【GA4/GTM】dataLayerを使ってカスタムイベントを発生させてみよう

はじめに
以前の記事でdataLayerを使用し、GTMとのデータの受け渡しを書きました。
まだ見てないよ〜という方は是非ご覧ください。
dataLayerは値を受け渡しするだけではなくGTMでのイベントを発生させることもできます。
イベント、というとGA4のイベントを想像しそうですがそうではありません。
サマリーに存在するトリガーのタイミングの一種だと思ってください。
サマリー?という方はこちらの記事をご参考ください。
GTMのイベントについて
まず、GTMの通常のイベントがどのようになっているか確認しましょう。
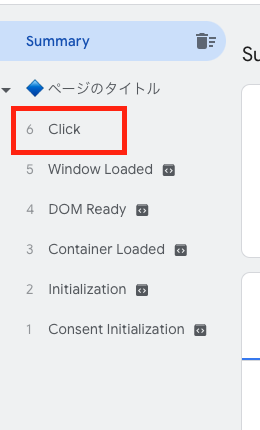
わかりやすいようにGTMでクリックトリガーを作成してみます。

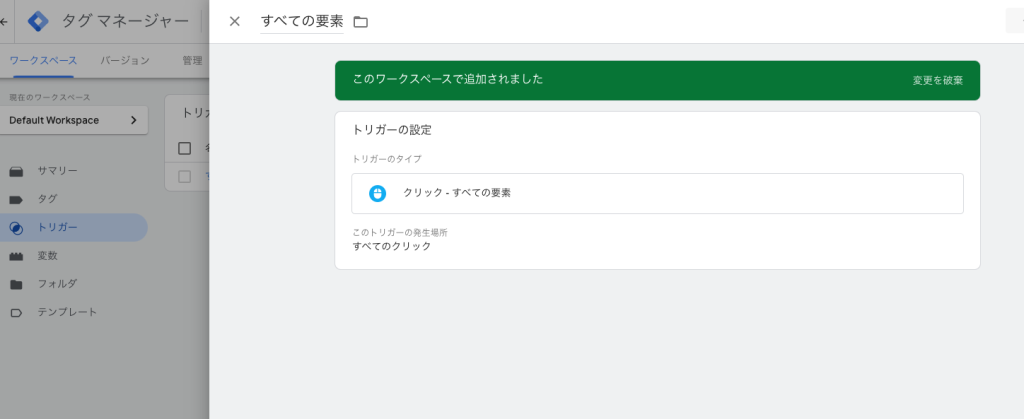
するとサイト上でクリックする度にクリックイベントがサマリーに出てきます。

このようにGTMで用意されているトリガーのタイミングがあり、通常はそれを利用してトリガーを作成します。
しかしGTM側で用意されているタイミング以外で動作させたいタグがある場合に困ってしまいますよね。
そんなときにdataLayerを使用したカスタムイベント、つまりは「自分で任意のタイミング」を作成することができるのです。
では詳しい設定方法を解説していきます。
カスタムイベント設定
まず基本形は以下です
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({‘event’: ‘ イベント名 ‘});
</script>
※記事の仕様上、’(半角シングルクォーテーション)の文字が変わる可能性があります。
念の為シングルクォーテーションを打ち直していただけると幸いです
イベント名に記載したもの(今回は’TestEvent’とします)を確認してみましょう。
以下のサイト上でボタンを押した時にonclickでカスタムイベントのTestEventが発生するようにしました。

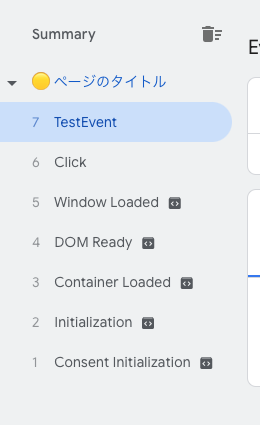
ではボタンを押してみます。
するとこのようにTestEventという欄がサマリーに出てきました。

これでTestEventをトリガーに使用する準備ができました。
ではトリガーを設定していきましょう。
※お気づきの方もいるかもしれませんが、Clickイベントでいいじゃん!というツッコミは無しでお願いします。あくまで一例ですので…笑
カスタムイベントにトリガーを設定する
このままではGTMのサマリーにトリガータイミングとして出ているだけで何も計測されていません。
これを利用したトリガーを作成してみましょう。
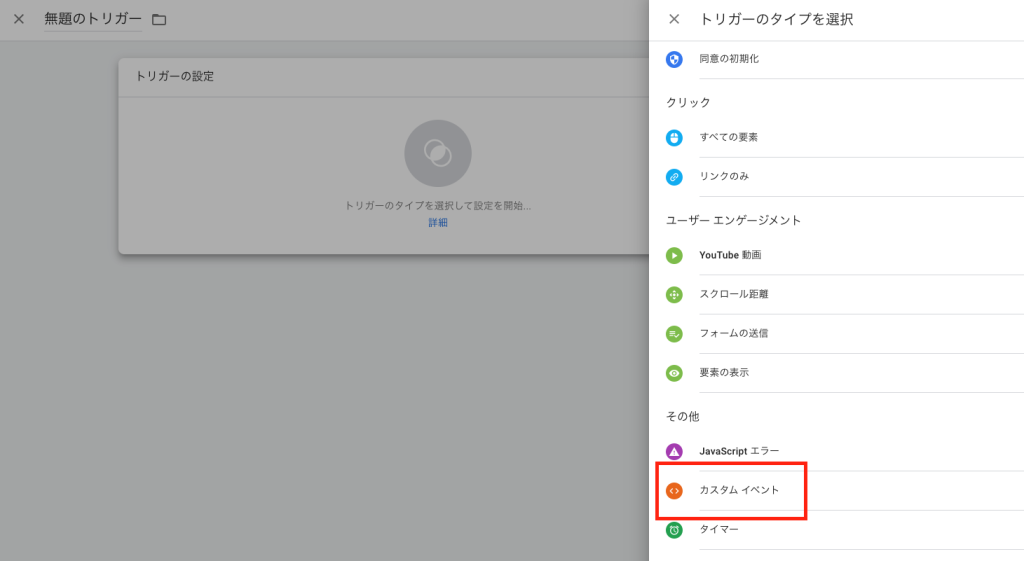
GTMの[トリガー]タブから[トリガーの設定]をクリックし、[カスタム イベント]を選択します。

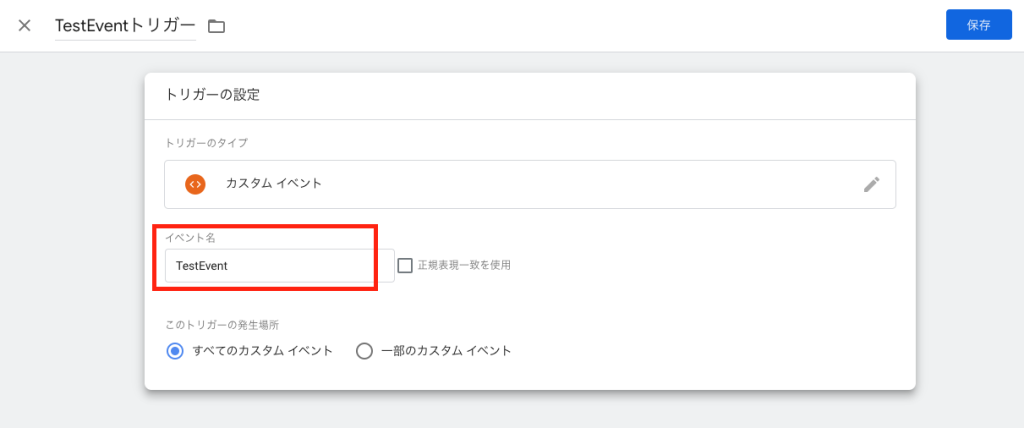
[イベント名]に設定したカスタムイベント名(今回はTestEvent)を入れます。

これでトリガーの準備は完了です。
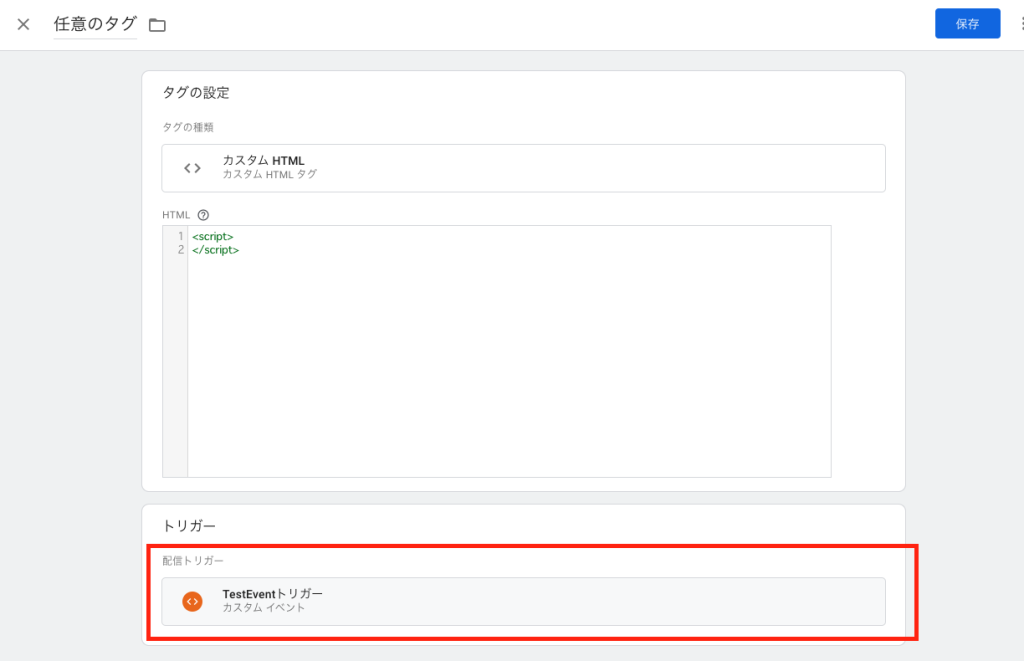
任意のタグにこのトリガー設定してみましょう。

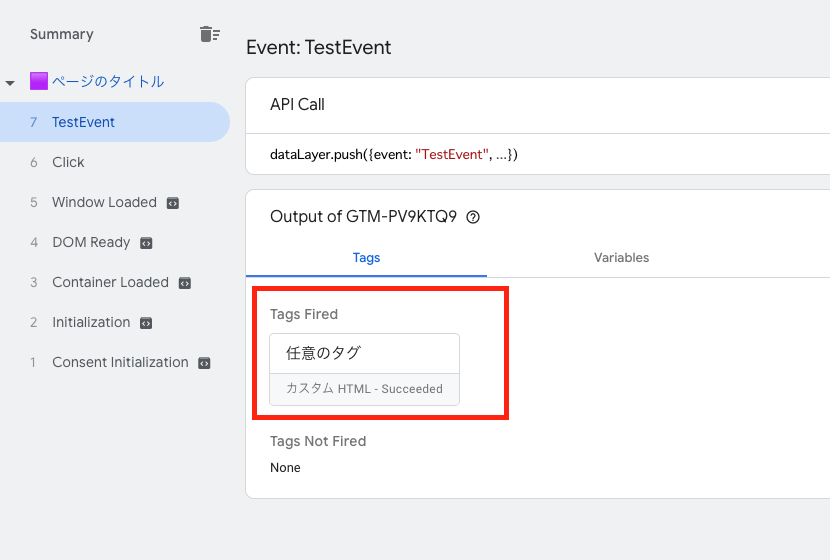
そしてページ上のボタンをクリックすると…
任意のタグが任意のタイミングで発火するようになりました!

任意のタイミングでトリガーを発火させられるようになると一気に自由度が増しますよね。
カスタムイベントを使えばSPAなどの通常のページビューで取れない際もカスタムイベントを利用することで擬似的にページビュートリガーのように使うこともできたりします。
エクスチュアでは企業様の様々なお悩みに真摯に対応いたします。
是非お気軽にお問合せください。