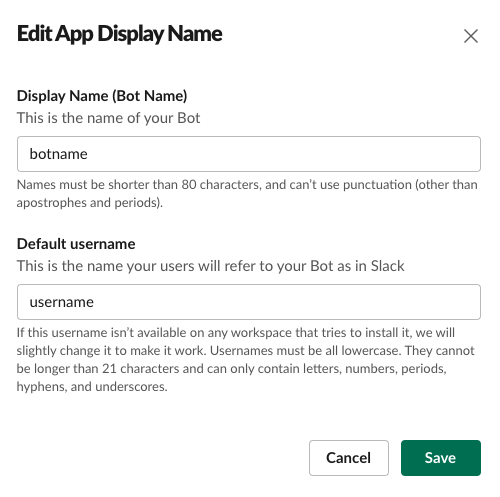
7. 【Display Name (Bot Name)】と【Default username】を設定し、【Add】ボタンをクリックします。
※ Display Name (Bot Name)はbotの表示名です
※ Default usernameはbotユーザーを検索する時などに使います

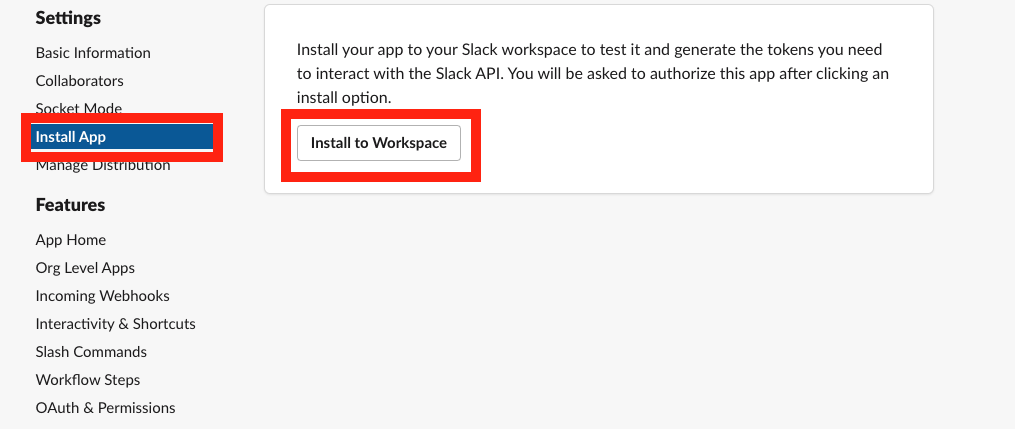
8. 【Setting】の【Install App】を選択し、【Install to Workspace】ボタンをクリックします。

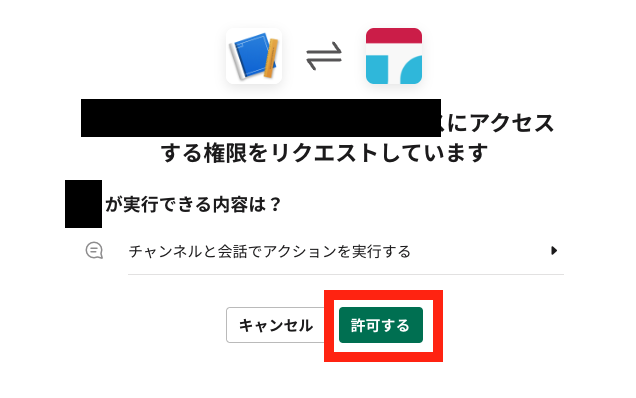
9. Slackbotの権限リクエスト画面が表示されるので、問題がなければ【許可する】ボタンをクリックしてください。

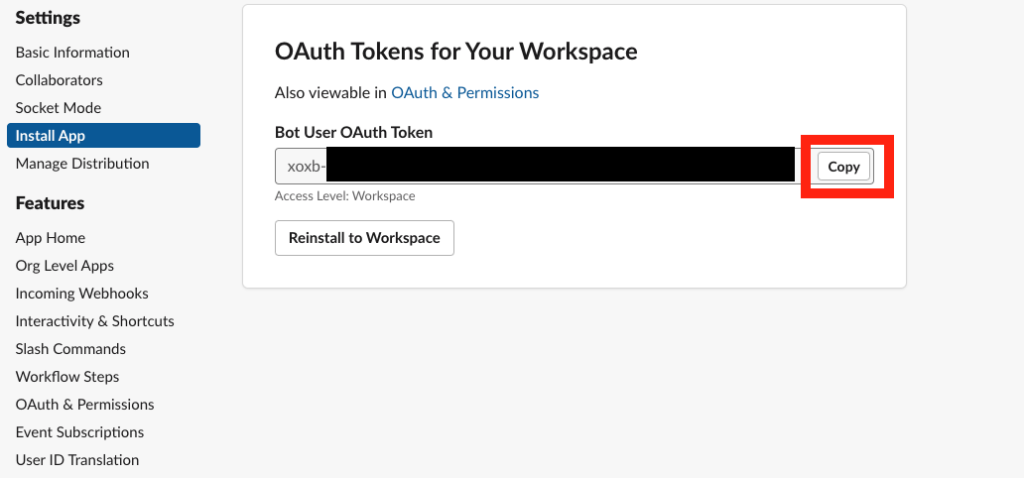
10. 【Bot User OAuth Token】に後に必要なトークンが表示されているので【Copy】ボタンをクリックし、どこかに控えておきましょう。

以上でSlack側の準備は完了です。
GAS側の準備
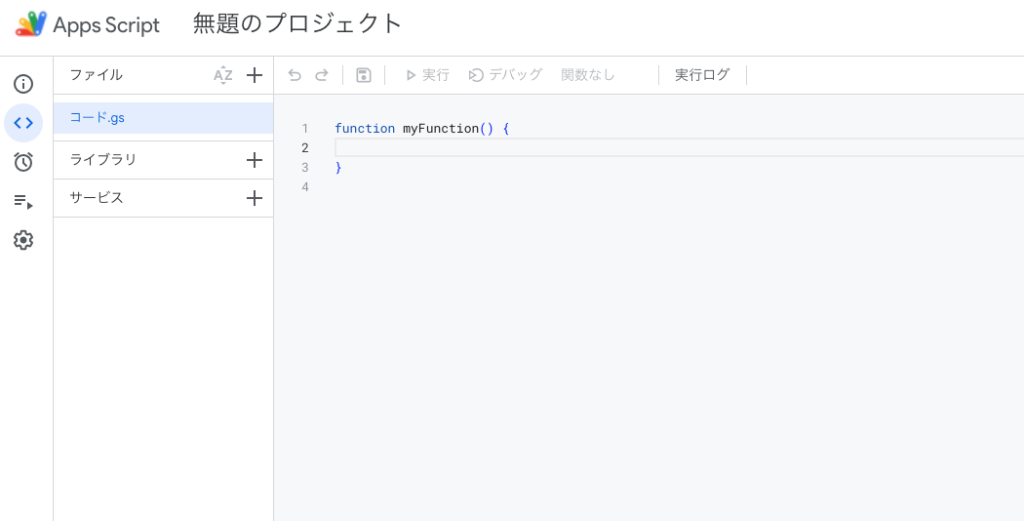
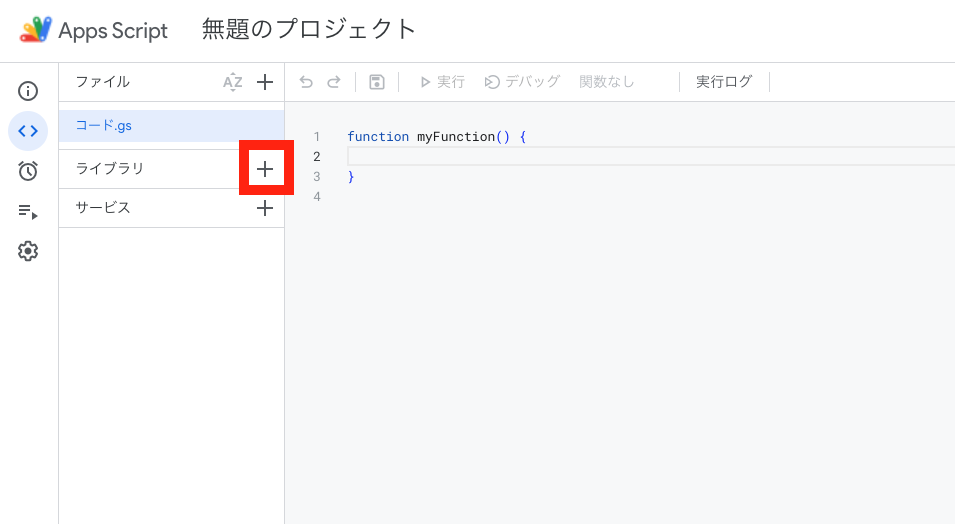
1. GASのスクリプトページを開きます。

2. ライブラリの【+】ボタンをクリックします。

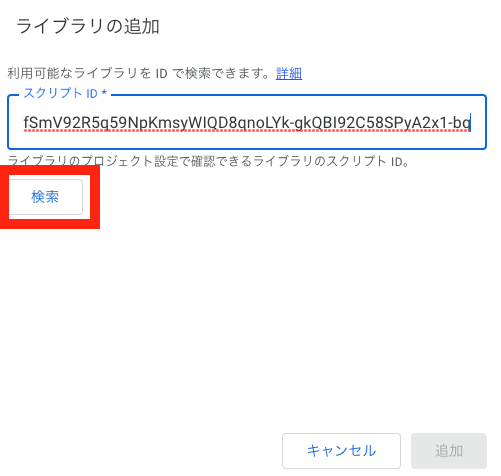
3. 【スクリプトID】に以下のコードを入力し、【検索】ボタンをクリックしてください。
SlackAppを利用するためのスクリプトID
1on93YOYfSmV92R5q59NpKmsyWIQD8qnoLYk-gkQBI92C58SPyA2x1-bq
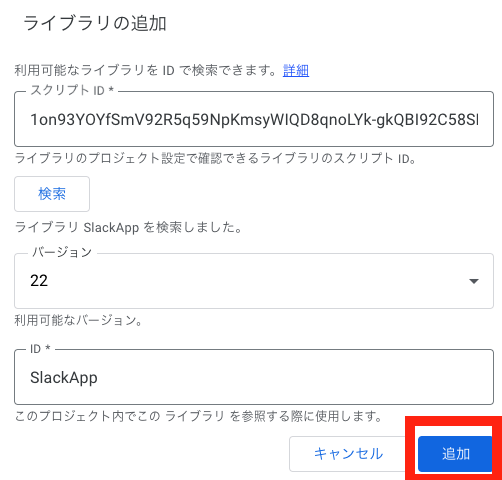
4. IDが”SlackApp”になっているのを確認し【追加】ボタンをクリックしてください。

以上でGAS側の準備も完了です。
実際にコードを書いてみる
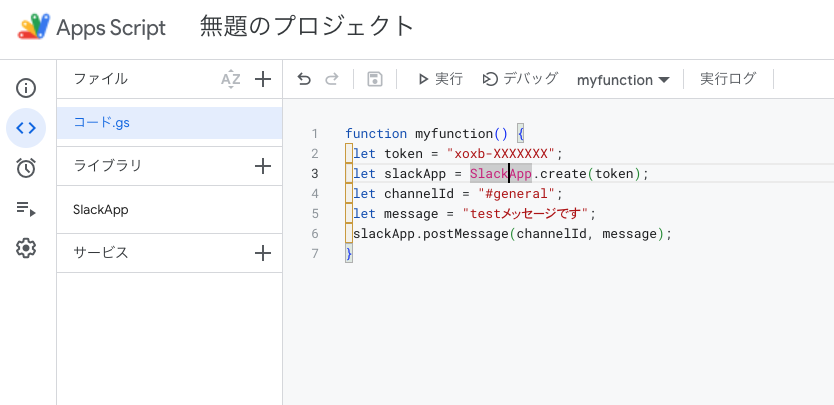
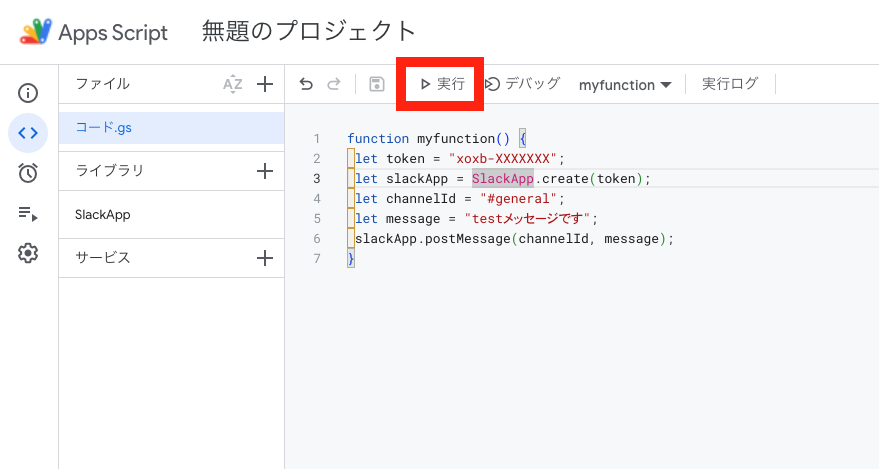
1. GASのコードに以下のコードを記述してみましょう。
function myfunction() {
let token = "xoxb-XXXXXXX";
let slackApp = SlackApp.create(token);
let channelId = "#general";
let message = "testメッセージです";
slackApp.postMessage(channelId, message);
}
2. 【実行】ボタンをクリックします

すると以下のようにSlackのgeneral チャンネルに自動メッセージが送信されていることがわかります。

このように準備は大変でしたが、GASからSlackへのメッセージ送信を簡単にできるようになりました。
そして今までの記事の内容を組み合わせることで、定期的に実行したりスクレイピングやGoogleスプレッドシートと組み合わせることもできます。
エクスチュアでは様々なお悩みを真摯にお手伝いいたします。
こちらからお気軽にお問合せください。(リンク)