こんにちは、エクスチュアの權泳東(権泳東/コン・ヨンドン)です。
今回は、Looker Blocksで公開されているカスタム・ビジュアライゼーション [サンバーストグラフ] を使ってLooker上で階層データをグラフ化する方法について紹介します。
サンバーストグラフを使えば、階層構造を持つデータの内訳を手軽に可視化・比較出来ます。
弊社はGCPの課金データをBigQueryにエクスポートしてるので、このデータをサンバーストグラフで製品カテゴリ別に可視化します。
Lookerにカスタム・ビジュアライゼーションを追加する
以前サンキーダイアグラムを追加した時と同様に、ビジュアライゼーション追加はこちらの手順に従います。
Admin Settings – Visualizations
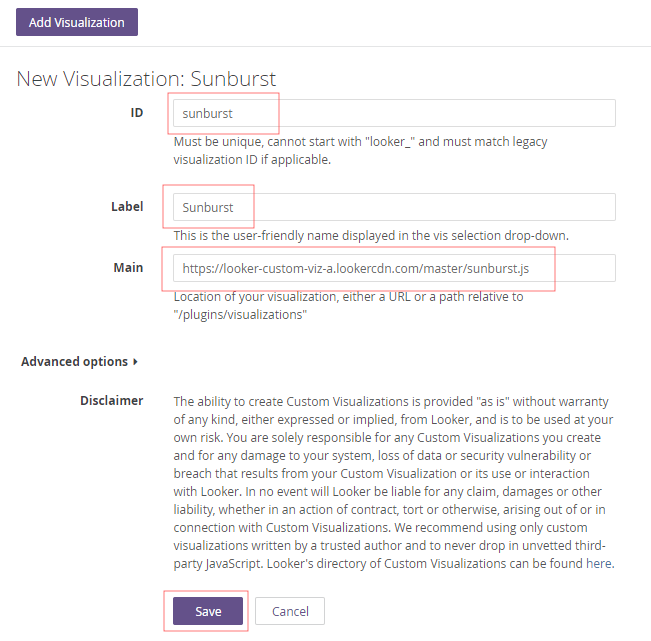
[Admin] > [Visualization]を開き、[Add Visualization]ボタンをクリックします。
すると、下記のフォームが表示されるので、ビジュアライゼーションに任意のIDと名前をつけて、ライブラリのURLをコピペして保存するだけです。
Main項目に入力するJSファイルのURLはこちらです。
https://looker-custom-viz-a.lookercdn.com/master/sunburst.js
階層データを用意する
続いて肝心のデータです。
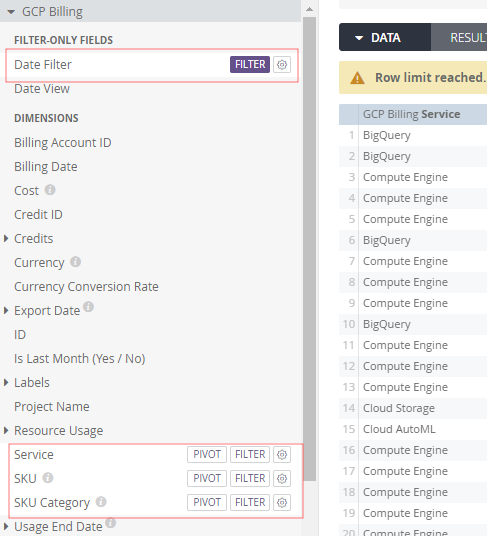
複数のディメンションと、一つの指標(measure)をExploreで選択します。
今回はGCP Billing データを使うので、下記のディメンションと指標を使います。
日付フィルタも使います。
Dimensions:
・Service
・SKU Category
・SKU
Measures:
・Total Cost
Filters:
・Date Filter
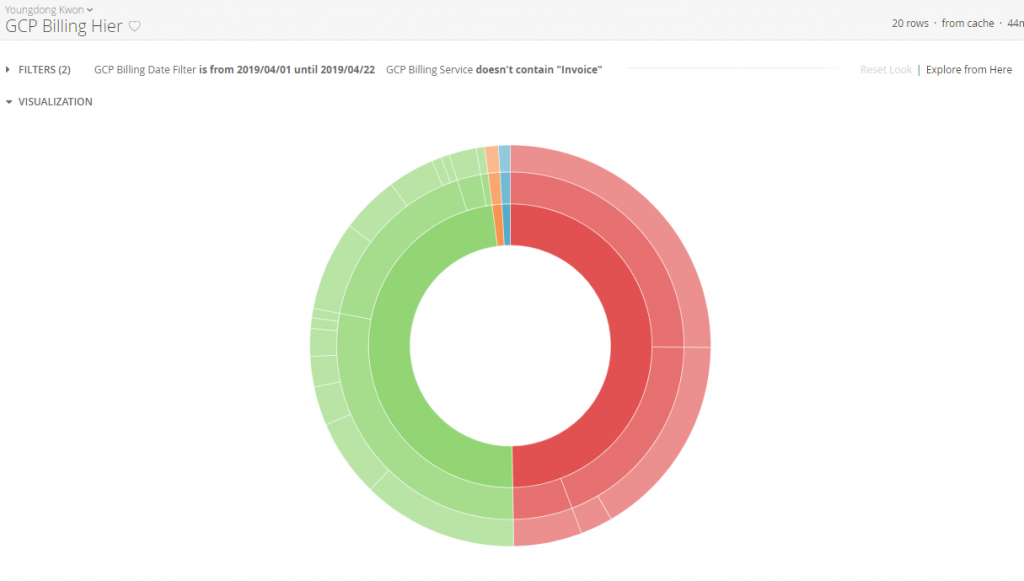
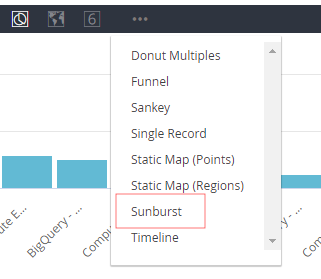
ディメンションと指標、フィルタを選択して「Run」を実行すると表データが抽出されるので、ビジュアライゼーションから「Sunburst」を選びます。
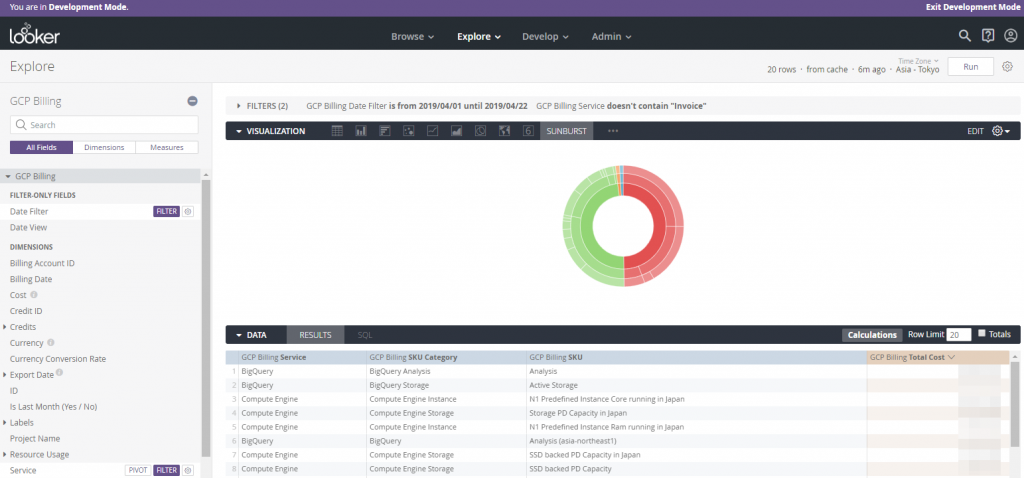
すると、あっという間にサンバーストグラフでGCP課金データをサービス/SKUカテゴリ/SKUという階層構造で可視化出来ました!
サンバーストグラフでは一番内側にあるのが最上位階層となり、外側が下位階層になります。
これを見ると弊社の半分はBigQueryで出来ている(?)という事がよく分かりました。
はい、BigQuery使いまくってます。
弊社ではGCPをベースにして、Looker、Tableau、Google DataStudio(データポータル)を使ったデータ分析基盤の構築支援業務を行っております。
お問合わせはこちらからどうぞ。
ブログへの記事リクエストはこちらまで