こんにちは、エクスチュアの岩川です。
以前GA4のイベントについて種類があることをお伝えしたと思います。
イベントについての基礎部分について知りたい方は是非こちらの記事をご覧ください。
今回はそんなGA4の推奨イベント・カスタムイベントの設定の仕方について解説させていただきます。
はじめに
推奨イベントとカスタムイベントは設定方法が同じです。
しかし設定する方法が大きく分けると「GAだけで設定する」「GTMを用いて設定する」方法の2種類があります。
どちらの設定方法も解説いたしますが基本的にはGTMでの設定を推奨しております。
理由としてGTMだとタグとして管理するので追加・修正・削除が容易であること、GA4とGTMで同時に設定してしまうと管理が複雑になってしまったり二重計測になってしまったりする可能性があるためです。
GAのみで設定する
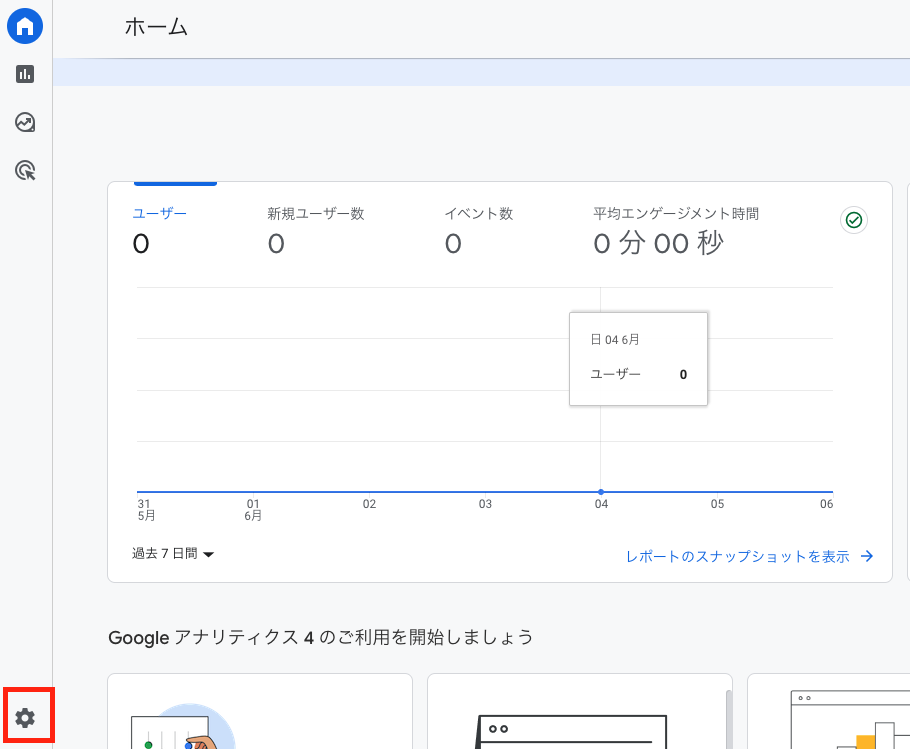
① GAを開き、左下の歯車マークから設定画面を開きます。

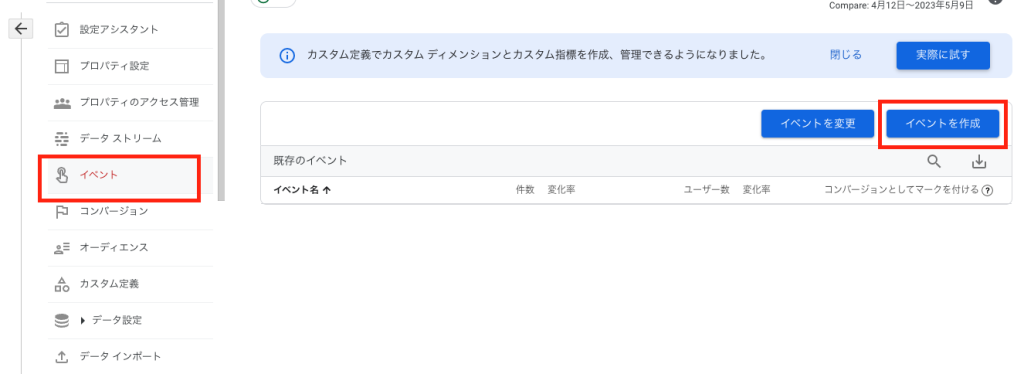
②【プロパティ】の【イベント】から【イベントを作成】をクリックします。

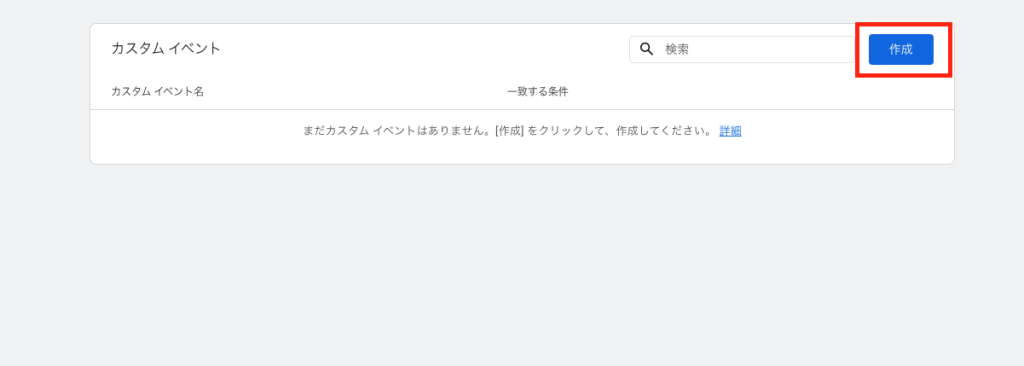
③【作成】ボタンをクリックします。

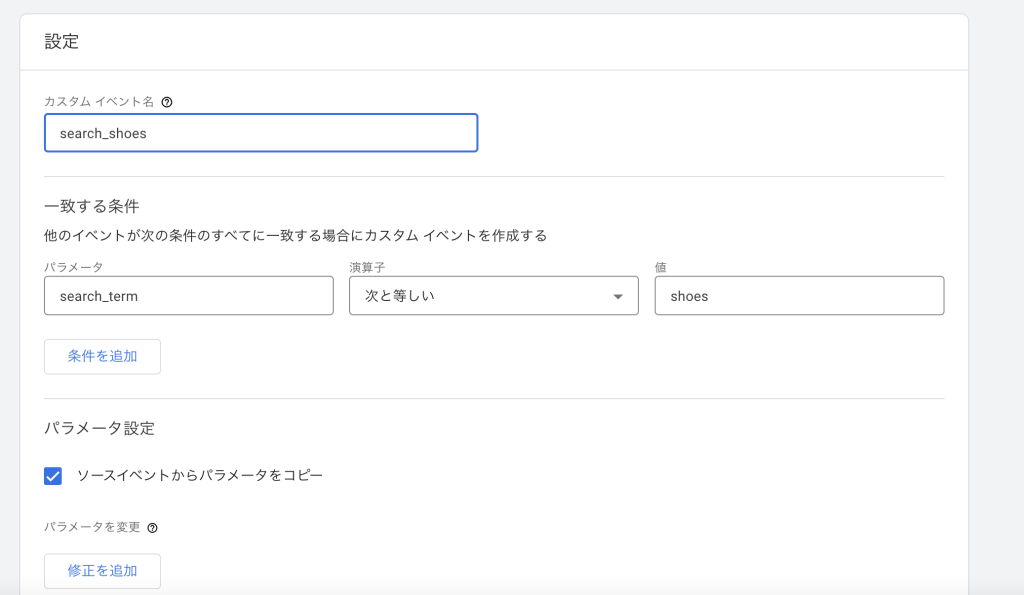
③イベントを作成します。

項目がいくつかありますがそれぞれ解説いたします。
・カスタムイベント名
任意のイベント名を入力しましょう。
・一致する条件
ここでイベントが発火する条件を設定します。
任意のパラメータと演算子を選択し、値は理想のものを入力しましょう。
条件が複数存在する場合、【条件を追加】ボタンから行を追加しましょう。
ここで設定した条件は全てand条件となり、全ての条件に当てはまった場合に発火します。
例えば上の画像だと検索ワード(search_term)で靴(shoes)が検索された場合に動作するというものになっています。
・パラメータ設定
【ソースイベントからパラメータをコピー】は実際に計測されているイベントからパラメータをコピーします。デフォルトでチェックが入っていますので基本的にはそのままで問題ありません。
④設定完了
これで設定が完了いたしました。
設定したイベントは以下の画像のように一覧化され、イベントが発生した場合、こちらの画面で数値を確認することができるようになります。
※レポートを含め設定した直後にはすぐ反映されず24時間ほど待つ必要があります。
GTMを用いて設定する
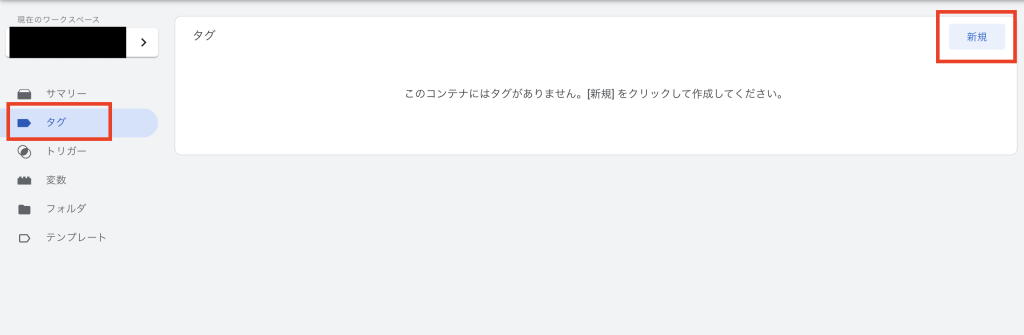
①対象のコンテナを開き、【タグ】項目を選択し【新規】ボタンをクリックします。

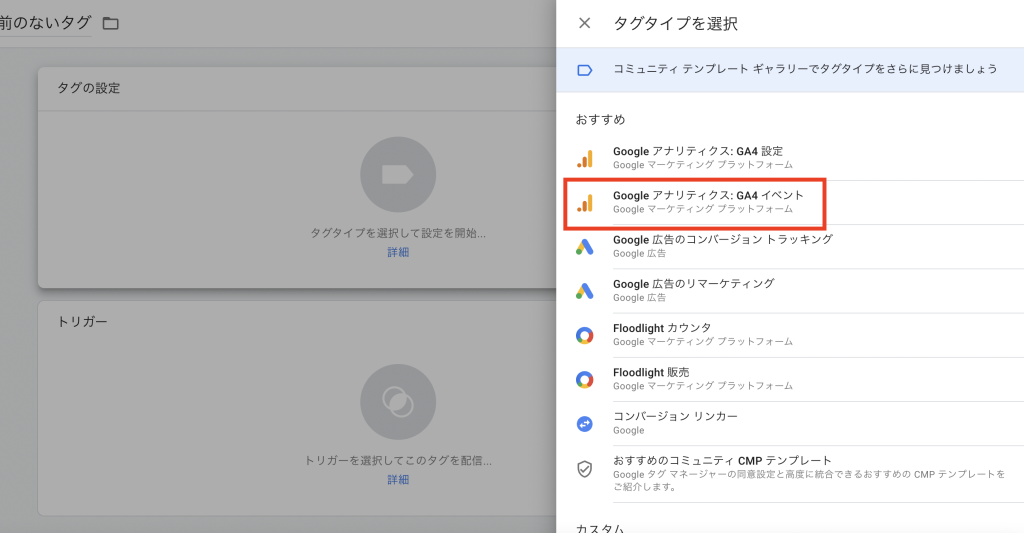
②【タグの設定】をクリックし、【Googleアナリティクス:GA4イベント】を選択します。

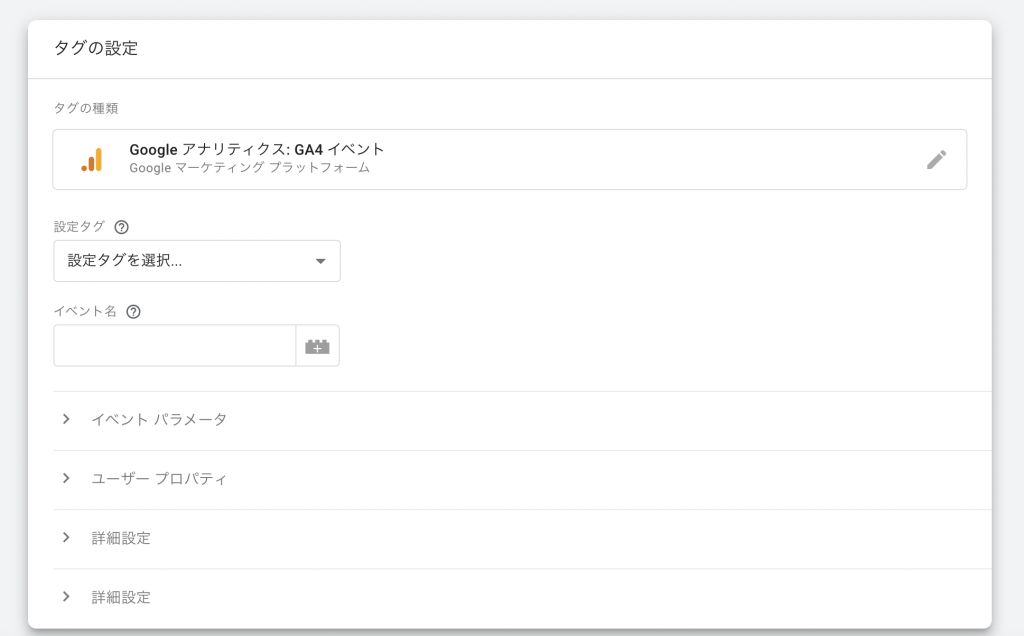
③【設定タグ】で対象のGA4を選択し、【イベント名】に設定したいイベント名を入力します。

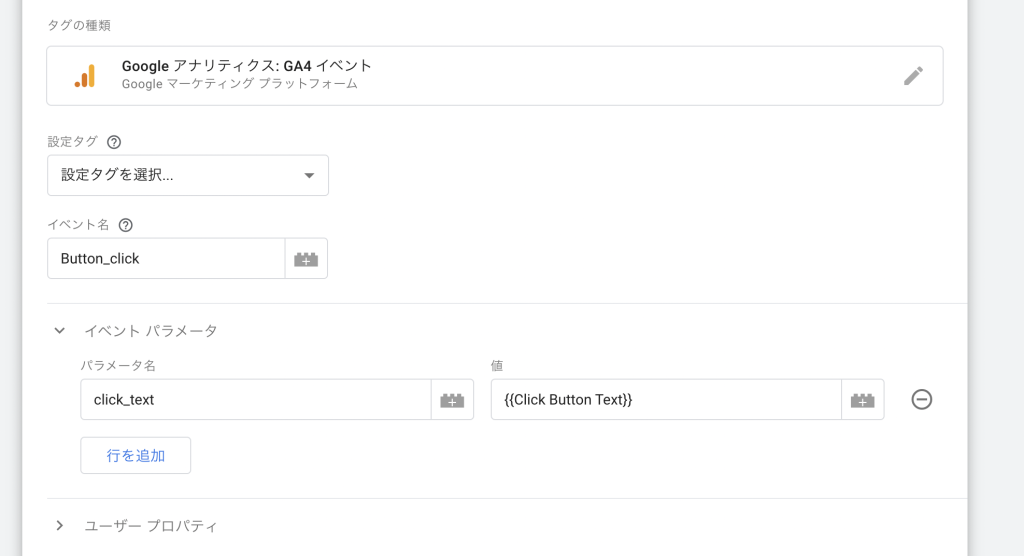
④推奨イベントやカスタムイベントにおいて必要なパラメータなどがある場合下部の【イベントパラメータ】や【ユーザープロパティ】に設定をします。
今回は例としてボタンをクリックした場合に発生するようなイベントになっています。
値に入っている{{Click Button Text}}はGTM側で作成した変数で、押したボタンのラベルを取る変数です。

⑤トリガーをセットする
もっと下にスクロールし【トリガー】をクリックすることで任意のトリガーを作成、もしくは作成したトリガーを利用しセットできます。
※トリガーを使用してパラメータを操作することもできます。
>例えば任意のページでのビューのイベントを取得したい場合、パラメータで条件を絞るのではなく、
トリガーでURLを絞りこむことで対象のページのみで発火させることが可能になります。
⑦設定完了
設定できているか確認したい場合は【プレビュー】ボタンをクリックしタグが発火しているかを確認しましょう。
プレビューの上手い使い方として以下の記事も参考にしてみてください。
問題なければ公開しましょう。
イベントが実際に計測されているかどうかはGAで設定したとき同様GAのイベント項目で確認できます。
また、DebugViewモードを使用することでも確認が出来ます。こちらはまた後日詳しく解説いたします。
作成したイベントをコンバージョンとして設定する
GA4では作成したイベントをコンバージョンとして設定することも可能です。
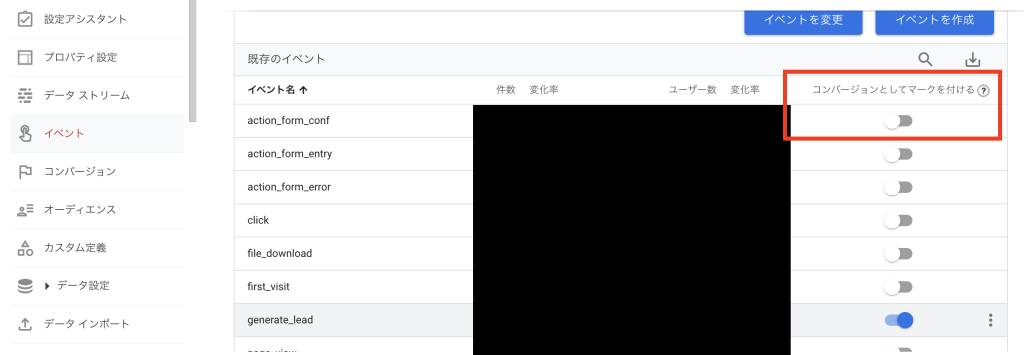
イベントの設定時に出てくるイベント一覧の右側に【コンバージョンとしてマークを付ける】という項目があると思います。
これをクリックし、オンにすることで任意のイベントがコンバージョンとして扱われます。

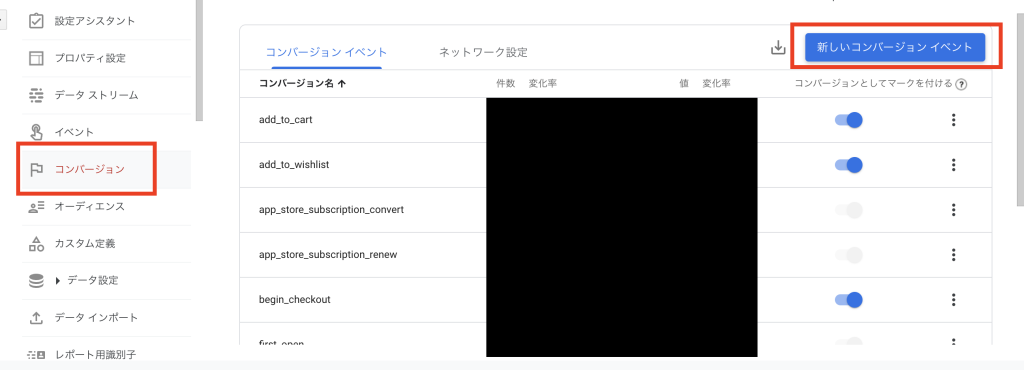
もしくは【プロパティ】から【コンバージョン】項目を選択し、【新しいコンバージョンイベントを作成する】ボタンをクリックします。

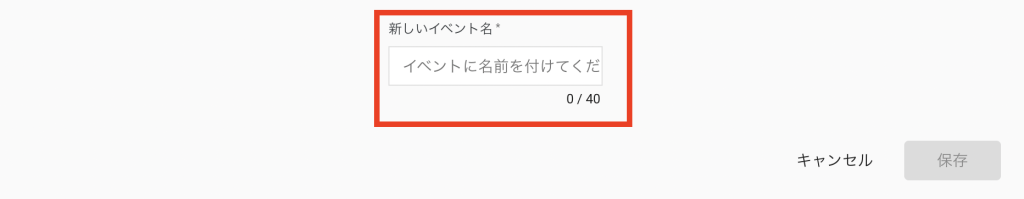
その後、任意のイベント名を入力することで対象のイベントがコンバージョンと設定されます。

最後に
今回はGA4における推奨イベント・カスタムイベントの設定の仕方について解説いたしました。
更に設定したイベントをコンバージョンとして扱うことができる事もわかりました。
UAと比べて全てイベントになったことでコンバージョンがすぐに設定できるようになったのも魅力的ですよね。
当ブログは他にもGA4についての記事をまとめております。
もちろんGA4だけでなく様々な技術について解説しておりますのでよろしければ他記事もご覧になってください。
エクスチュアでは様々なお悩みを真摯にお手伝いいたします。