Adobe AnaltyicsとGoogle Analytics の「生Webビーコン」をBigQueryに保存してLookerで分析 (その1)

こんにちは、エクスチュアの權泳東(権泳東/コン・ヨンドン)です。
今回はAdobe AnalyticsとGoogle AnalyticsのJSライブラリが送信するWebビーコンデータを加工無しで「生のまま」BigQueryに保存する、トリッキーなネタです。
Webビーコンを横取りする
例えば弊社公式サイトではAdobe Analyticsに対してこういうWebビーコンが送信されてます。
exture.d1.sc.omtrdc.net/b/ss/exture/1/JS-1.7.0-D7QN/s?AQB=1&ndh=1&pf=1&ce=UTF-8&cdp=2&pageName=ext:index.html&g=https://www.ex-ture.com(以下略
そしてGoogle AnalyticsにはこういうWebビーコンが送信されてます。
www.google-analytics.com/r/collect?v=1&_v=j72&t=pageview&_s=1&dl=https://www.ex-ture.com/&ul=ja-jp&de=UTF-8&dt=エクスチュア株式会社...(以下略
いずれもこれらのリクエストをWebビーコンやらサーバーコール、ピクセルなどと呼びますが、このパラメータ「文字列」をそのまま記録しておきたいと思った次第。
これらの生データをBigQueryに記録して、ほぼ生のログを見れるようにする、というのが目的です。
Adobe AnalyticsのWebビーコンURLをconsoleに出力する
AAにデータが送信されるたびに、AppMeasurement 1.7ではs.kbという変数にリクエストURLが入ります。
※AppMeasurement 2.4 ではs.rbでした。デベロッパーコンソールでwindow.sの中身を見れば分かります。
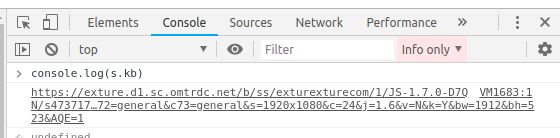
このs.kbをconsole.logで表示するとこうなります。

Google AnalyticsのWebビーコンURLをconsoleに出力する
sendHitTaskの中でhitPayloadという値を呼び出すとリクエストURLパラメータを取り出すことが出来ます。
GTMでやるならこうです。
まずは下記のJavascriptを使って、hitPayload という名前のカスタムJavascript変数を作成します。
名前: hitPayload
中身:
function() {
return function(model) {
console.log(model.get('hitPayload'));
}
}
そしてGAユニバーサルアナリティクスのタグに、sendHitTaskというフィールドを追加して、そこで先程作った{{hitPayload}}変数をセットします。
sendHitTaskというフィールドはこの記事を書いてる時点でGTMの選択肢には出て来ませんが、気にせず打ち込んでください。
[Googleアナリティクス設定変数]を使っている場合は、そこでフィールドを追加設定出来ます。
個別のタグに設定したい場合は、各タグの[このタグでオーバーライド設定を有効にする]項目にチェックをいれて、設定を追加出来ます。
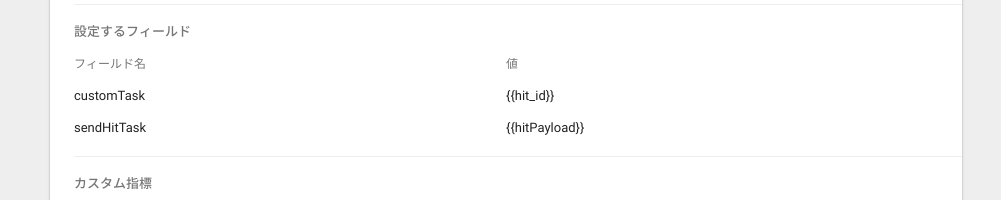
詳細設定 > 設定するフィールド
フィールドの名前: sendHitTask
値: {{hitPayload}}

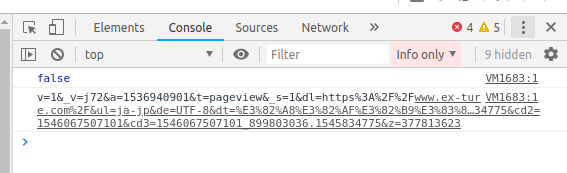
プレビューモードでコンソール出力を確認すると、GAのWebビーコンURLが表示されます。

さて、コンソールにWebビーコンURLを表示出来たということは、あとはこれを横取りして、BigQueryに記録するための仕組みを作れば良い訳です。
以前、Adobe Analyticsに入り切らないデータをBigQueryに投入する というブログ記事を書いた時にやったのと同じ仕組みで、JSでビーコン飛ばす -> GAE -> PubSub -> Dataflow -> BigQuery という流れにします。
そして、ログ取るだけではつまらないので、データプラットフォームのLookerにつないでグラフ化するところまでやります。

以下、GCPで環境を作っていきます。
1. Pub/Subのトピックを作成
計測データがWebページから連続的に送られてくるので、Pub/Subでバッファさせます。
今回は beacon という名前でトピックを作成しました。
2. AppEngineでビーコンサーバーを作成
ビーコンを受け取るためのサーバーをGAEで作ります。
毎度おなじみのGAE Standard環境のNode.jsでやります。
ソースコードはここに置いておきます。
これまたテキトーに解説すると、横取りしたAAとGAのWebビーコンデータを受け取って、タイムスタンプ+日付とともにPub/SubにJSONで渡すだけです。
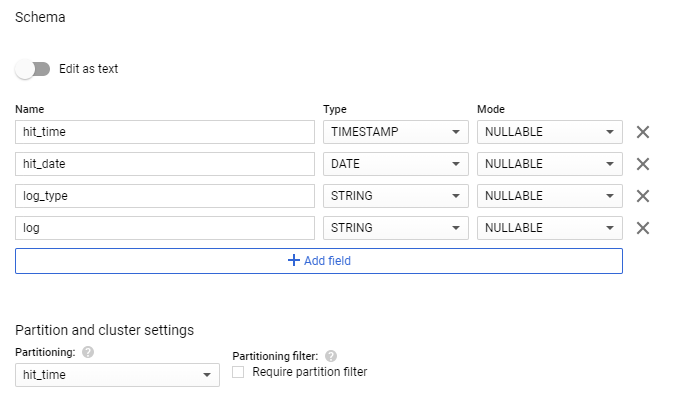
3. BigQueryにテーブルを作成
データを格納するテーブルを作成します。
TIMESTAMP型のhit_timeカラムを使って日付分割パーティションテーブルとして作成しておきます。

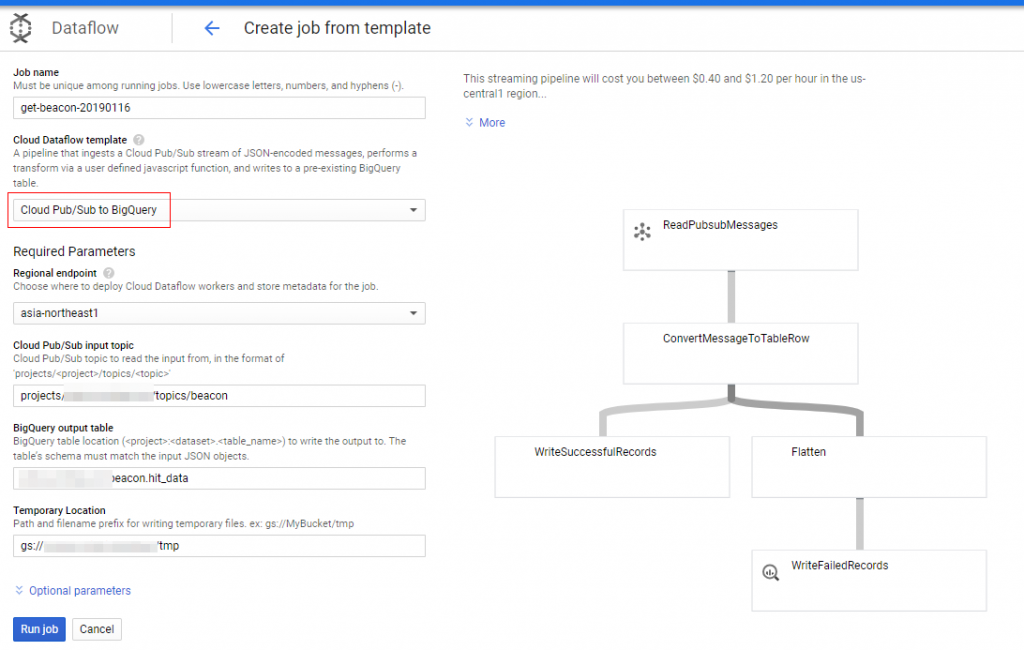
4. Dataflowでパイプラインを作成
Pub/SubでバッファしたデータをBigQueryに投入するためのパイプラインをDataflowで作成します。
Dataflowを使うにあたって、tmpデータ書き込み用のGCSが必要です。
GCSでバケットを作るか、または既存のバケットにフォルダを作成して、それをtmpデータ用にします。
そして今回はDataflowのデフォルトテンプレートである[Pub/Sub to BigQuery]テンプレートを使います。
Dataflowの作成からテンプレートを選んで、上記で作成してPub/Subのトピックと、BigQueryテーブル、GCSバケットを入力するだけでパイプラインを作成出来ます。

5. ビーコン送信用のJSを作成
そして最後に横取りしたWebビーコンデータを送信するためのJSを作成します。
Adobe Analytics用
AA用のソースコードはこちら。
このJSファイルをタグマネージャーやAppMeasurement.jsファイル内に設置するだけでOKです。
Google Analytics用
GA用のソースコードはこちら。
このJSファイルを先程説明したGTMのhitPayload変数の中身と置き換えます。
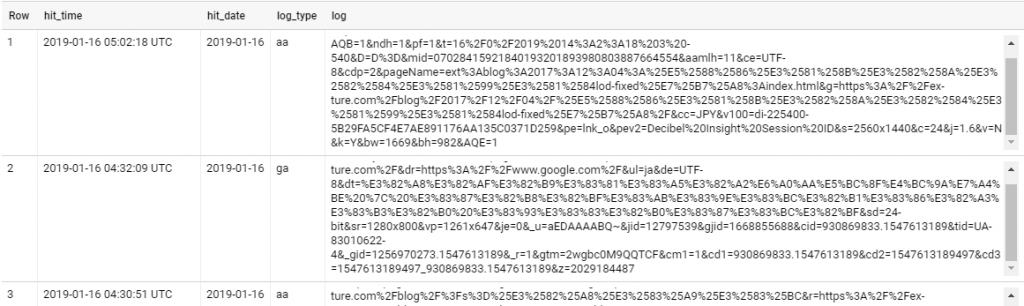
さて、タグマネージャーを本番発行したらBigQueryの中を覗いてみましょう。

続々とデータがストリーミングインサートされて来ます。
さて、今回はここまで。
次回は、生ログを見やすく加工した上で、Lookerでグラフ化します。
弊社では各MarTech(マーテック)製品の導入支援や、Google Cloud Platformを使ったデータ分析基盤構築を主に行っております。
お問い合わせはこちらからどうぞ。
ブログへの記事リクエストはこちらまで