この記事は2018年12月7日現在の情報を元にしているのと、レガシーAdobeMobileSDK4.xを使っているため内容が古いです。
2020年6月1日追記: Adobe AEP SDKを使ったReactNativeアプリ計測についてはこちらの記事をご覧ください。
こんにちは、エクスチュアの權泳東(権泳東/コン・ヨンドン)です。
今回は、最近増えてきたReactNativeで実装されたスマホアプリをAdobe Analyticsで計測する方法についてです。
ReactNativeを使えばJavascriptでAndroid/iOSアプリを開発出来るというメリットがあります。
弊社にもReactNativeアプリを計測したいという問い合わせを頂きましたので、早速試しました。
2018年12月現在で、「reactnative adobe analytics」で検索すると、AdobeのモバイルSDKをReactNativeアプリに実装するための方法が複数見つかります。
私はこれを試しました。↓↓
それではReactNativeで作成したAndroidアプリにこのライブラリを実装します。
1. プロジェクトにReact Native Adobe Analyticsをインストールする
プロジェクトルートに移動して、npmでインストールします。
$ npm install react-native-adobe-analytics --save
インストールしたら、プロジェクトにnpmモジュールをリンクします。
$ react-native link
2. プロジェクトに計測設定ファイルを置く
Adobeモバイル計測の設定ファイル「ADBMobileConfig.json」を、プロジェクトにインクルードします。
android/app/src/main/assetsフォルダにADBMobileConfig.jsonファイルを置きます。
assetsフォルダがない場合は作成してください。
3. Javascriptで計測メソッドを実装する
App.jsにライブラリをインポートします。
import {AdobeAnalyticsAPI} from 'react-native-adobe-analytics';
そして、初期化してpageName計測のためのtrackStateを実装します。
つでにprop1に「react」という値もセットします。
AdobeAnalyticsAPI.init(true);
AdobeAnalyticsAPI.trackState('Home', {'&&c1':'react'});
4. レポートでデータを確認する
それではアプリを実行します。
Androidエミュレータ起動してから、下記コマンドを実行します。
※先にAndroidエミュレータが動いてないとダメです。
$ react-native run-android
しばらくするとアプリが起動します。
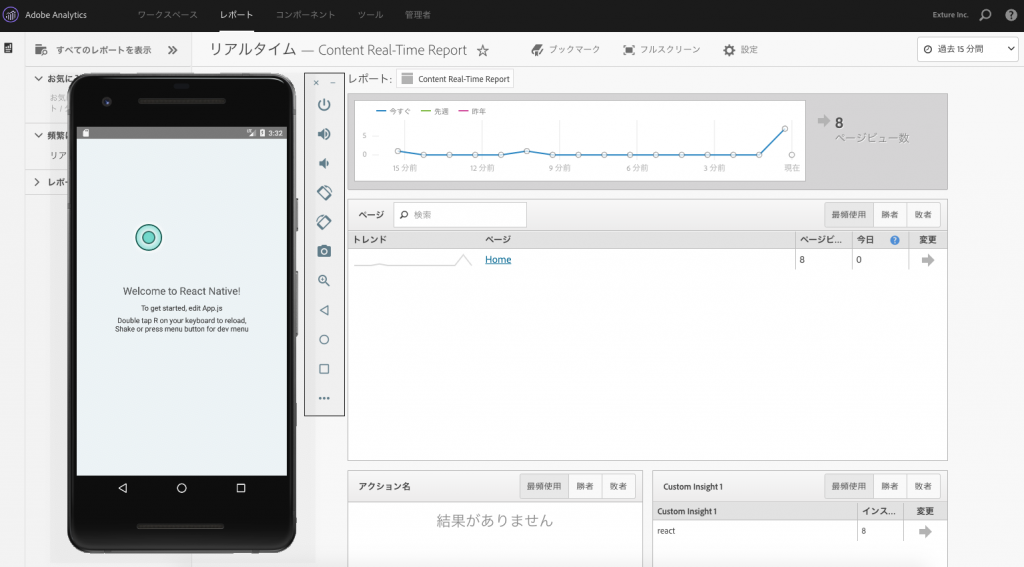
計測データが送信されたか、AdobeAnalyticsのリアルタイムレポートで確認します。
ページ名とprop1に値が入っている事が確認出来ました。
ReactNativeなので、AdobeのSDKもJavascriptで実装できるためとても扱いやすいです。
Adobe実装指示書もAndroid用にJava/Kotlinで書いたのと、iOS用にSwiftで書いたのを二通り用意しなくて済むのでラクです。←これ重要
弊社ではAdobe認定エキスパート資格を保持するエンジニアが、AdobeAnalyticsの導入支援業務を行っております。
AdobeAnalyticsの導入にお困りでしたら、ぜひこちらからお問い合わせ下さい
ブログへの記事リクエストはこちらまで