こんにちは、エクスチュアの權泳東(権泳東/コン・ヨンドン)です。
今回はAdobe Marketing Cloud / Adobe AnalyticsのSegments APIを使ってセグメントを操作する方法についてです。
大量のセグメント設定を一括で作成・変更する際にはAPIを使えばあっという間です。
Adobe Developer ConnectionでApplication登録を行う
まずはApplication登録を行う必要があります。
1. Developer Connectionにアクセスして、AdobeIDでログインします。
2. [Developer Tools] > [Applications] を開き、[+Add]をクリックします。
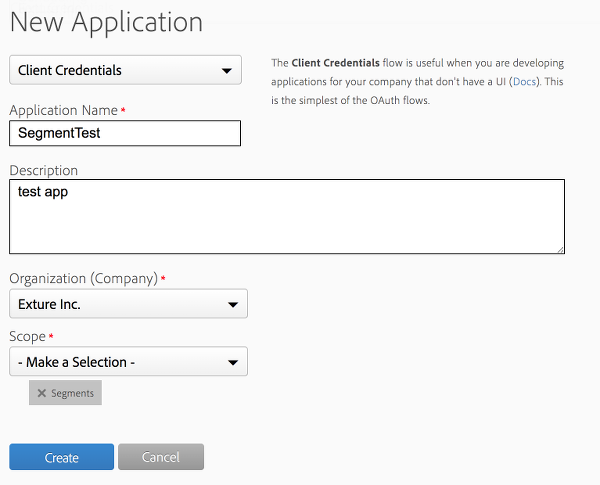
3. 必要項目を入力します。
アプリの名前と、Orgと、スコープが必須項目です。スコープはSegmentsだけあればOKです。

4. Create をクリックすると、[Application ID]と[Application Secret]の2つが表示されるので、メモしておきます。後ほどOAuth2認証の時に使います。
APIを実装したプログラムを作る
AdobeのAPIの認証方法は、かつてはWSSE認証を使ってました。
しかし現在はOAuth2.0認証がサポートされてます。
というわけで、
1. OAuth2認証でtokenを取得
2. tokenを使ってセグメント一覧を取得
3. 取得したセグメントを編集後、tokenを使って保存
以上を行うためのAPI実装をしてみます。
requestパッケージとnode-rest-clientパッケージを使うので、npmでインストールしておきます。
$ npm install request --save $ npm install node-rest-client --save
まずはOAuth2認証をしてtokenを取得します。
/* token.js */
var request = require('request');
var headers = {
'Content-Type' : 'application/x-www-form-urlencoded'
};
var options = {
url : 'https://api.omniture.com/token',
method : 'POST',
headers : headers,
auth : {
user : "xxxxx", // [ApplicationID]
password : "yyyyy" // [ApplicationSecret]
},
json : true,
form : {
'grant_type' : 'client_credentials'
}
};
request(options, function (error, response, body) {
var token = body.access_token;
console.log(token);
});
実行すると、OAuth2認証が実行されてtokenが帰ってきます。
tokenの有効期限は3600秒、つまり1時間あります。
以降のAPIコールの際にtokenを使い回すために、シェル変数に保存しておきます。
$ token=`node token.js`
次は、セグメント一覧を取得するAPIを実装します。tokenを引数で受け取って、Segments.Getに渡します。
取得した一覧は、segment.jsonファイルに保存されます。
/* get.js */
var token = process.argv[2];
var fs = require('fs');
var output = 'segments.json';
var Client = require('node-rest-client').Client;
var client = new Client();
var args = {
headers: {
'Authorization' : 'Bearer ' + token,
'Content-Type' : 'application/json'
},
parameters: {
method: "Segments.Get"
},
data: {
accessLevel: "owned",
fields: [
"definition",
"reportSuiteID"
]
}
};
client.post("https://api.omniture.com/admin/1.4/rest/", args, function (data, response) {
fs.writeFile(output, JSON.stringify(data, null, 2), function(err) {
if(err) {
console.log(err);
} else {
console.log("JSON saved to " + output);
}
});
});
実行するときはこのようにします。
$ node get.js $token
これによって出来上がったsegments.jsonは、以下のようなJSONファイルになってます。
各セグメント設定が配列形式でおさまってるJSONです。
[
{
"id": "xxxxx",
"name": "初回訪問",
"reportSuiteID": "exturexturedev",
"definition": {
"container": {
"type": "visits",
"rules": [
{
"name": "Visit Number",
"element": "visitnumber",
"operator": "equals",
"value": 1
}
]
}
}
},
{
"id": "yyyyyy",
"name": "訪問者:検索エリア:沖縄",
"reportSuiteID": "exturexturedev",
"definition": {
"container": {
"type": "visitors",
"rules": [
{
"name": "Custom eVar 1",
"element": "evar1",
"operator": "equals",
"value": "okinawa"
}
]
}
}
}// (中略)
]
このjsonファイルを編集して、書き換えたいところを書き換えたり、
新たな設定を追加します。
新規のセグメント設定を追加する場合は、idは不要で、その他のフィールドのみ記入します。
そして今度はそのJSONファイルを食わせて、セグメント設定を一括更新するためのプログラムを書いてみます。
/* save.js */
var token = process.argv[2];
var fs = require('fs');
var json = JSON.parse(fs.readFileSync('segments.json', 'utf8'));
var request = require('request');
var Client = require('node-rest-client').Client;
var client = new Client();
var args = {
headers: {
'Authorization' : 'Bearer ' + token,
'Content-Type' : 'application/json'
},
parameters: {
method: "Segments.Save"
}
};
for (var i=0; i<json.length; i++) {
args.data = json[i];
client.post("https://api.omniture.com/admin/1.4/rest/", args, function (data, response) {
console.log(data) // 保存できたセグメントID
});
}
実行するときはこのようにします。
$ node save.js $token
save.jsを実行すると、segments.jsonを読み込んで、セグメント設定配列の数だけforループしながらSegments.Saveを実行します。
実行結果はこのようになります。
{ segmentID: 'xxxxxx' }
{ segmentID: 'yyyyyy' }
{ segmentID: 'zzzzzz' }
// 以下略
保存できたセグメントのIDが表示されます。
どんな場面で役にたつか
こんな事で大量のセグメントを手分けして作った事があれば、APIで自動化すれば一発で解決します。
同じようなセグメント設定だが、ディメンションの値だけ異なるバリエーションを何個も作る必要がある
管理画面上でテンプレとなるセグメントを一つ作って、それをAPIで取得してJSONの雛形として利用する。
→ それをディメンションの値の分だけコピーして複製したものをAPIで一括登録
サイトのドメイン変更・URL構成の変更によってセグメントのディメンション設定を何個も直す必要がある
セグメント一覧をAPIで取得して、URL/ドメインの変更になった部分だけ書き換えてAPIで登録しなおす。
というように、自動化すれば時間とリソースをかける作業も一瞬で終わるようになります。
今回はAdobe Marketing Cloud / Adobe AnalyticsのSegments APIをNode.jsで実装したプログラムについてでした。
弊社はAdobe Marketing Cloud関連のAPI実装支援も行なっておりますので、AMCの定期的な処理をAPIで自動化したい!というご要望がございましたらぜひお問い合わせください。
お問い合わせはこちらからどうぞ。
ブログへの記事リクエストはこちらまで