AdobeAnalytics: スマホのスワイプにカスタムリンクを実装する

こんにちは、エクスチュアの権泳東/コン・ヨンドン(@exturekwon)です。
今回はAdobeAnalyticsでスマホのスワイプアクションに対してカスタムリンクを実装する方法を紹介します。
スマホサイトではスワイプで画像が切り替わるページもあり、それらのアクションをカスタムリンクで計測したいケースが多々有ります。
その場合は、スワイプが完了した時にカスタムリンク(s.tl関数)を実行するように実装すると計測出来ます。
いざ実装
今回はスワイプが実行された際に下記の変数を計測するようにします。
eVar101: スワイプ方向
event201: スワイプアクション数
下記のサンプルでは「.item」クラスを持つ要素において、30ピクセル以上水平方向にスワイプした時にs.tl()を実行します。
この部分を任意のクラス名やIDに書き換えれば応用出来ます。
なお、この実装にはJQueryが必要です。
(function(){
let vert = '';
let pos = '';
const getPos = function(evt) {
return evt.originalEvent.touches[0].pageX;
};
//touchstart
$('.item').on('touchstart', function(evt){
pos = getPos(evt);
vert = '';
});
//touchmove
$('.item').on('touchmove', function(evt){
if (pos - getPos(evt) > 30) {
vert = 'left';
} else if (pos - getPos(evt) < -30){
vert = 'right';
}
});
//touchend
$('.item').on('touchend', function(){
s.linkTrackVars = 'eVar101,events';
s.linkTrackEvents = s.events = 'event201';
if (vert == 'right'){
s.eVar101 = 'swipe:right';
s.tl(true, 'o', 'swipe');
} else if (vert == 'left'){
s.eVar101 = 'swipe:left';
s.tl(true, 'o', 'swipe');
} else {
s.linkTrackVars = s.linkTrackEvents = 'None';
s.events = '';
}
});
})();
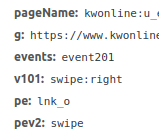
実装したらスワイプしてビーコンパラメータを確認します。

このように簡単に実装する事が出来ました。
弊社ではAdobeAnalyticsやGoogleAnalyticsのカスタム実装を承っております。
お問い合わせはこちらからどうぞ。