はじめに
クロスデバイスとは、文字通り「デバイス(スマホやパソコンなど)をクロス(横断)する」ことです。
今回はクロスデバイスの具体例から、ビジネスでの活用まで解説できればと思います。
それでは早速見ていきましょー!!✨
用語説明〜最速で理解したい人のためのIT用語集より抜粋〜
クロスデバイス(Cross Device)・・・コンテンツやデータなどを様々な端末で共有すること。
クロスデバイスの意味・具体例・特徴
クロスデバイスを簡単にいうと「複数のデバイスでやり取りすること」です。
具体例としては、以下の3つが挙げられます。
・朝スマホでAmazonの商品をカートに入れ、夜パソコンでその商品を注文する
・パソコンとスマホで同じGoogleアカウントを利用する
・スマホで見ていたYouTubeである動画を「後で見る」にし、のちにパソコンで「後で見る」を再生する
ほとんどの場合、アカウントを紐づけることでクロスデバイスが可能となります。
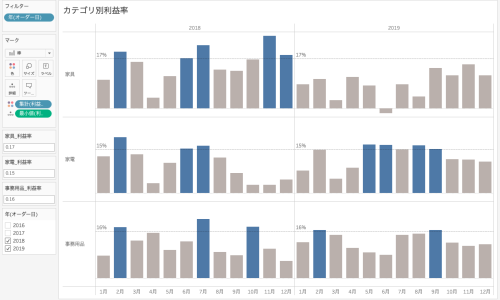
データ分析におけるクロスデバイス
データを分析する際にクロスデバイスの考え方を用いれば、
◾️デバイス毎にユーザーの行動に違いはあるのか
◾️デバイス毎の広告の効果に違いはあるのか
などを調べることができます。
この視点でユーザーを分析することによって、広告の内容やターゲット層を最適化したりすることができます。
「クロスデバイス」の考え方を考慮しないと、別端末からきた同じユーザーを別人としてカウントしてしまうんですね。
さいごに
ユーザーにとっては異なるデバイスでデータを引き継げるため便利で、データ分析者にとっては従来よりも精度の高い情報が取れる機能といえます。
結論としては、クロスデバイス=「別のデバイスで同じデータを扱うこと」となります。
この記事を通してクロスデバイスに関する理解を深めていただければ幸いです。
最後まで目を通していただきありがとうございました🙇♂️
参照元
.https://kotobank.jp/word/クロスデバイス-1714493
.https://marketer.jp/ydn-cross-device-2meaning.html
.https://liskul.com/cross-device-28946














この記事へのコメントはありません。