こんにちは、エクスチュアの権泳東(權泳東/コン・ヨンドン)です。
Google Tag Managerのサーバーサイド版がベータリリースされたので、早速私個人が備忘メモ代わりに書いてるブログに導入しました。
以下、インストール手順を説明します。
1. 準備するもの
Server-side tagging | Google Tag Manager – Server-Side
Server-side GTMはGoogle Cloud Platform (GCP) にデプロイして使います。
具体的にはGCPのAppEngine (GAE) というPaaSを使います。
また、GAEはカスタムドメイン機能を使って独自ドメインのサブドメインにAレコードを割り当てて使う事が出来ます。
ぜひ独自ドメインも用意して使ってください。
2. GTMコンテナを作る
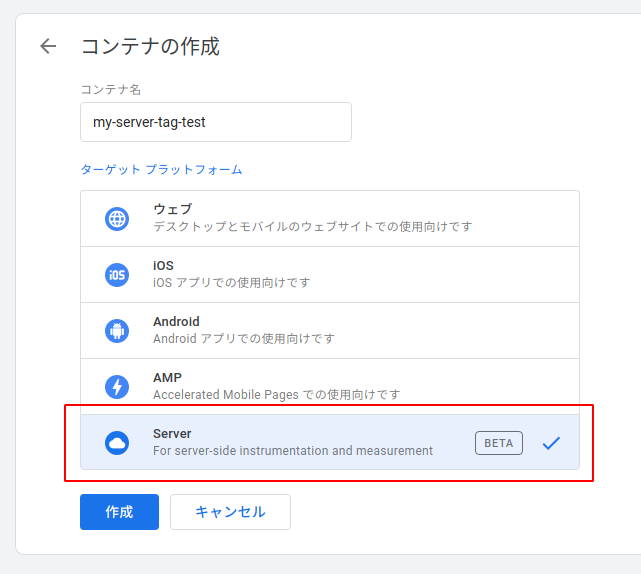
GTMにログインして、新しいコンテナを作ります。
そしてコンテナタイプを「Server」にします。

Serverを選択
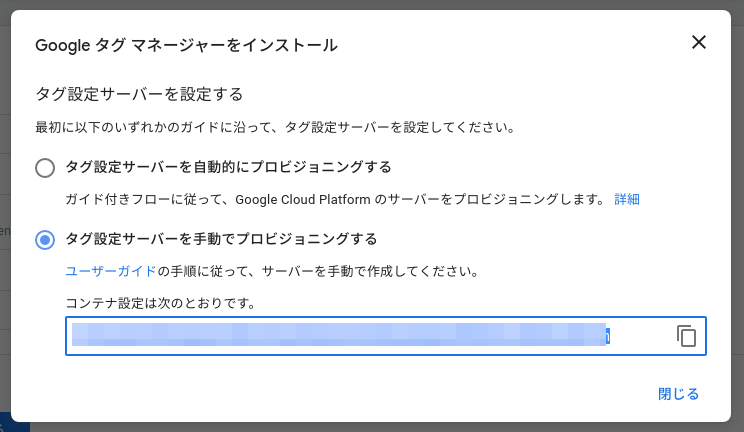
続いてGTMをGAEにインストールする方法で「自動」か「手動」を選ぶのですが、せっかくの機会なのでここは手動でじっくり進むことにしましたw

手動を選択
手動を選ぶとGCP側のセットアップに必要な「設定キー」が表示されるので、これをコピペしてメモっときます。
続いてGCPの設定。
3. GAEをセットアップ
App Engine Setup Guide | Google Tag Manager – Server-Side
GCPコンソールから、「Cloud Shell」を起動します。
そしてまずは正しいプロジェクトIDを設定してから、インストールスクリプトを実行します。
$ gcloud config set project [プロジェクトID] $ bash -c "$(curl -fsSL https://googletagmanager.com/static/serverjs/setup.sh)"
すると以下のような対話型インストーラが起動するので、質問に答えて行きます。
Container Config (Required): XXXXXXXXXX #設定キーを入力 Policy Script URL (Optional): #何も入れずEnter Deployment Type (testing/production): testing #テスト用 Do you wish to continue? (y/N): y #yで継続 As you wish. #中略 Please choose the region where you want your App Engine application located: [1] asia-east2 (supports standard and flexible) [2] asia-northeast1 (supports standard and flexible) [3] asia-northeast2 (supports standard and flexible) [4] asia-northeast3 (supports standard and flexible) [5] asia-south1 (supports standard and flexible) [6] asia-southeast2 (supports standard and flexible) [7] australia-southeast1 (supports standard and flexible) [8] europe-west (supports standard and flexible) [9] europe-west2 (supports standard and flexible) [10] europe-west3 (supports standard and flexible) [11] europe-west6 (supports standard and flexible) [12] northamerica-northeast1 (supports standard and flexible) [13] southamerica-east1 (supports standard and flexible) [14] us-central (supports standard and flexible) [15] us-east1 (supports standard and flexible) [16] us-east4 (supports standard and flexible) [17] us-west2 (supports standard and flexible) [18] us-west3 (supports standard and flexible) [19] us-west4 (supports standard and flexible) [20] cancel Please enter your numeric choice: 2 #東京リージョンの2を選択 Creating App Engine application in project [exture-kwon-gtm-env] and region [asia-northeast1]....done. #中略 Do you want to continue (Y/n)? y #yで継続
しばらくするとサーバーサイドGTMのデプロイが完了します。
4. GAEカスタムドメインの設定
Custom domain configuration | Google Tag Manager – Server-Side
※独自ドメインを使わない場合はこのステップは省略してOKです。
GAEの[設定]>[カスタムドメイン]を開いて、独自ドメインを追加します。
はじめてカスタムドメインを使う場合はDNSにTXTレコードを追加してドメイン所有権を確認する必要があります。
ドメイン所有権が確認出来たら、Server-side GTMに割り当てるサブドメインをここで登録します。
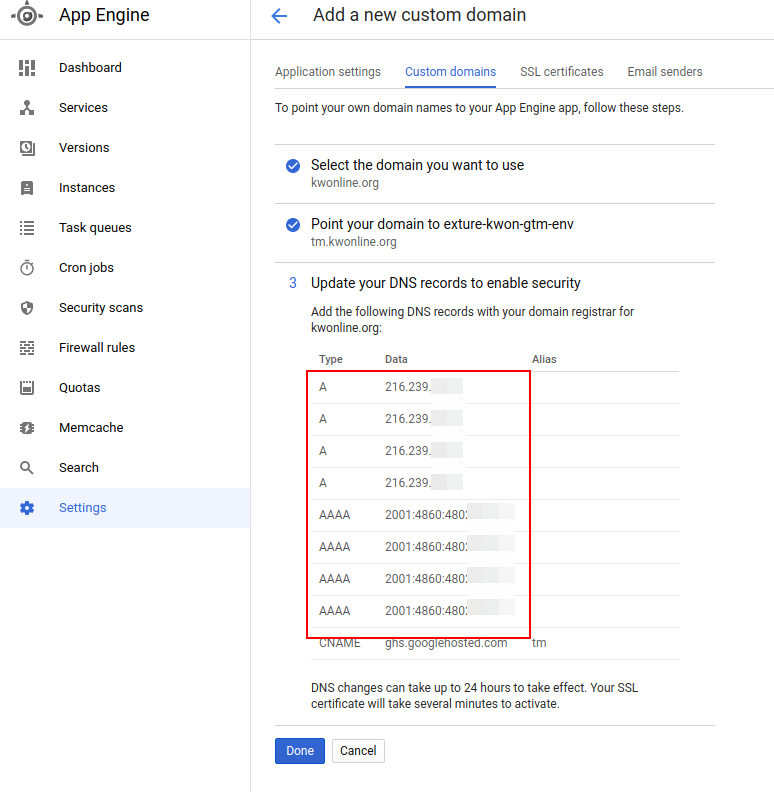
サブドメインを登録後、今度はDNSに登録するレコードが表示されます。
ドキュメントによると、ここで使うのは下記のAレコードとAAAAレコード(IPv6)だけです。
CNAMEは不要です。

AレコードとAAAAレコード(IPv6)だけ使う
このIPアドレスをサブドメインのAレコード/AAAAレコードとしてDNSに登録します。
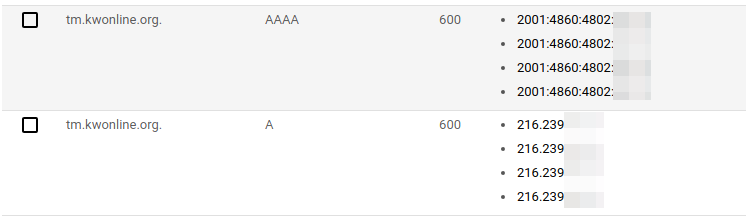
私のブログはGCPの「Cloud DNS」を使ってるので、このように登録しました。

DNSにレコードを登録
GAEのカスタムドメインはSSL証明書も自動で配置・更新してくれるので便利ですね!
5. Server-side GTMの設定
再びGTMに戻ります。
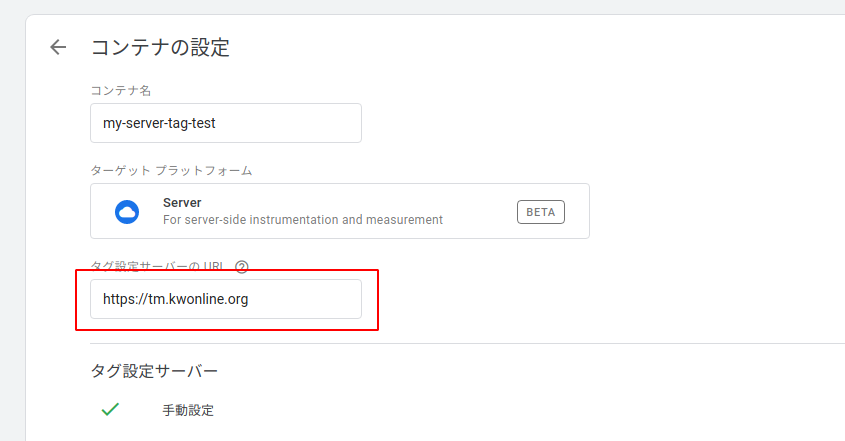
Server-side GTMを開いて、[管理]>[コンテナの設定]に進みます。
[タグ設定サーバーの URL]に、DNSに追加したサブドメインを入力します。

カスタムドメインを登録
続いて「タグ」を追加します。
現在追加出来るタグの種類は以下の3つです。

タグの種類
少なっ!w
ベータ版ですからね。
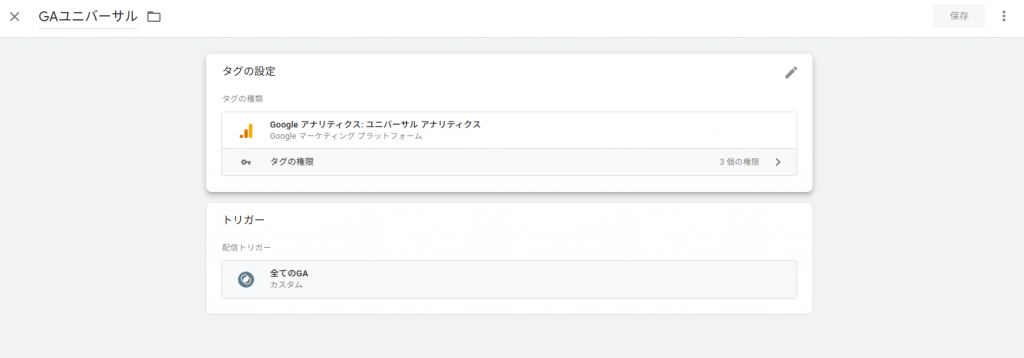
という訳でGAユニバーサルアナリティクスを追加します。
で、設定ですが今回はほとんど何もいじりません。
トリガーは、[追加]から[カスタムイベント]をえらび、「Request Path」に「/collect」を含むという条件にします。
analytics.jsのビーコン全てを転送対象にしておきます。
なぜかというと、Server-side GTMはWebサイトからのGAビーコンを受け取ってGAサーバーに転送するためのリバースプロキシなので、細かい設定は「Webサイト用GTM」側で行います。
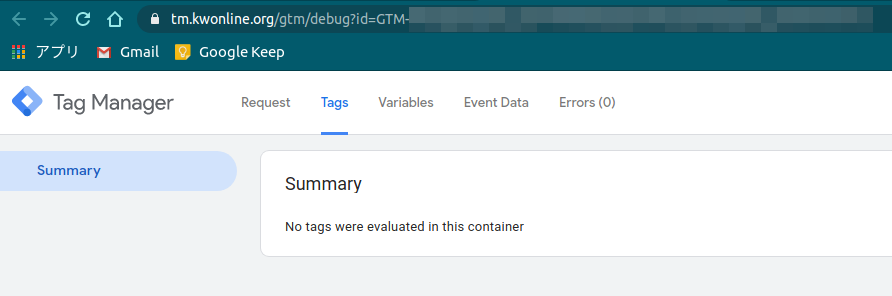
ここまで設定して保存したら「プレビュー」ボタンをクリックします。
すると、以下のような空のデバッグウィンドウが開きます。

プレビューが開けばOK
URLが先程登録したサブドメインになっていれば正常です。
それでは、GTMの「公開」ボタンをクリックして、本番GAEにデプロイしましょう。
6. Webサイト用GTMの設定
Send data to server-side Google Tag Manager
Server-side GTMにビーコンを送るための「Webサイト用GTM」の設定をします。
今回はテストなので既存のGAタグを直す事はせず、新たに作成したテスト用GAプロパティを追加して計測します。
というわけで新規タグ追加で、GAユニーバサルアナリティクスを追加します。
普段と違うのは、トランスポートURL を設定する事です。
トランスポートURLにはServer-side GTMをデプロイしたGAEのホスト名を入れます。
これによって、GAビーコンのトラフィックがGAEに向かって発生するようになります。
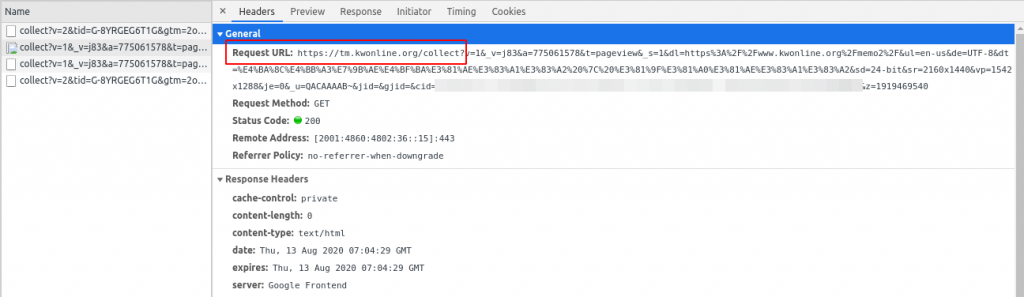
保存したら「プレビューモード」でビーコンのリクエストを見てみましょう。
tm.kwonline.org 宛ににGAビーコンが発生している事が確認出来ました。
7.動作確認
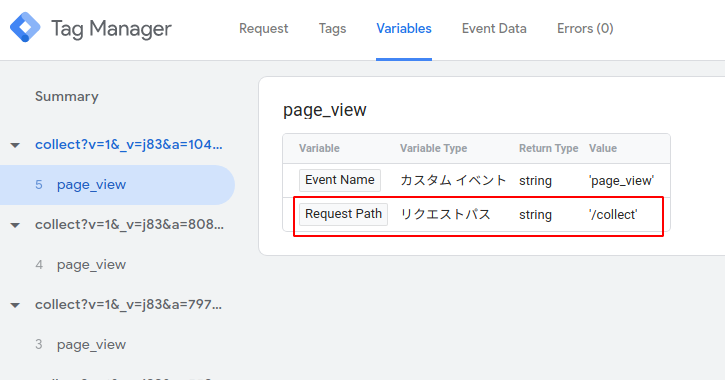
Server-side GTMのプレビューウィンドウを見てみましょう。
Variablesタブを開くと、/collectへのリクエストが届いてます。
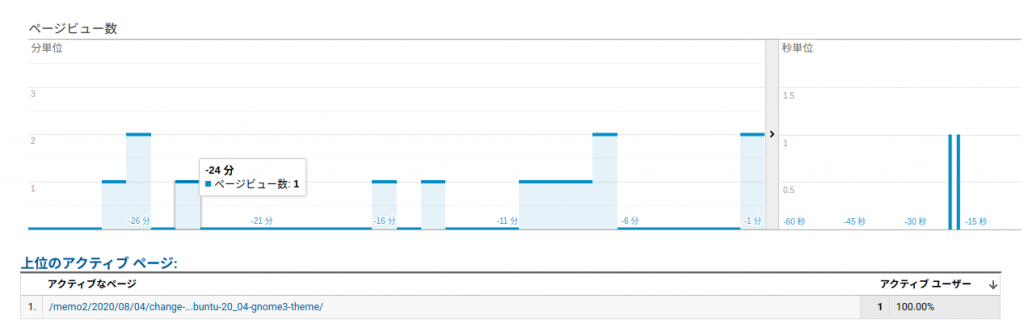
GAのリアルタイムレポートでも確認します。

リアルタイムレポートで確認
確かにデータが確認出来ました。
という訳で本番公開!
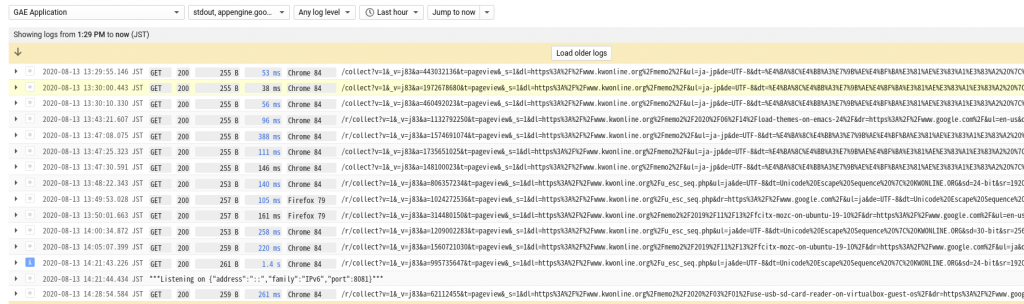
おまけ:Stackdriverログ
GCPではStackdriverというロギングサービスがあり、GAEのHTTPリクエストログも当然のように記録されます。
これを見ると、ブラウザから発生するビーコンURLがそのまま記録されてますね。
これは折角なのでBigQueryにエクスポートしましょう。
詳細は次回のブログで。
Server-side GTMのGAビーコンログをBigQueryにエクスポートして分解する
TL;DR
Server-side GTMを使うと、GCP経由でWebサイトから発生したGAビーコンをGoogleAnalyticsサーバーに転送して計測出来るようになります。
これを使えばWebサイトのサブドメインからGAタグを配信出来るようになります。
もはやJavascriptだけイジってるようじゃMartechの最先端について行けない時代ですね。
弊社ではGoogleAnalytics/AdobeAnalyticsなどの各Martechツールの導入実装コンサルティングサービスや、GCP/AWSなどのパブリッククラウドを使ったデータ分析基盤構築コンサルティングサービスを提供しております。
お問い合わせはこちらからどうぞ。