こんにちは!エクスチュアインターン生の上園です。
今回はCXプラットフォーム「KARTE(カルテ)」の主な機能や魅力などについて紹介します!
KARTEについて全く知らない方でも理解しやすくするため、できる限りシンプルに分かりやすい言葉でまとめています。
この記事を読んでいただければ、タイトルにもあるようにKARTEについて”ざっくり”理解していただけるかと思います!
ぜひ最後までお付き合いください!
CXプラットフォーム『KARTE』
KARTEは、顧客体験(CX = Customer Experience)をより良くするための機能がひとつに集約されたサービスです。
リアルタイムに変化する顧客の行動や感情を理解し、状況に合わせて最適な接客を提供する。
KARTEは、そんなリアル店舗のような顧客体験を実現します。
KARTEは現在、業種や規模を問わず数多くの企業で導入されています。
公式サイトには、導入企業のインタビューが豊富に掲載されていますので、ぜひご覧になってみてください!
では、次にKARTEの機能を紹介します。
KARTEの機能

KARTEの機能は、大きく
「⑴顧客を理解するための機能」
「⑵接客を行う機能」
に分けることができます。
こちら、順番にご紹介します。
⑴顧客を理解するための機能
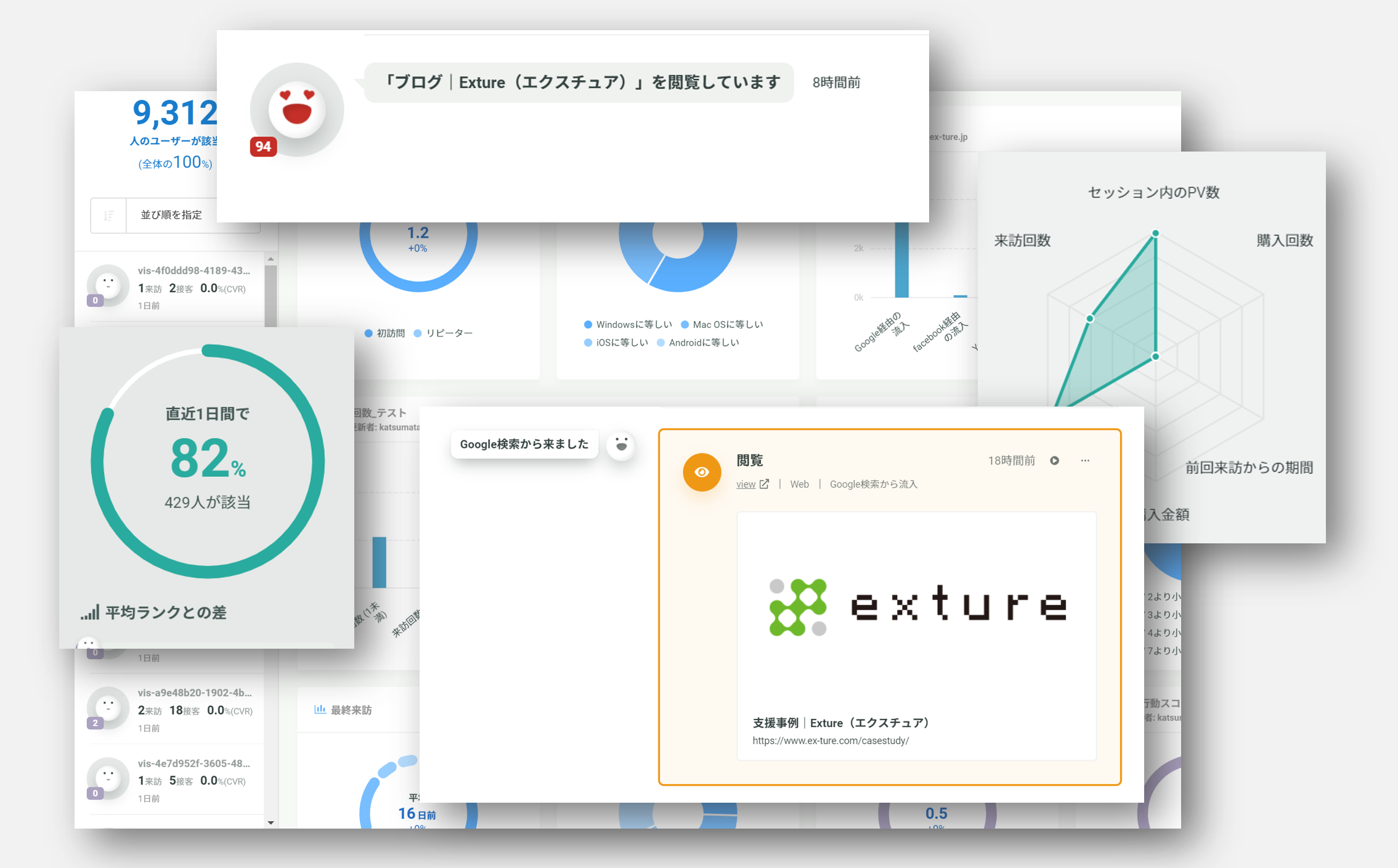
まず、顧客に合わせて最適な接客を提供するには、ユーザーの行動や感情を深く理解しなければなりません。

Google AnalyticsやAdobe Analyticsでは、セグメントを作成することで、ある特定の集団の傾向を分析することはできても、一人ひとりの行動を追うということは難しいのが現状です。
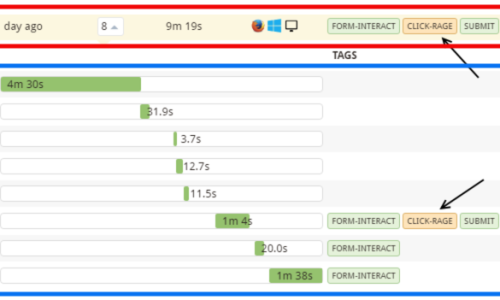
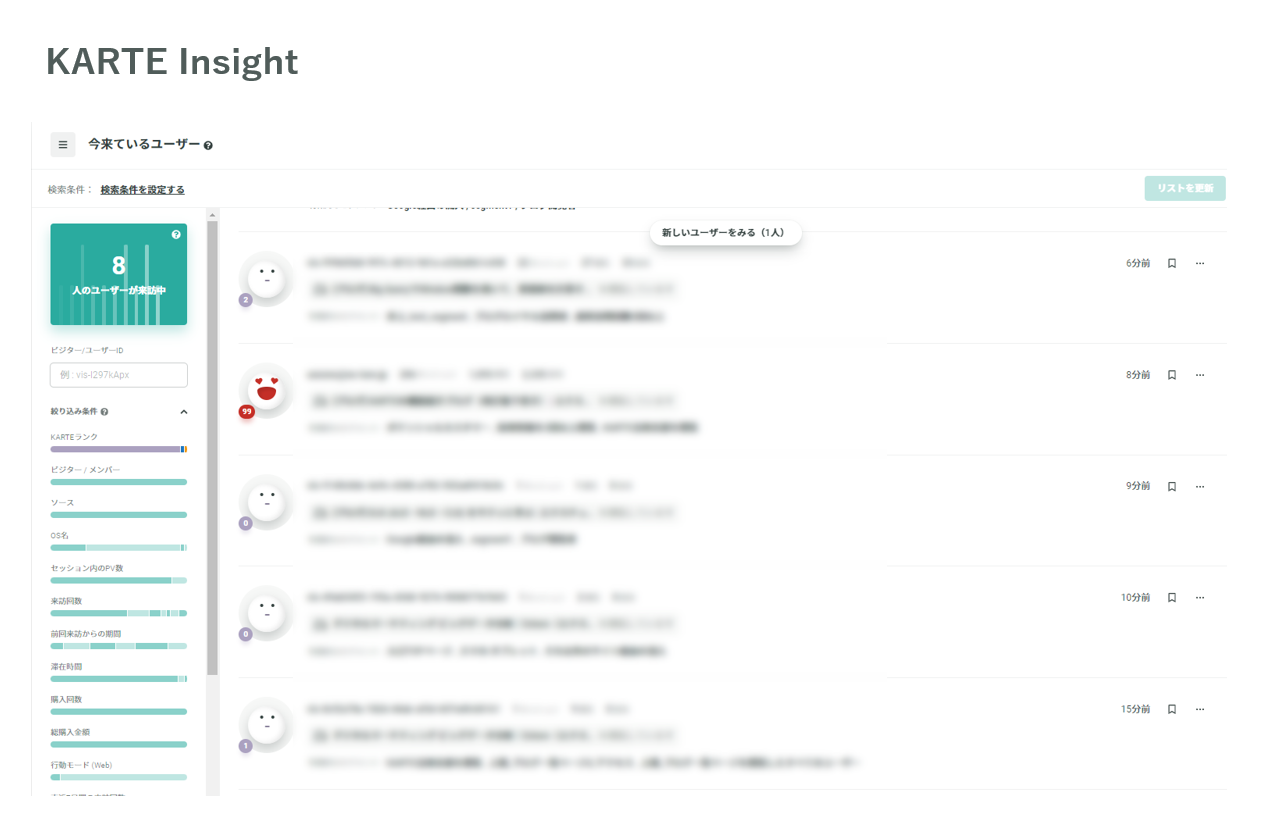
KARTEは、リアルタイムで更新される一人ひとりのユーザー行動を管理画面上で簡単に確認することができます。もちろん、セグメントごとに集団の傾向を見ることも可能です。
このように、サイトやアプリに訪れるユーザーの行動をさまざまな粒度で分析できることがKARTEの大きな強みであると言えます。

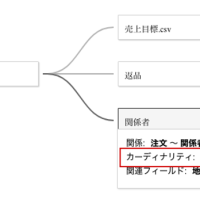
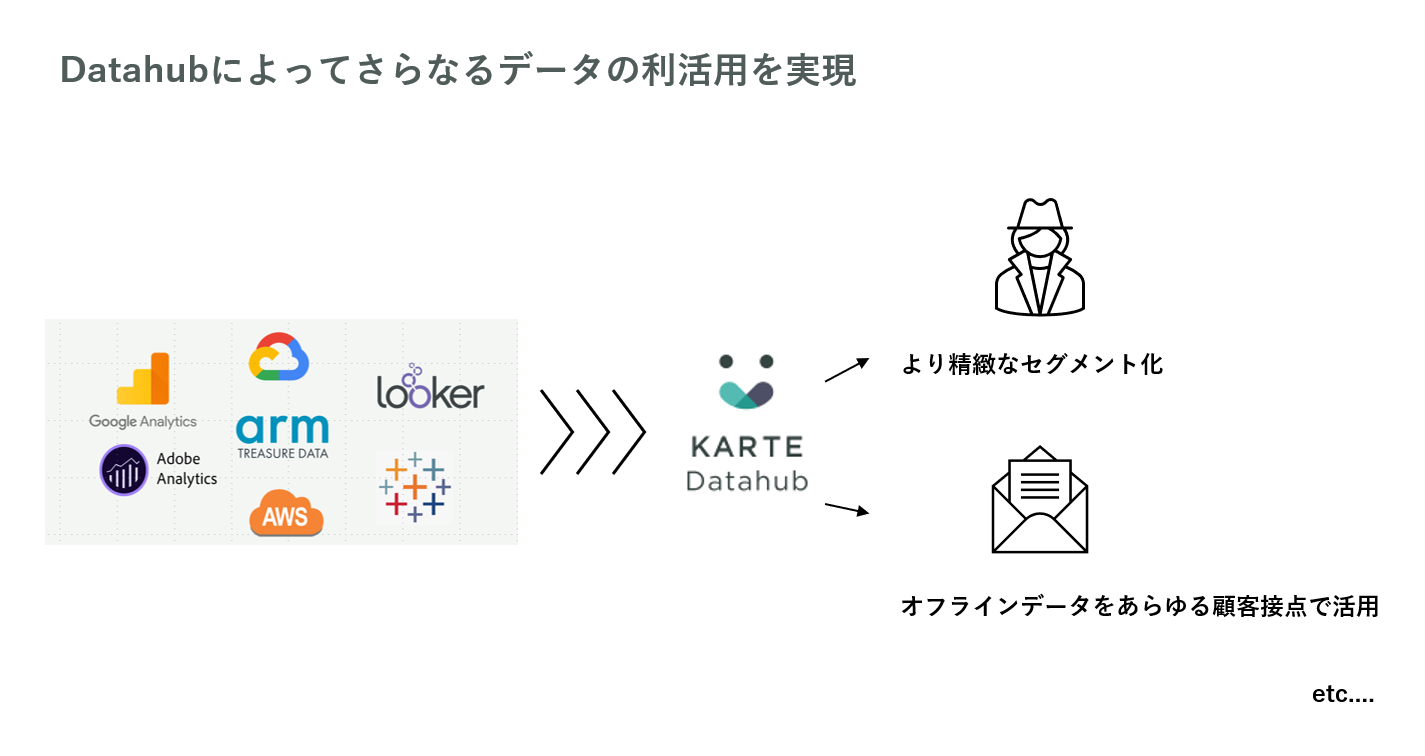
また、『KARTE Datahub』という機能を使えば、KARTEが独自に計測するデータに加え、店舗のPOSデータやSalesforceなどの外部サービスで保有している顧客情報を連携させることが可能です。
KARTEがリアルタイムに解析したデータと自社で保有する社内のあらゆるデータを統合することで、より精緻なデータ理解・データ活用が可能になります。

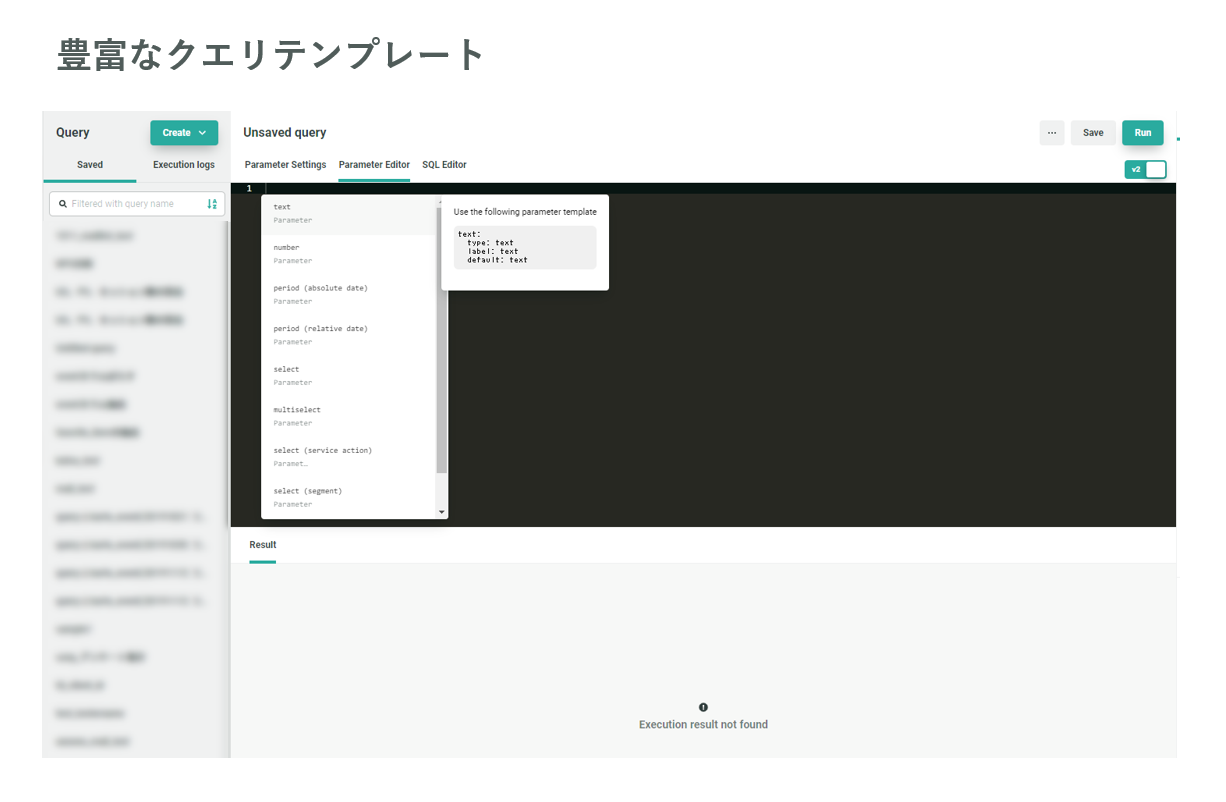
さらに、KARTE Datahubには100種類以上のクエリテンプレートが用意されているため、1からSQLを書く必要もありません。
高度なデータ分析をより滑らかに手軽なものにできるというのも大きな魅力でしょう。
ここまで「顧客を理解するための機能」について紹介してきました。
次に、分析したデータをもとに接客を行うための機能をご紹介します。
⑵接客を行う機能
皆さまがサイトやアプリを訪問した際、自分に関係のないポップアップが表示されたりして、不快な思いをした経験はありませんか?
そのような顧客とのすれ違いを起こさないためにも、ぜひ、KARTEの導入を検討してみてください。
KARTEでは、リアルタイムに変化する顧客の行動や特徴に合わせて、「何を」「誰に」「いつ」「どこで」「どんな風に」出すかを細かく設定し、柔軟に接客を出し分けることが可能です。

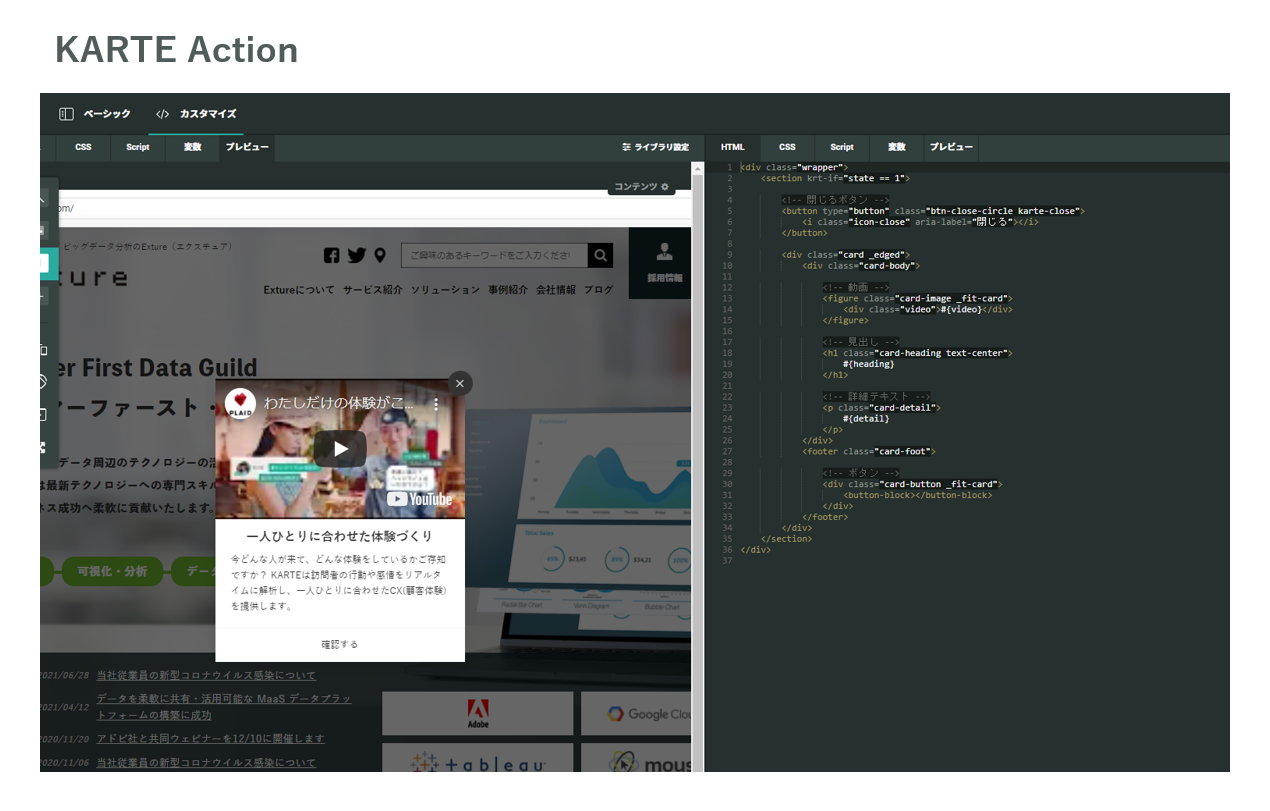
KARTEには、ポップアップやアンケート、チャット画面、メール配信など、用途に応じて多種多様な接客テンプレートが用意されています。
また、専門的な知識がなくても誰でも簡単にアクションを作成・実行できることも大きな魅力です。カスタムエディターも用意されているため、HTML/CSS/Javascriptを編集することで、より自由度の高い表現を行うことも可能です。
さらに、チャットやFAQのテンプレートを使えば、顧客とのコミュニケーションを柔軟に設計することができます。適切なサポートが実施できているかを定期的に振り返り、顧客に応じてスムーズに課題解決が行える体制を構築しましょう。

おわりに
今回は、KARTEの概要および機能について紹介しましたが、少しはKARTEについて理解していただけたでしょうか?
KARTEの魅力は何と言っても直感的に分かりやすいUIだと思います。
KARTEの操作画面は非常にシンプルで、専門的な知識がなくてもKARTEが自動で生成するレポートやリアルタイムに計測されるデータをもとに直感的に分析できますし、接客の作成も簡単です。
また、KARTE上で分析から施策の実行、振り返りまでを一貫して行えるため、PDCAサイクルをより効率的に回すことができます。
この記事を通じて、一人でも多くの方がKARTEに興味を持ち、導入を検討してくださると幸いです。
エクスチュアは、KARTEのテクノロジーパートナーです。
弊社のKARTE活用支援の概要はこちら。
KARTEの導入や活用についてお困りの方は、お気軽にご質問・ご相談ください!
最後まで記事を読んでくださり、ありがとうございます!🙇♂️
ぜひ次回の記事もご期待ください。