こんにちは。CEOの原田です。
サイトに埋めたタグの発火状況を調べるにはChromeのデベロッパーツールをつかったりCharlesを使ったりアドビ製品ならAdobe Experience Cloud Debuggerを使ったりするわけですが、もう1つ手っ取り早くデバッグできるエクステンションを共有します。
ObservePointはサイトに埋まっているタグが何か、飛んでいるデータが正しいか、意図しないタグが埋まっていないかやアプリの各イベントで正しくデータが飛んでいるかを自動的に検証するツールですが、オマケ機能としてChromeの拡張機能も出ています。
ここにあります
https://chrome.google.com/webstore/detail/observepoint-tagdebugger/daejfbkjipkgidckemjjafiomfeabemo
利用方法は簡単で、これをブラウザに追加したら検証したいページへ行って、デベロッパーツールを開きます。
そうすると、いつものNetworkとかが並んでいる一番右に「ObservePoint」というものが追加されています。
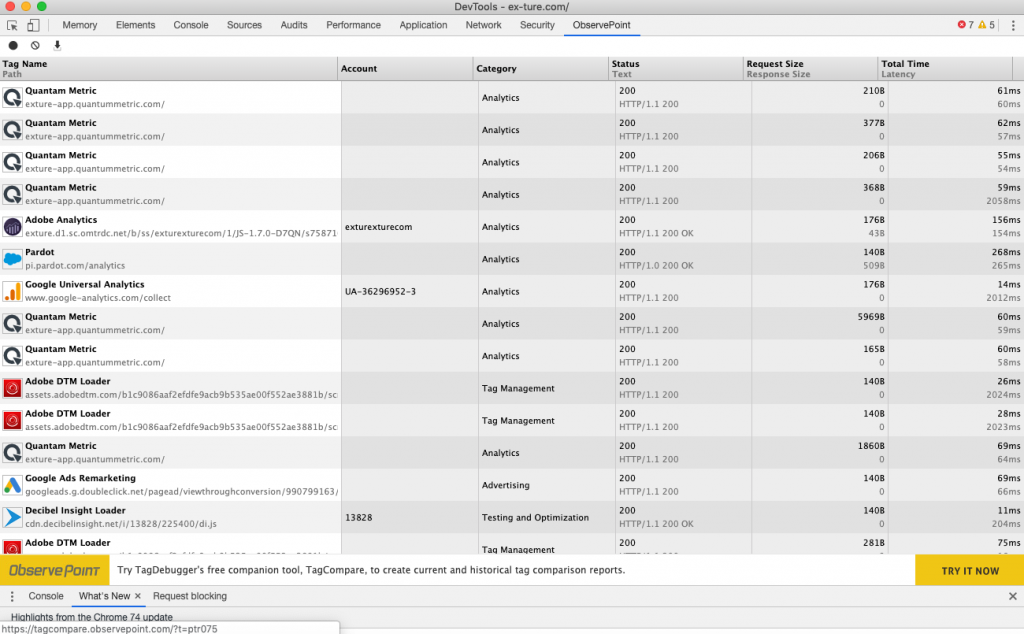
実際にエクスチュアのトップページで見てみましょう。
こんな感じになります。
Quantum Metricのビーコンがうざいこんなに沢山のタグが反応しました。
ObservePoint TagDebuggerではObservePointが対応しているタグをリストアップしてくれるため、
ページに埋まっているタグがどのようなものかを分かりやすく確認できます。
デベロッパーツールのNetworkだとドメインで見ないといけないので分かりづらいですよね。
なお発火はリアルタイムに反映されるので、何か通信発生したらニョキニョキと出てきます。
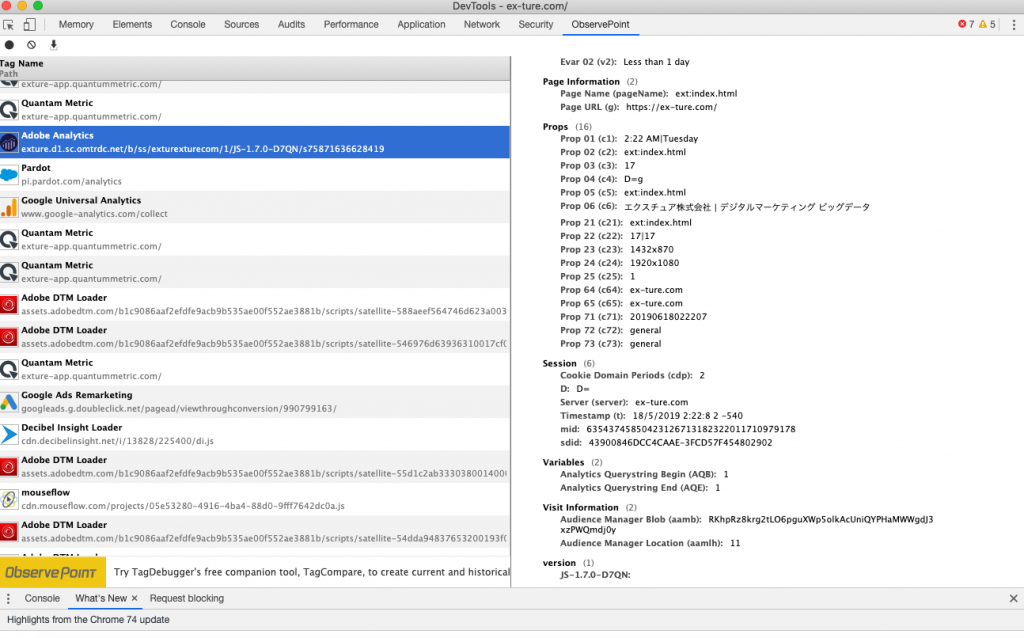
また、各タグはイメージリクエストのパラメータを分解して計測値が分かるようになっています。
Adobe Analyticsだとこんな感じ
pageNameとかpropとかちゃんと名前ついてますね
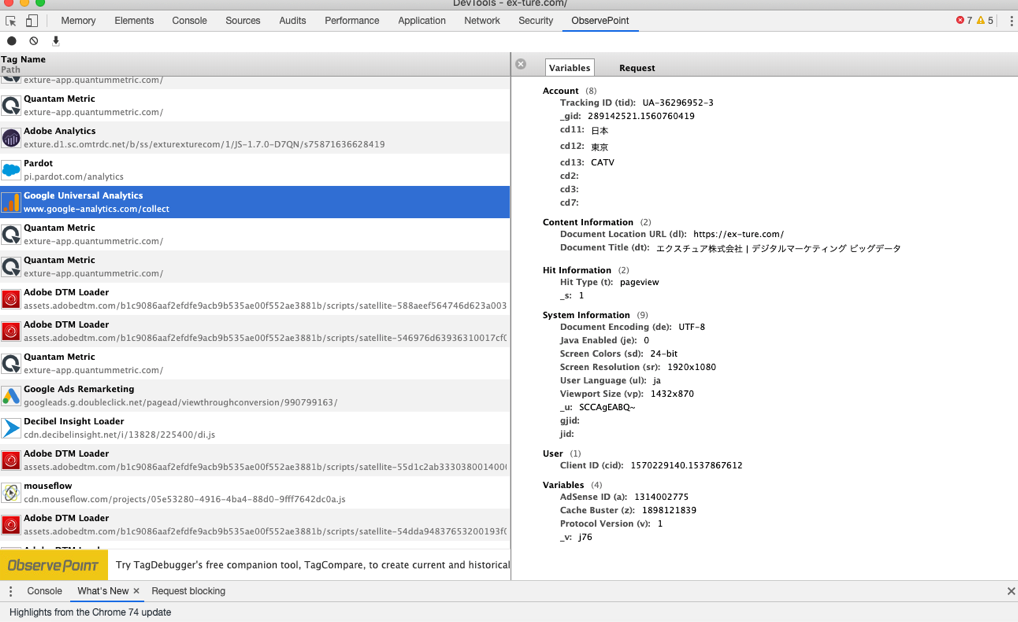
Google Analyticsだとこんな感じ
に出てきます。デベロッパーツールよりは見やすいですよね。
無料で使えて見やすいデバッガとしてはかなり良いのではないかと思ってます。
このデバッグを全ページで自動的に行なって異常まで検出するのがObservePointになりますが、
1ページだけ確認したい時とかはこれでも十分です。
気に入ったら全ページクロールしたりクロール順を設定したりログインさせたりテストCVまでできる
有料バージョンについてお問い合わせくださいw